本篇文章主要介紹了CSS3選擇器:nth-child和:nth-of-type之間的差異,非常具有實用價值,需要的朋友可以參考下
先看一個簡單的實例,首先是HTML部分:
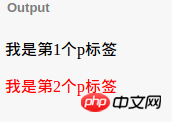
<section>
<p>我是第1个p标签</p>
<p>我是第2个p标签</p> <!-- 希望这个变红 -->
</section>然後兩個選擇器相對應的CSS程式碼如下:
##
p:nth-child(2) { color: red; }p:nth-of-type(2) { color: red; } 
:nth-child選擇器,在簡單白話文中,意味著選擇一個元素:
2、這是父標籤的第二個孩子元素
:nth-of-type選擇器,意味著選擇一個元素:
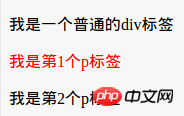
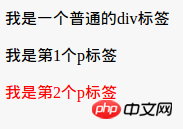
<section>
<p>我是一个普通的p标签</p>
<p>我是第1个p标签</p>
<p>我是第2个p标签</p> <!-- 希望这个变红 -->
</section>p:nth-child(2) { color: red; }
p:nth-of-type(2) { color: red; }
以上是比較CSS3選擇器:nth-child和:nth-of-type之間的差異的詳細內容。更多資訊請關注PHP中文網其他相關文章!




