.Net實作微信JS-SDK分享功能代碼展示
這篇文章主要介紹了微信JS-SDK分享功能的.Net實作程式碼的相關資料,需要的朋友可以參考下
JS-SDK介面是什麼?
為了方便開發者實現微信內的網頁(基於微信瀏覽器訪問的網頁)功能,例如拍照、選圖、語音、位置等手機系統的能力,並方便開發者直接使用微信分享、掃一掃等微信特有的能力,微信推出了JS-SDK的整體開發包,供開發者方便使用。
分享功能
官方文檔裡提供了php、java、node.js以及python的範例程式碼,唯獨沒有c#版的,為了彌補廣大.net使用者的需求,我把php版本的範例程式碼邏輯照搬成了.net版,並在網頁前端加入了分享功能,希望對大家有用。
程式實作
流程圖
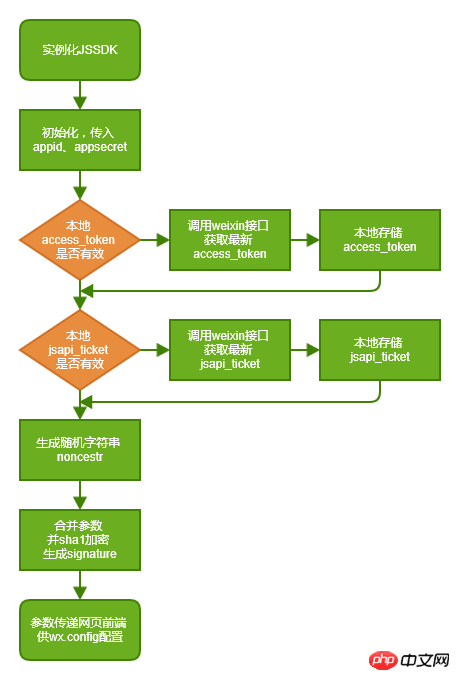
程式裡關鍵的類別是JSSDK,裡麵包含服務端請求認證的所有邏輯過程,以下是過程的流程圖:

關鍵程式碼分析
為保證第三方伺服器與微信伺服器之間資料傳輸的安全性,所有微信介面採用https方式調用,所以.net裡引用了比較高版本(.Net 4.5+)的網路包進行http請求。
private string httpGet(string url)
{
if (url.StartsWith("https"))
System.Net.ServicePointManager.SecurityProtocol = SecurityProtocolType.Tls;
HttpClient httpClient = new HttpClient();
httpClient.DefaultRequestHeaders.Accept.Add(new MediaTypeWithQualityHeaderValue("application/json"));
HttpResponseMessage response = httpClient.GetAsync(url).Result;
if (response.IsSuccessStatusCode)
{
string result = response.Content.ReadAsStringAsync().Result;
return result;
}
return null;
}取得access_token,先從本地的access_token.aspx裡找,如果沒有或過期(7000秒),則重新到微信伺服器取得。
private string getAccessToken()
{
string accessToken = string.Empty;
var data = JObject.Parse(getAspxFile("access_token.aspx", ASPX_HEAD[1]));
if (data != null && long.Parse(data["expire_time"].ToString()) < Utils.ConvertTimeStamp(DateTime.Now))
{
string url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid="
+ this.appId + "&secret=" + this.appSecret;
var jRes = JObject.Parse(httpGet(url));
accessToken = jRes["access_token"].ToString();
if (!string.IsNullOrEmpty(accessToken))
{
data["expire_time"] = Utils.ConvertTimeStamp(new DateTime()) + 7000;
data["access_token"] = accessToken;
setAspxFile("access_token.aspx", data.ToString(), ASPX_HEAD[1]);
}
}
else
accessToken = data["access_token"].ToString();
return accessToken;
}取得jsapi_ticket,原理與access_token一樣。
private string getJsApiTicket()
{
string ticket = string.Empty;
var data = JObject.Parse(getAspxFile("jsapi_ticket.aspx", ASPX_HEAD[0]));
if (data != null && long.Parse(data["expire_time"].ToString()) < Utils.ConvertTimeStamp(DateTime.Now))
{
string accessToken = getAccessToken();
string url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token="
+ accessToken;
var jRes = JObject.Parse(httpGet(url));
ticket = jRes["ticket"].ToString();
if (!string.IsNullOrEmpty(ticket))
{
data["expire_time"] = Utils.ConvertTimeStamp(new DateTime()) + 7000;
data["jsapi_ticket"] = ticket;
setAspxFile("jsapi_ticket.aspx", data.ToString(), ASPX_HEAD[0]);
}
}
else
ticket = data["jsapi_ticket"].ToString();
return ticket;
}以上是.Net實作微信JS-SDK分享功能代碼展示的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 分享幾個.NET開源的AI和LLM相關專案框架
May 06, 2024 pm 04:43 PM
分享幾個.NET開源的AI和LLM相關專案框架
May 06, 2024 pm 04:43 PM
當今人工智慧(AI)技術的發展如火如荼,它們在各個領域都展現了巨大的潛力和影響力。今天大姚給大家分享4個.NET開源的AI模型LLM相關的專案框架,希望能為大家提供一些參考。 https://github.com/YSGStudyHards/DotNetGuide/blob/main/docs/DotNet/DotNetProjectPicks.mdSemanticKernelSemanticKernel是一種開源的軟體開發工具包(SDK),旨在將大型語言模型(LLM)如OpenAI、Azure
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。






