sass-安裝ruby - donghua-li的博客 - CSDN博客
安裝ruby
建置sass環境,由於sass環境是依賴ruby的所以要安裝ruby
ruby下載位址
下載的版本最好不要是最新的,並且下載時要按照電腦的系統來下載,操作系統為64位那就下載64的如果是32位操作系統就下載(86)或者沒有寫的。
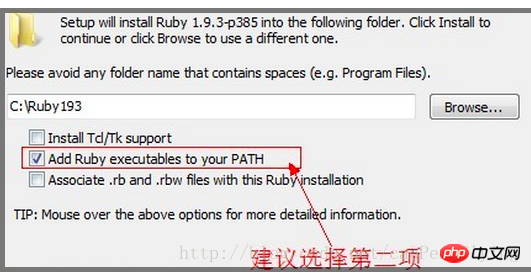
安裝時會提示更改安裝路徑的頁面下方有三個選項將第二個選項選取
如圖
安裝sass
#安裝好ruby之後,在開始介面會有一個
Start Command Prompt with Ruby的檔案使用管理員身分開啟他
然後輸入指令gem install sass 這個就是安裝sass了但是有的時候會出錯那是因為被牆了不能安裝,一些大型網站提供了一些鏡像下面就介紹用鏡像來安裝#淘寶RubyGems鏡像安裝sass
先移除預設的來源檔輸入指令
gem sources --remove https://rubygems.org/
然後新增新的原始檔
gem sources --a http://gems.ruby-china.org/
#注意這裡的協定使用http不要使用https協定
然後再指令中輸入gem sources -l
當只顯示gems.ruby-china.org時從命令列再次輸入
gem install sass
可能這個鏡像也不成功那麼就再換一個新的來源文件,新的來源文件自己去找吧! ! !
檢查安裝
在命令列中輸入
sass -v
如果顯示的是已安裝的sass版本,那就是安裝成功了
以上是sass-安裝ruby - donghua-li的博客 - CSDN博客的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 深入分析 Golang 與 Ruby 的異同
Jun 01, 2024 pm 08:46 PM
深入分析 Golang 與 Ruby 的異同
Jun 01, 2024 pm 08:46 PM
Go與Ruby的主要區別在於:Go是一種靜態類型編譯語言,支援輕量級並行和高效記憶體管理,適合編寫高並發應用程式;Ruby是一種動態類型解釋語言,支援真正的平行但記憶體管理需手動控制,適合編寫靈活的Web應用程式。
 Ruby怎麼使用Mysql2連接操作MySQL
Apr 17, 2023 pm 10:07 PM
Ruby怎麼使用Mysql2連接操作MySQL
Apr 17, 2023 pm 10:07 PM
Ruby操作MySQL使用mysql2連接mysql並操作mysql。 geminstallmysql2連接mysql建立連線:require'mysql2'conn=Mysql2::Client.new({host:'192.168.200.73',username:'root',password:'P@ssword1!'})接受的連線選項包括: Mysql2::Clie
 為什麼 Python、Ruby 等語言棄用了自增運算子?
May 11, 2023 pm 04:37 PM
為什麼 Python、Ruby 等語言棄用了自增運算子?
May 11, 2023 pm 04:37 PM
許多人或許會注意到一個現象,那就是在一些現代程式語言(當然,並不是指「最近出現」的程式語言)中,自增和自減運算子被取消了。也就是說,在這些語言中不存在i++in或這樣的表達,而是只存在i+=1j-=1這樣的表達方式了。本回答將從設計哲學這個角度探討這現象所產生的背景與原因。嚴格來說,說"i++正在消失"也許有失偏頗,因為主流程式語言中似乎只有Python、Rust和Swift不支援自增自減運算子。當我第一次接觸Python時,這也
 如何使用MySQL和Ruby實作一個簡單的資料轉換功能
Sep 21, 2023 am 08:07 AM
如何使用MySQL和Ruby實作一個簡單的資料轉換功能
Sep 21, 2023 am 08:07 AM
如何使用MySQL和Ruby實作一個簡單的資料轉換功能在實際的開發工作中,經常需要進行資料轉換,將一個資料格式轉換為另一個資料格式。本文將介紹如何使用MySQL和Ruby來實作一個簡單的資料轉換功能,並提供具體的程式碼範例。首先,我們需要安裝並設定MySQL和Ruby環境。確保已經安裝了MySQL資料庫,並可以透過命令列或其他工具連接到資料庫。另外,需要安裝
 如何使用MySQL和Ruby實作一個簡單的非同步任務排程功能
Sep 20, 2023 am 10:48 AM
如何使用MySQL和Ruby實作一個簡單的非同步任務排程功能
Sep 20, 2023 am 10:48 AM
如何使用MySQL和Ruby實作一個簡單的非同步任務排程功能先前的Web應用程式大多採用同步的方式來處理請求,也就是用戶發送請求後,伺服器會立即處理完請求並傳回結果。然而,隨著應用程式複雜度的增加,同步方式的處理效率逐漸變得低下,因此非同步任務調度成為了現代Web應用程式中常見的需求。本文將介紹如何使用MySQL和Ruby來實作一個簡單的非同步任務排程功能,包括任務的
 如何使用MySQL和Ruby實作一個簡單的資料查詢分析功能
Sep 21, 2023 pm 04:36 PM
如何使用MySQL和Ruby實作一個簡單的資料查詢分析功能
Sep 21, 2023 pm 04:36 PM
如何使用MySQL和Ruby實作一個簡單的資料查詢分析功能在當今大數據時代,資料分析已經成為了許多領域中不可或缺的一部分。而在進行資料分析時,最常見的操作就是進行資料查詢。本文將介紹如何使用MySQL和Ruby程式語言來實作一個簡單的資料查詢分析功能,並且給出具體的程式碼範例。首先,我們需要安裝MySQL和Ruby的開發環境。 MySQL是一個開源的關聯式資料庫
 Redis在Ruby開發中的應用:如何快取複雜資料結構
Jul 30, 2023 pm 08:58 PM
Redis在Ruby開發中的應用:如何快取複雜資料結構
Jul 30, 2023 pm 08:58 PM
Redis在Ruby開發中的應用:如何快取複雜資料結構概述:Redis是一種高效能的鍵值儲存系統,被廣泛應用於快取資料和暫存。在Ruby開發中,我們可以使用Redis來快取複雜資料結構,進而提高系統的效能和反應速度。本文將介紹如何在Ruby中使用Redis快取複雜資料結構,並提供程式碼範例。背景:在開發過程中,我們經常遇到需要處理複雜資料結構的情況。例如,
 如何使用MySQL和Ruby實作一個簡單的資料分析報表功能
Sep 20, 2023 pm 05:09 PM
如何使用MySQL和Ruby實作一個簡單的資料分析報表功能
Sep 20, 2023 pm 05:09 PM
如何使用MySQL和Ruby實作一個簡單的資料分析報表功能引言:在當今資料驅動的時代,資料分析對於企業的決策和發展起到了至關重要的作用。而資料分析報表作為資料分析的重要組成部分,對於資料進行整理、視覺化和解讀具有重要意義。本文將介紹如何使用MySQL和Ruby來實作一個簡單的資料分析報表功能,並提供對應的程式碼範例。一、資料庫設計與建表要實現資料分析報表功能