本篇文章主要介紹了使用IntelliJ IDEA 15和Maven創建Java Web專案(圖文),具有一定的參考價值,有興趣的小伙伴們可以參考一下
1. Maven簡介
相對於傳統的項目,Maven 下管理和構建的項目真的非常好用和簡單,所以這裡也強調下,盡量使用此類工具進行項目構建, 它可以管理專案的整個生命週期。
可以透過其指令做所有相關的工作,其常用指令如下:
- mvn compile
- mvn test
- mvn clean
- mvn package
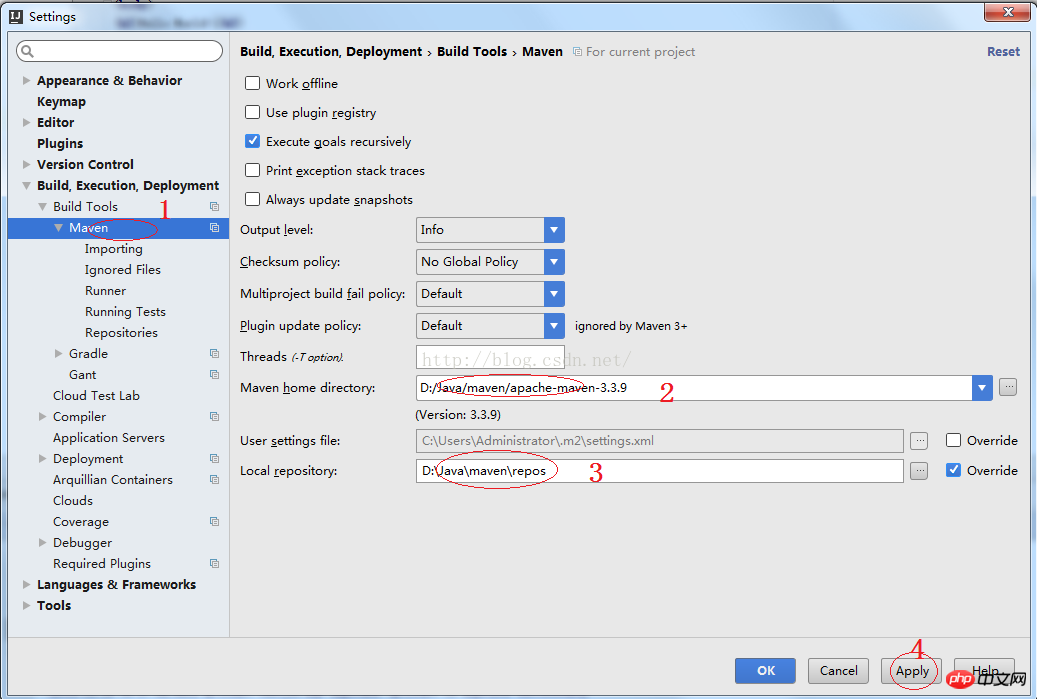
軟體配置一次即可,所有Maven專案共用。
 1)如上圖示註3選擇自己的倉庫
1)如上圖示註3選擇自己的倉庫
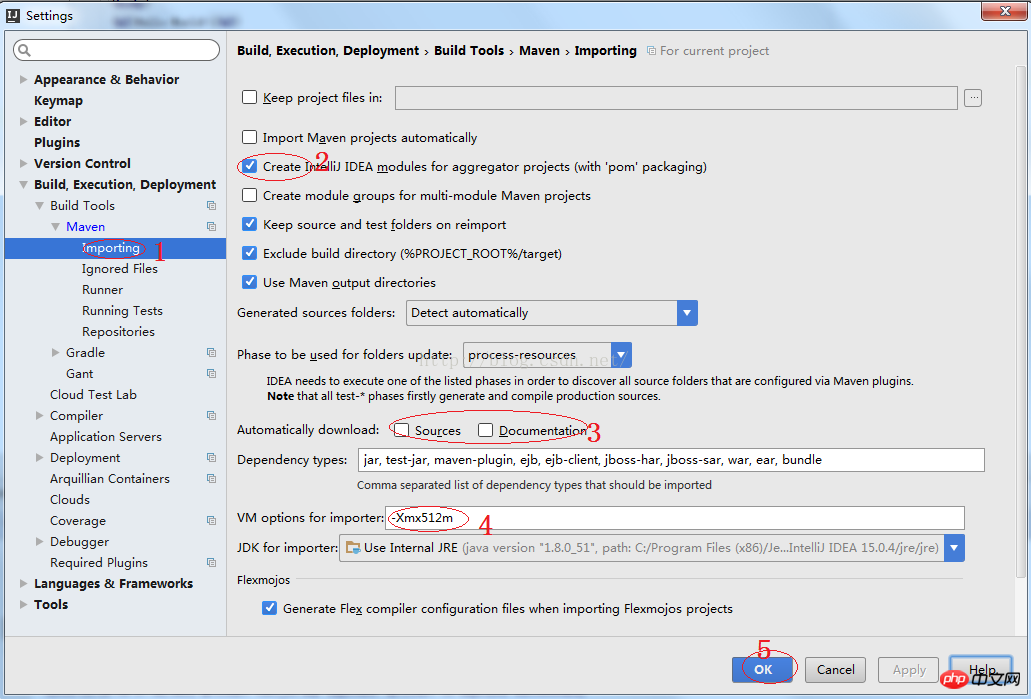
 1)如上圖示註2 所示,Import Maven projects automatically 表示IntelliJ IDEA 會即時監控專案的pom.xml 文件,進行專案變更設定。
1)如上圖示註2 所示,Import Maven projects automatically 表示IntelliJ IDEA 會即時監控專案的pom.xml 文件,進行專案變更設定。
2)如上圖示註3 所示,在 Maven 匯入依賴套件的時候是否自動下載原始碼和文件。預設是沒有勾選的,也不建議勾選,原因是這樣可以加快專案從外網匯入依賴套件的速度,如果我們需要來源碼和文件的時候我們到時候再針對某個依賴套件進行連網下載即可。 IntelliJ IDEA 支援直接從公有網路下載原始碼和文件的。
3)上圖示註 3 所示,可以設定導入的 VM 參數。一般這個都不需要主動改,除非專案真的導入太慢了我們再增大這個參數。
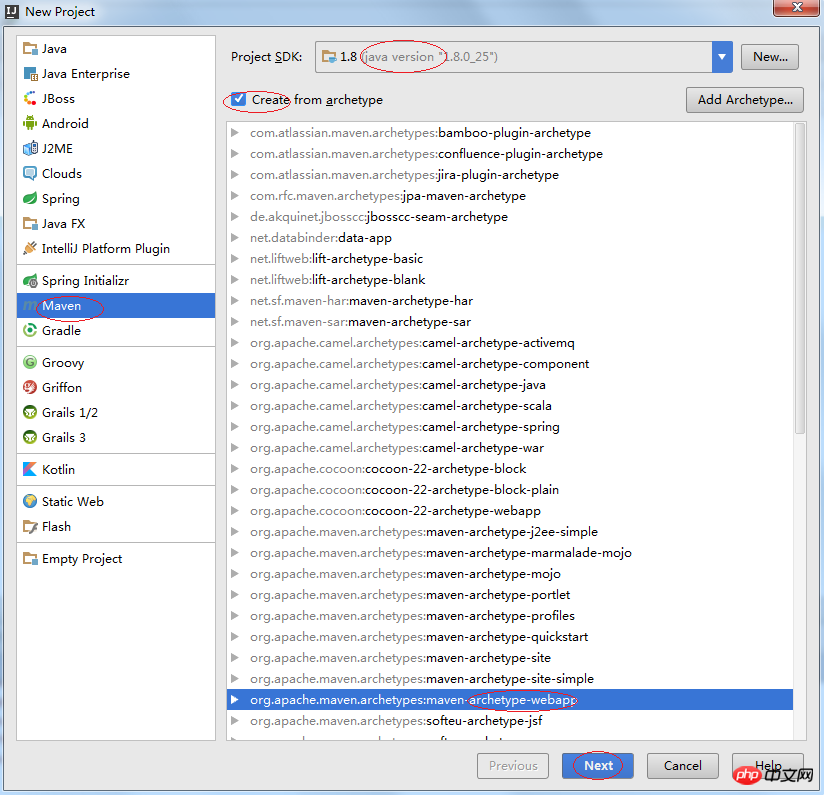
1) File -> New -> Project...
2) 如下圖
 3)如下圖
3)如下圖
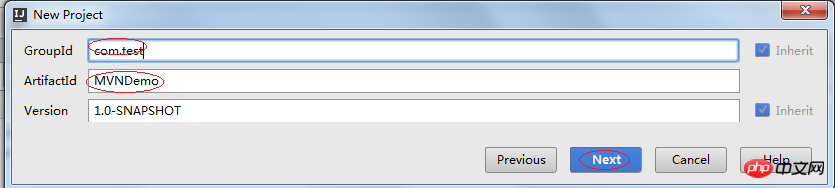
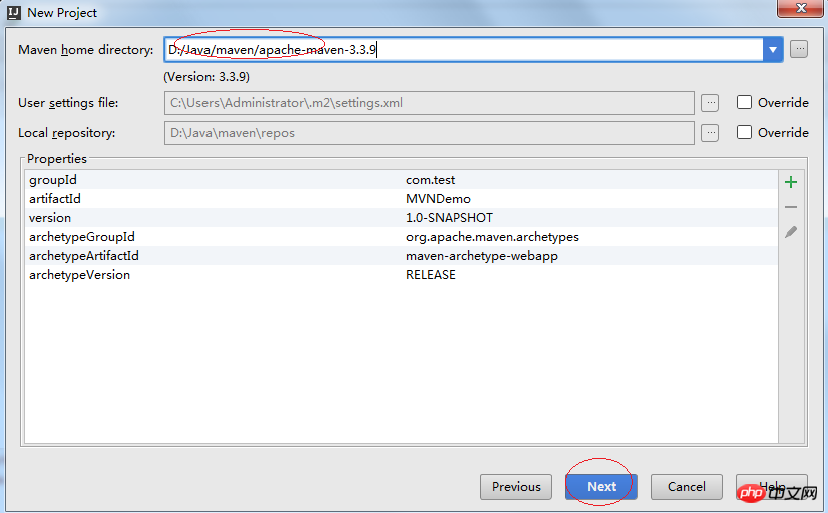
 #GroupId和ArtifactId<專案名>還有Version,這三個屬性目的是標識你的項目的唯一性。
#GroupId和ArtifactId<專案名>還有Version,這三個屬性目的是標識你的項目的唯一性。
4)如下圖
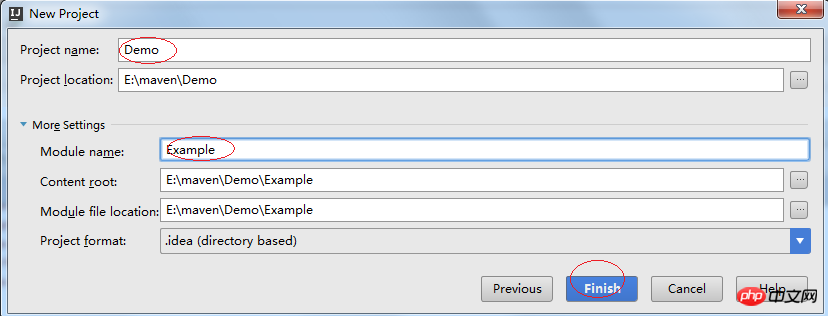
 5) 如下圖
5) 如下圖
 6)點Finish之後, Maven會根據剛才的設定建立一個基於Maven的Web App.
6)點Finish之後, Maven會根據剛才的設定建立一個基於Maven的Web App.
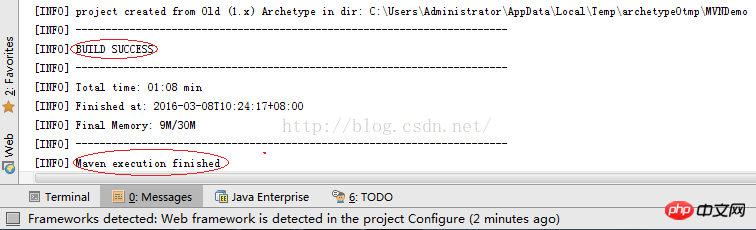
- 建立結束,其Log如下:
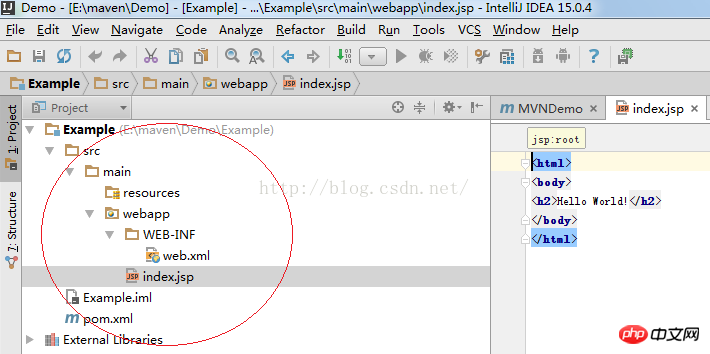
##- 建立結束,其程式碼結構如下:
recources資料夾:一般用來存放一些資源檔案webapp資料夾:用來存放web設定檔以及jsp頁面等,這已經組成了一個原始的web應用
4.啟動Java Web 專案
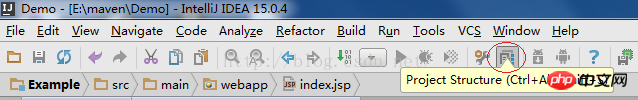
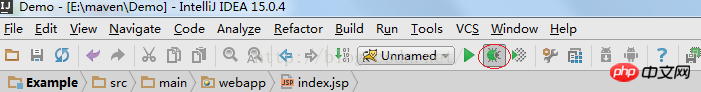
1)開啟「Project Structure」
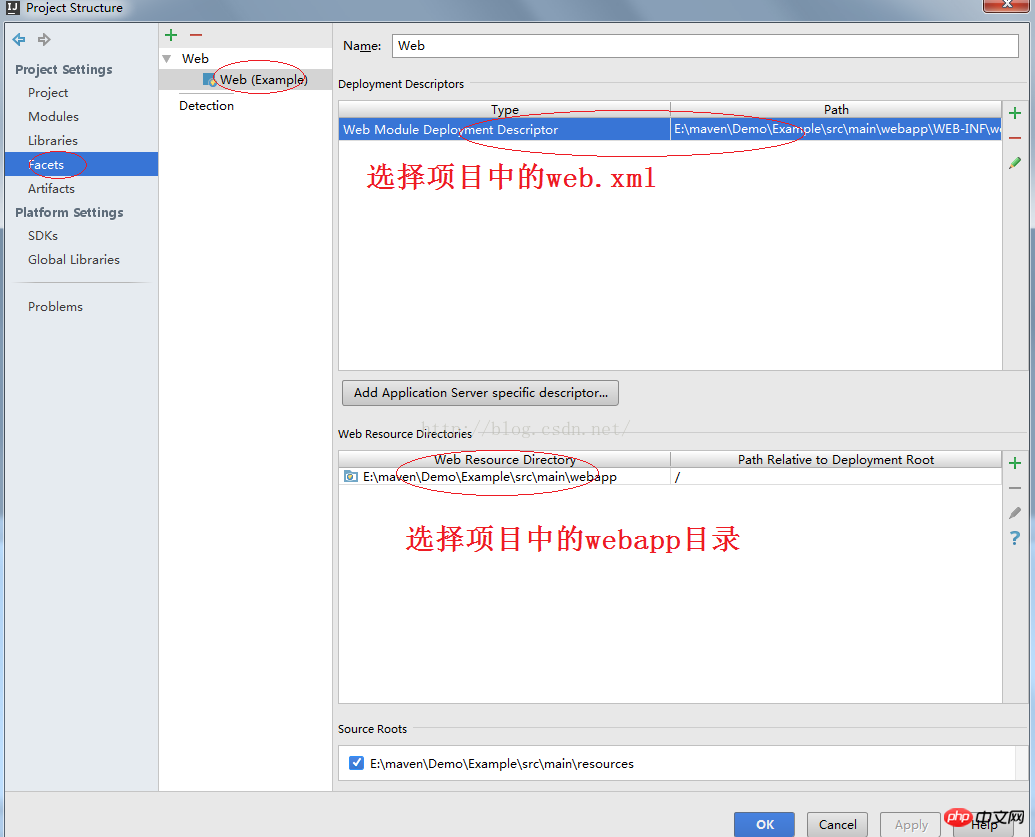
2)設定「Facets」
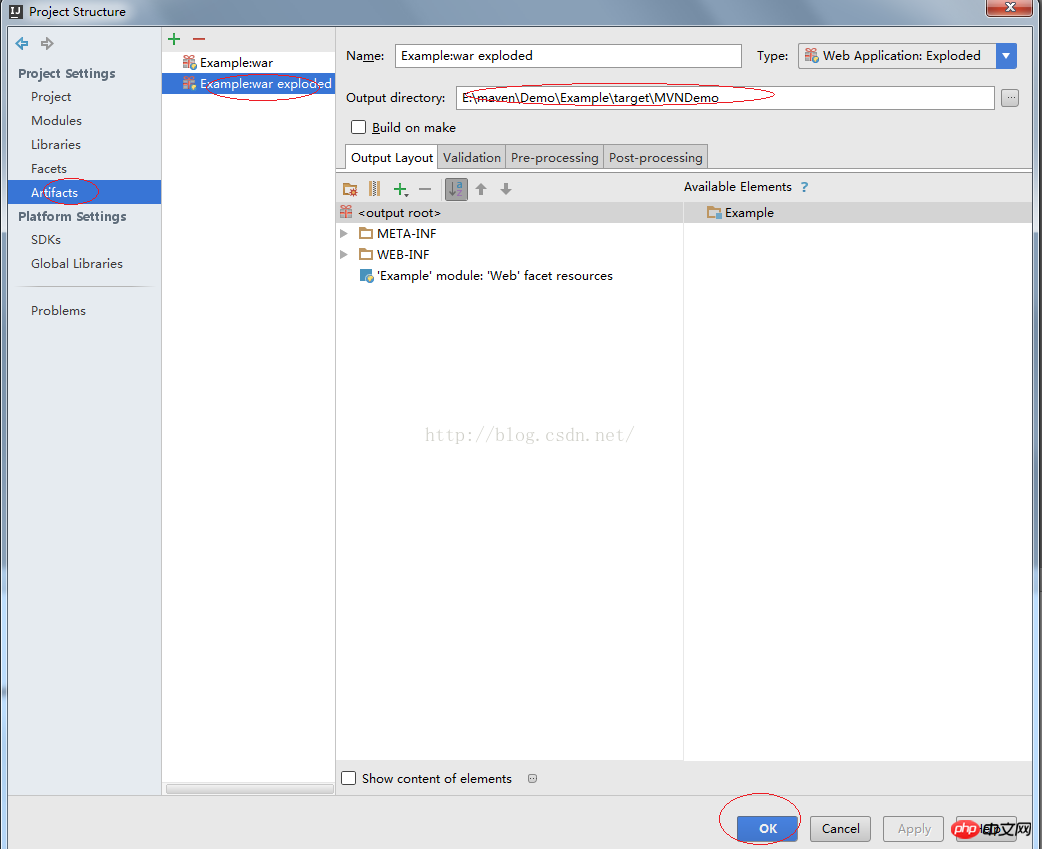
3)設定「Artifacts」
4) 啟動「Edit Configurations」
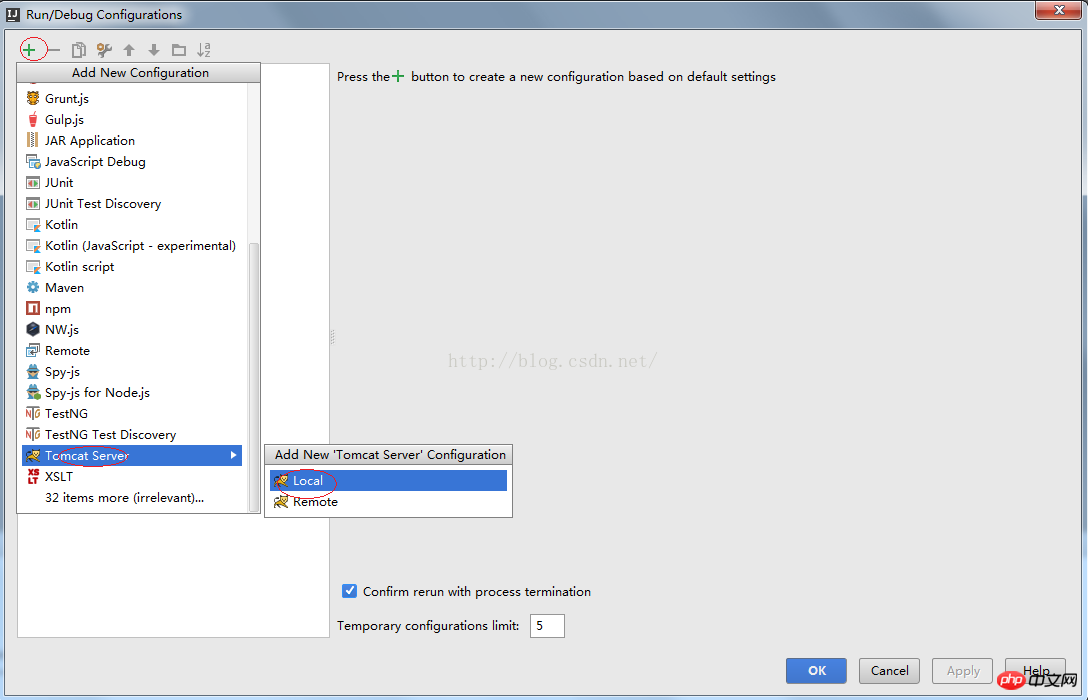
5) Add New 'Tomcat Server' 設定
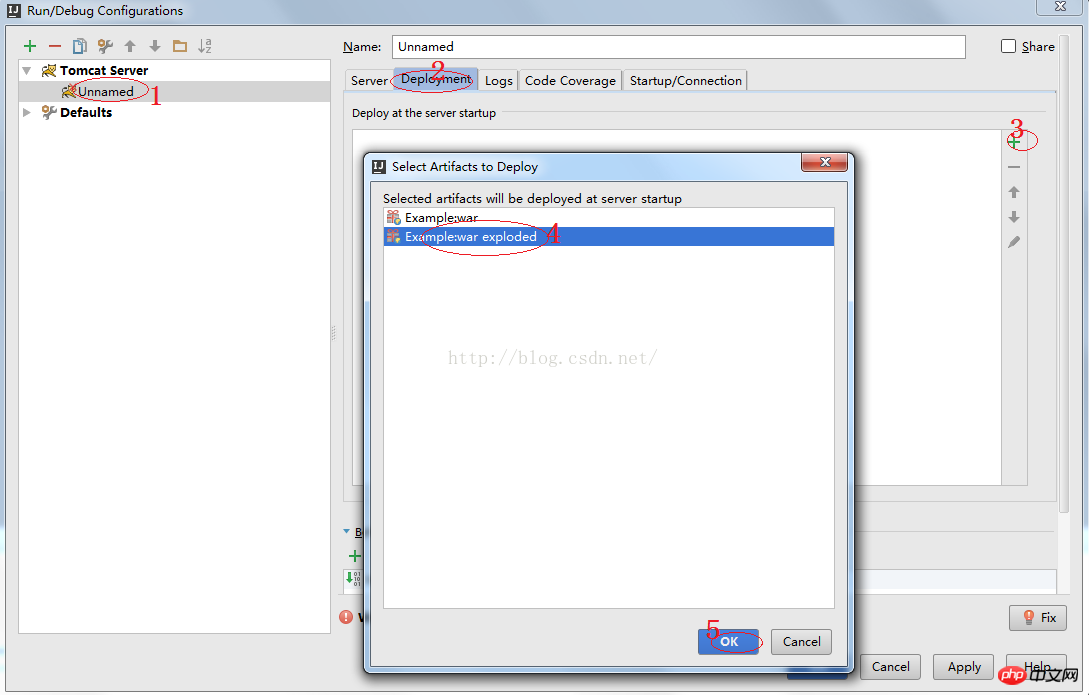
6) 設定Deplyment




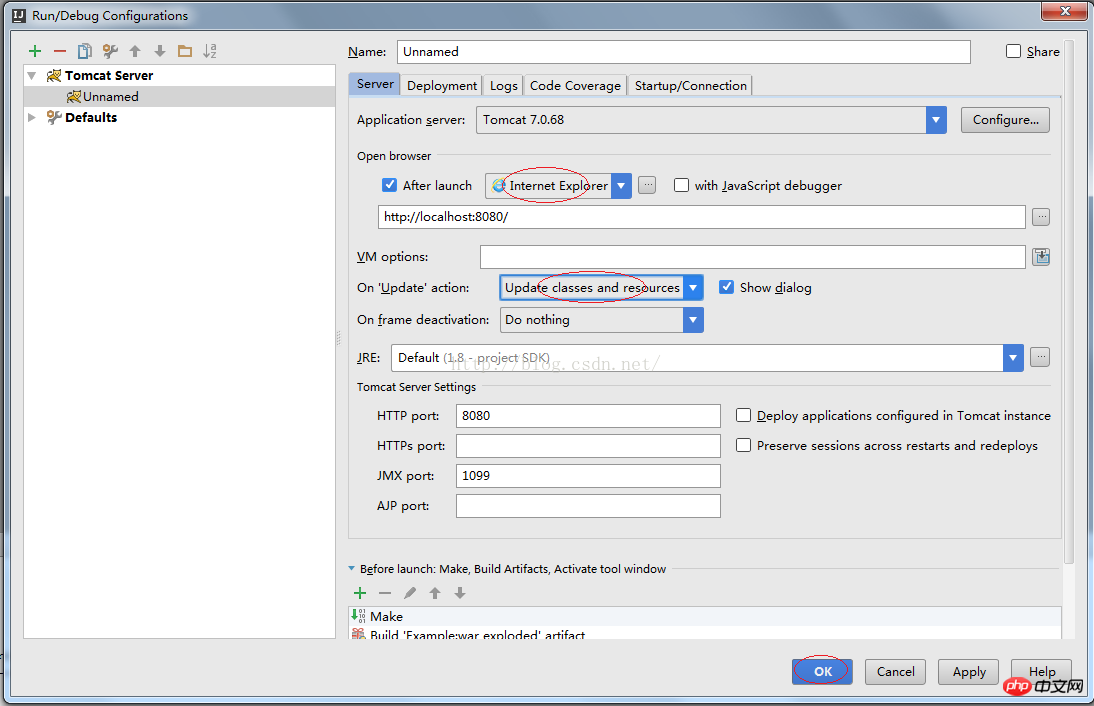
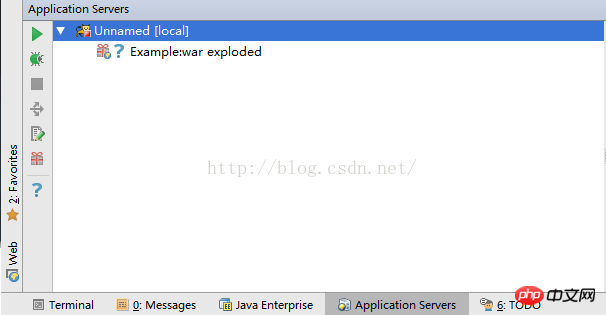
#7) 設定Server#########其結果如下:##############8) 啟動Web Server## #############現在可以透過Browser存取WebServer的頁面了。 #########5. 在Tomcat中部署war檔#########1)把MVNDemo.war copy到Tomcat的webapps目錄下。 ###
2)在Browser上存取URL:http://localhost:8080/MVNDemo/即可。
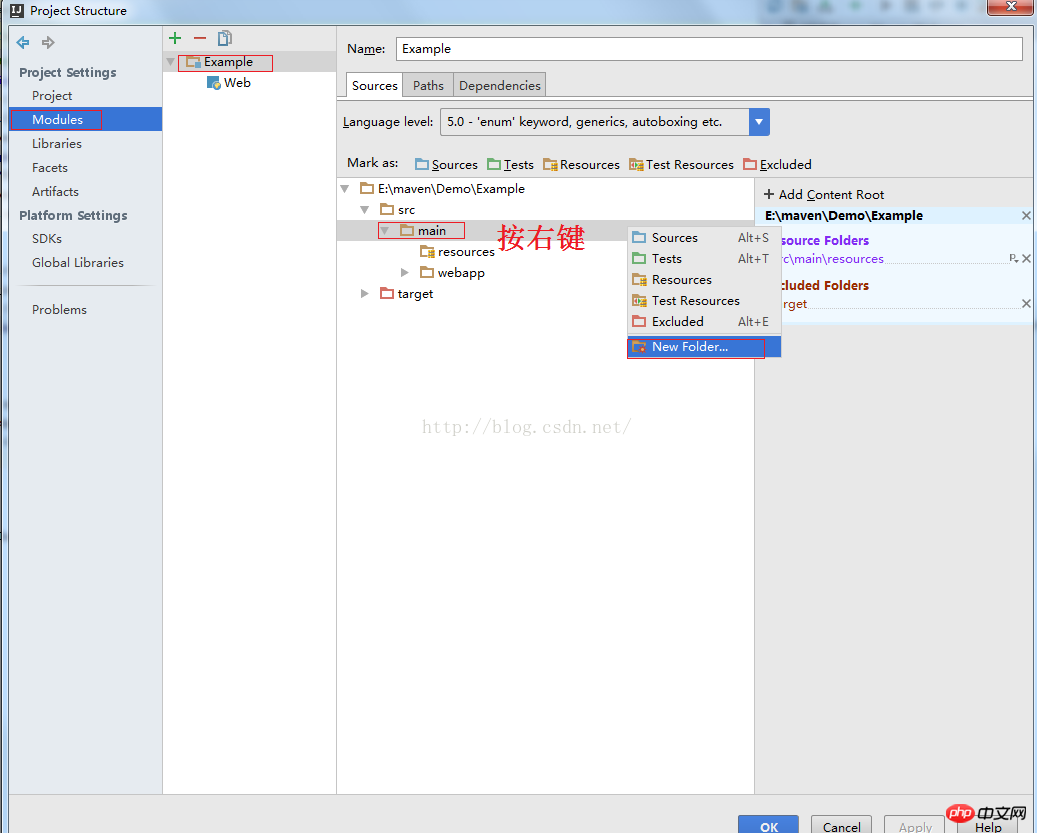
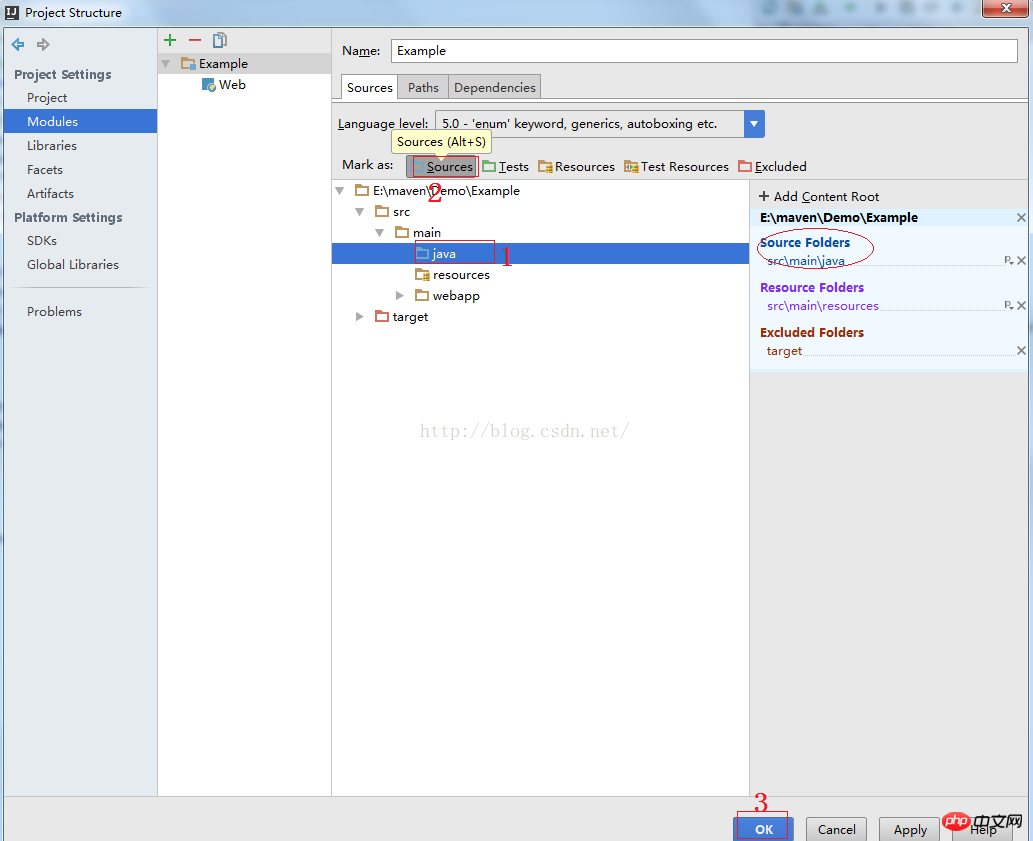
6.建立Java程式目錄
1) 建立java目錄


以上是Java Web專案使用IntelliJ IDEA 15與Maven創建的圖文詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




