使用 CSS 的 font-size-adjust屬性改善網頁排版詳情介紹
這篇文章主要介紹了使用CSS 的font-size-adjust 屬性改善網頁排版,具有一定的參考價值,有興趣的小伙伴們可以參考一下
CSS 中的font-size- adjust 屬性允許開發者基於小寫字母的高度指定font-size ,這可以有效地提高網頁文字的可讀性。
在這篇文章中,你不僅能了解到font-size-adjust 屬性的重要性,還能學會如何在你的專案中使用它。
font-size-adjust 的重要性
你造訪的網站大多都是由文字組成的,由於書面文字是網站的重要組成部分,因此就很值得把注意力放到你用來顯示訊息的字體上面。選對正確的字體能帶給使用者愉快的閱讀體驗,然而,使用不恰當的字體則會使網站變得難以閱讀。當你決定要使用什麼字體後,一般你會再給這個字體選擇一個合適的大小。
font-size 屬性會設定網頁中所有font-family 下你想使用的字體的大小,然而在大多數情況下,瀏覽器一般都是使用font-family 下宣告的第一種字體。只有當第一種字體因為某些原因無法使用時,瀏覽器才會使用候選字體繼續渲染頁面。
舉個例子,看下面的程式碼:
body {
font-family: 'Lato', Verdana, sans-serif;
}如果你的瀏覽器從Google Fonts 下載的'Lato' 字體不可用時,在這種情況下,Verdana 字體就會被使用。但是,腦海裡 font-size 的數值好像是針對 ‘Lato’ 字體設定的,而不是 Verdana。
什麼是字體的縱橫比?
字體的外觀尺寸及其可讀性可能會因為font-size 的值而產生很大的變化,特別像是對拉丁文這種文字會導致其在大小寫之間差別巨大。在這種情況下,小寫字母與對應的大寫字母的高度比例是決定一種字體易讀性的重要因素,這個比值通常被稱為一種字體的縱橫比。
正如我之前所說的,一旦你設定了 font-size 的值,這個值就會對所有的字體運作。如果候選字體的縱橫比跟首選字體的縱橫比相差太大,這可能會影響候選字體的易讀性。
font-size-adjust 屬性在這種情況下則扮演著一個特別重要的角色,因為它允許你設定所有字體的 x 軸高度 為統一大小,以便提高文字的易讀性。
給font-size-adjust 屬性選擇合適的值
#現在你知道使用font-size-adjust 屬性的重要性了吧,是時候把它用到你的網站上了。這個屬性的語法如下:
font-size-adjust: none | <number>
none 是預設值,這個值意味著不調整字體的大小。
你也可以設定屬性的值為一個數字,這個數字將用來計算一張網頁上所有字體的 x 軸高度,x 軸高度等於這個數字乘以 font-size 的值。 這可以提高小尺寸字體的可讀性。以下是一個使用font-size-adjust 屬性的範例:
font-size: 20px; font-size-adjust: 0.6;
所有字體的x 軸高度現在是20px * 0.6 = 12px,一種字體的實際大小現在可以被修改以確保x 軸高度總是等於12px。調整後font-size 的值可以透過以下公式計算
c = ( a / a' ) s.
這裡, c 指調整後的font-size,s 指原先指定的font-size,a 是font-size-adjust 屬性指定的縱橫比,a' 指實際字體的縱橫比。
你不能設定 font-size-adjust 的值為負數,而設定為 0 則會致使文字沒有高度,換句話說,就是文字會被隱藏。在舊的瀏覽器中,例如 Firefox 40,如果設定其屬性值為 0 則相當於設定為 none。
大多數情況下,開發者一般會嘗試不同的 font-size 取值以確定哪個值對給定的字體最好看。這意味著在理想情況下,他們希望所有字體的 x 軸高度與首選字體的 x 軸高度相等。換句話說,最適合的 font-size-adjust 取值就是你首選字體的長寬比。
如何計算一種字體的縱橫比
要確定一種字體合適的縱橫比,你可以憑實際經驗就是調整後的字體大小應該跟原來聲明的字體大小一樣。這就是說上面公式中的 a 應該跟 a' 相等。
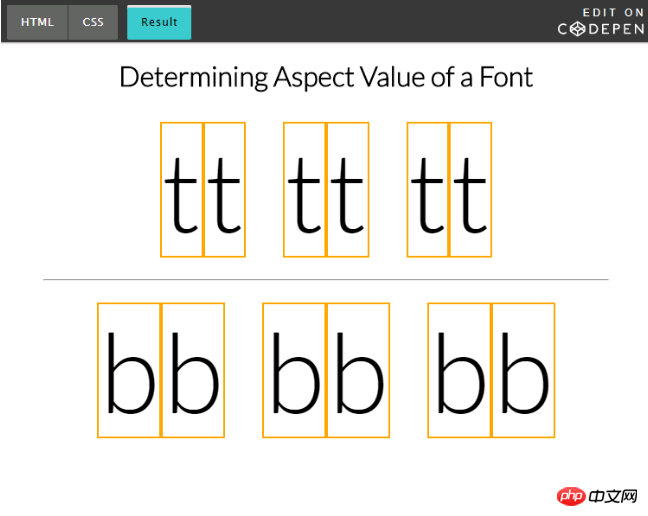
計算縱橫比的第一步是先創建2 個 元素,每個 元素將會包含一個字母和一個包圍著字母的邊框(因為我們要進行比較,所以每個 中的字母都必須相同)。同時,每個元素的 font-size 屬性值都應該相同,但只有一個元素會使用 font-size-adjust 屬性。當 font-size-adjust 的值等於給定字體的縱橫比時,每個 下的字母都是一樣的大小。
在下面的 demo 中,我建立了一個邊框圍繞著字母 ‘t’ 和 ‘b’ 並且對每組字母應用了不同的 font-size-adjust 屬性值。
以下是相關程式碼:
.adjusted-a {
font-size-adjust: 0.4;
}
.adjusted-b {
font-size-adjust: 0.495;
}
.adjusted-c {
font-size-adjust: 0.6;
}正如下面 demo 所示,font-size-adjust 的值越大则字母会显得越大,反之则越小,当该值等于纵横比时,每组字母的尺寸都相等。

在网站上使用 font-size-adjust
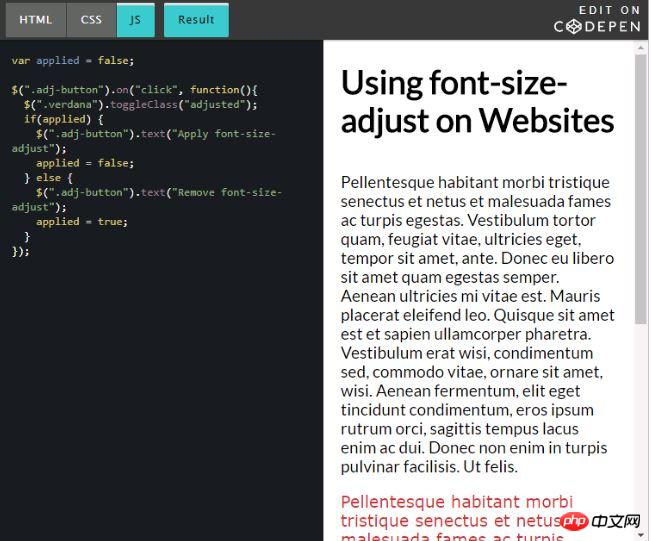
以下 demo 使用的 font-size-adjust 取值于上一个 CodePen demo 中为 ‘Lato’ 字体设置的值,现在将会用来调整 ‘Verdana’ 这个候选字体。会有一个按钮控制修改是否发生,所以你可以看出修改前后的变化:

当你处理大量文字时效果会更加引人注目,然而上面的例子应该足够让你认识到这个属性的有用之处。
浏览器支持
目前,只有 Firefox 默认支持 font-size-adjust 属性。Chrome 和 Opera 分别从 43 和 30 版本开始作为试验特性予以支持,开发者需前往 chrome://flags 中开启 “Experimental Web Platform Features” 选项。Edge 和 Safari 不支持这个属性。
如果你决定使用这个属性,低版本浏览器的支持将不成问题,这个属性被设计时就已经考虑到向后兼容性,不支持的浏览器会正常的显示文本,支持的浏览器则会基于该属性的值调整字体大小。
总结
读完这篇文章后,你应该知道 font-size-adjust 属性是什么,为什么它很重要以及如何计算出不同字体的纵横比。
因为 font-size-adjust 在旧浏览器中优雅降级,你今天就可以直接应用该属性到你的生产环境中,以便提高页面文字易读性。
你还有其他工具或方法可以帮助开发者更快地计算纵横比吗?留言告诉他们吧。
以上是使用 CSS 的 font-size-adjust屬性改善網頁排版詳情介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






