在前端中,我們常常要加入點擊事件。尤其是在動態的元素上新增點擊事件。常常會添加之後沒有反應。
可能的原因:
點擊事件的名稱寫錯
這種低階的錯誤常犯,在js程式碼中加入的事件其實是沒有添加的。兩者的名字不同或者,選擇器有問題沒有選中元素。
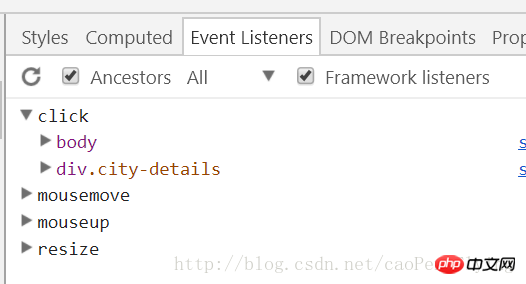
這個問題可以在偵錯的視窗選取元素在監聽事件中去查看有沒有新增上監聽事件
如圖: 
就已經新增上了點選事件,如果沒有。那麼檢查你的變數名稱和選擇器。
在偵錯中明明加入了點擊事件,但是就是沒有回應
今天就遇到了這個問題,這種問題就兩種可能。
①有另一個事件和他的功能相反,也執行了這就是事件的冒泡。所有沒有反應,其實事件是執行了。打斷點也可以進入斷點。那麼解決問題的方法有兩種
一是直接return false 阻止了事件的冒泡同時也阻止了行為 程式碼如下
$("selector").on('click',function(){
return false;
});二是使用event.stopPropagation 來組織冒泡,這個只會阻止事件的冒泡,並不會阻止行為的冒泡 代碼如下
$("selector").on('click',function(){
event.stopPropagation();
});②佈局的問題,點擊事件加上了。但是沒有點擊到這個元素,所以時間沒有觸發。可能的原因是,給這個元素定位之後有一個z-index屬性設定了負值所以沒有點擊到這個元素。把這個屬性改掉就可以了
以上是js動態新增點擊事件常見錯誤詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




