bootStrap按鈕格式化操作
1 Html

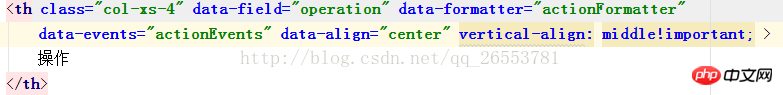
<th class="col-xs-4" data-field="operation" data-formatter="actionFormatter"
data-events="actionEvents" data-align="center" vertical-align:middle!important; >
操作
</th>2 Js
2.1 格式化

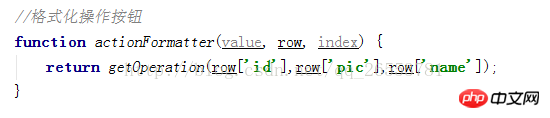
//格式化操作按钮
function actionFormatter(value, row, index) {
return getOperation(row['id'],row['pic'],row['name']);
}2.2 具體格式化

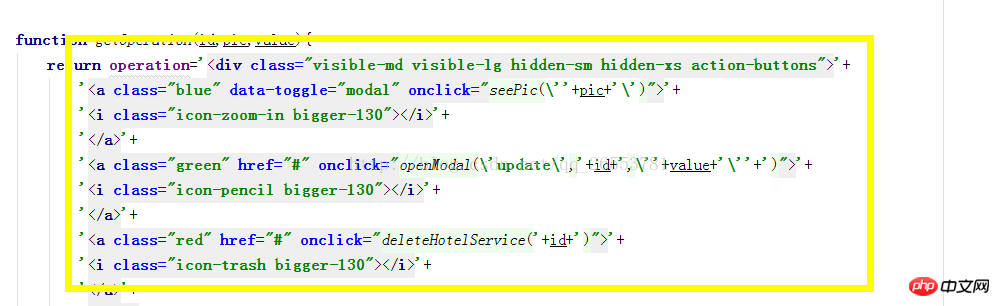
function getOperation(id,pic,value){
return operation='<p class="visible-md visible-lg hidden-sm hidden-xs action-buttons">'+
'<a class="blue" data-toggle="modal" onclick="seePic(\''+pic+'\')">'+
'<i class="icon-zoom-in bigger-130"></i>'+
'</a>'+
'<a class="green" href="#" onclick="openModal(\'update\','+id+',\''+value+'\''+')">'+
'<i class="icon-pencil bigger-130"></i>'+
'</a>'+
'<a class="red" href="#" onclick="deleteHotelService('+id+')">'+
'<i class="icon-trash bigger-130"></i>'+
'</a>'+
'</p>'+
'<p class="visible-xs visible-sm hidden-md hidden-lg">'+
'<p class="inline position-relative">'+
'<button class="btn btn-minier btn-yellow dropdown-toggle" data-toggle="dropdown">'+
'<i class="icon-caret-down icon-only bigger-120"></i>'+
'</button>'+
'<ul class="dropdown-menu dropdown-only-icon dropdown-yellow pull-right dropdown-caret dropdown-close">'+
'<li>'+
'<a href="#" class="tooltip-info" data-rel="tooltip" title="View">'+
'<span class="blue">'+
'<i class="icon-zoom-in bigger-120"></i>'+
'</span>'+
'</a>'+
'</li>'+
' <li>'+
'<a href="#" class="tooltip-success" data-rel="tooltip" title="Edit">'+
' <span class="green">'+
' <i class="icon-edit bigger-120"></i>'+
'</span>'+
' </a>'+
'</li>'+
'<li>'+
'<a href="#" class="tooltip-error" data-rel="tooltip" title="Delete">'+
'<span class="red">'+
'<i class="icon-trash bigger-120"></i>'+
' </span>'+
' </a>'+
' </li>'+
'</ul>'+
' </p>'+
' </p>';
}3 效果圖

【相關影片推薦:Bootstrap教學】
以上是bootStrap按鈕格式化操作的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 獲取搜索欄的值:確定搜索欄的 ID 或名稱。使用 JavaScript 獲取 DOM 元素。獲取元素的值。執行所需的操作。
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






