這篇文章主要介紹了css3 pointer-events,小編覺得還挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
pointer-events 是什麼?
顧名思義,pointer-events 是用於 HTML 指標事件的屬性。
pointer-events 可以停用 HTML 元素的 hover/focus/active 等動態效果。
預設值為auto,語法:
#複製程式碼
程式碼如下:
pointer-events: auto | none | visiblepainted | visiblefill | visiblestroke | visible | painted | fill | stroke | all;
#我們常用的auto | none 屬性,要注意的是,其他的屬性只有SVG 元素適用。
auto:可以使用指標事件。
none:停用指標事件,需要注意的是, 當停用指標的的元素有子/父元素時,在時間冒泡/捕獲階段,事件將在其子/父元素觸發。
常用場景
1、停用a 標籤事件效果
在做tab 切換的時候,當選取目前項目,停用目前標籤的事件,只有切換其他tab 的時候,才重新請求新的資料。
<!--CSS-->
<style>
.active{
pointer-events: none;
}
</style>
<!--HTML-->
<ul>
<li><a class="tab"></a></li>
<li><a class="tab active"></a></li>
<li><a class="tab"></a></li>
</ul>2、切換開/關按鈕狀態
#點擊提交按鈕的時候,為了防止用戶一直點擊按鈕,發送請求,當請求未返回結果之前,先為按鈕增加pointer-events: none,可以防止這種情況,這種情況在業務中也十分常見。
<!--CSS-->
.j-pro{
pointer-events: none;
}
<!--HTML-->
<button r-model={this.submit()} r-class={{"j-pro": flag}}>提交</button>
<!--JS-->
submit: function(){
this.data.flag = true;
this.$request(url, {
// ...
onload: function(json){
if(json.retCode == 200){
this.data.flag = false;
}
}.bind(this)
// ...
});
}3、防止透明元素和可點擊元素重疊不能點擊
一些內容的展示區域,為了實現一些好看的css 效果,當元素上方有其他元素遮蓋,為了不影響下方元素的事件,給被遮蓋的元素增加pointer-events: none; 可以解決。
<!--CSS-->
.layer{
backround: linear-gradient(180deg, #fff, transparent);
}
.j-pro{
poninter-events: none;
}
<!--HTML-->
<ul>
<li class="layer j-pro"></li>
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
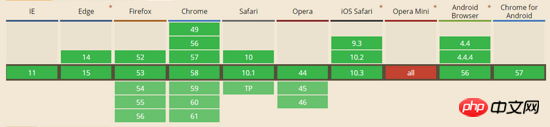
</ul>poninter-events 相容性

以上是css3 pointer-events用法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




