前言
首先說下為什麼想著要寫backbone,因為我畢業以來工作用的第一個前端框架就是它了。老夫所在公司麼算是大公司吧,比較注重穩定性,況且backbone靈活、輕巧,程式碼量會少一點。
好吧,其實這的確是優點啦,不過我還是喜歡學習新技術,所以接下來會分享下正在搭建的部落格(技術杖為vue2、koa2、mongodb、 redis......)。
就如標題所言,本文主要擴展backbone路由處的方法。想嘛,在切換路由時可能需要在執行所切換路由對應的處理方法前或後做些操作,這時候發現backbone居然沒有提供,多麼尷尬。如果使用過vue的朋友一定知道vue-router可是提供了導航鉤子。
本人想擴展這個方法主要是在專案中遇到單頁切換時:
例如從A頁面切換至B頁面時, 假使A頁面向後端請求很是耗時。這時候若是後端還沒回覆就切換至B頁面,假使這個請求在切換至B頁面之後失敗了,彈出了失敗提示框,很顯然這個是UX失敗。
可能有朋友會想到在彈出失敗提示時我判斷下當前url,然後決定是否彈出,這不失為個辦法,但是我想的是在切換之前判斷是否當前頁面有pending請求,若有cancel掉即可。所以上文提的需求就來了。
正文
首先呢咱們先擼個帶backbone路由功能介面,介面簡單,我就貼程式碼了
#
<!DOCTYPE html>
<htmllang="en">
<head>
<metacharset="UTF-8">
<metaname="viewport"content="width=device-width,initial-scale=1.0">
<metahttp-equiv="X-UA-Compatible"content="ie=edge">
<title>Document</title>
</head>
<body>
<ul>
<li><ahref="#pz">pz</a></li>
<li><ahref="#wx">wx</a></li>
<li><ahref="#sp">sp</a></li>
</ul>
<pid="page"></p>
</body>
<scriptsrc="https://cdn.bootcss.com/jquery/1.11.0/jquery.min.js"></script>
<scriptsrc="https://cdn.bootcss.com/underscore.js/1.6.0/underscore.js"></script>
<scriptsrc="https://cdn.bootcss.com/backbone.js/1.1.0/backbone.js"></script>
<script>
varRouter = Backbone.Router.extend({
initialize:function() {
console.log('initialize');
},
routes: {
'':'pz',
'pz':'pz',
'wx':'wx',
'sp':'sp'
},
pz:function() {
console.log('pz');
document.getElementById('page').innerHTML ='Hello pz';
},
wx:function() {
console.log('wx');
document.getElementById('page').innerHTML ='Hello wx';
},
sp:function() {
console.log('sp');
document.getElementById('page').innerHTML ='Hello sp';
}
});
varrouter = newRouter();
Backbone.history.start();
</script>
</html>這時候我們需要查看下backbone原始碼。這里安利下bootcdn,下載各種js庫原始碼在這裡最方便不過了。就像這裡我用的是1.1.0版的backbone(公司用的就是這個,我懶得換了)。
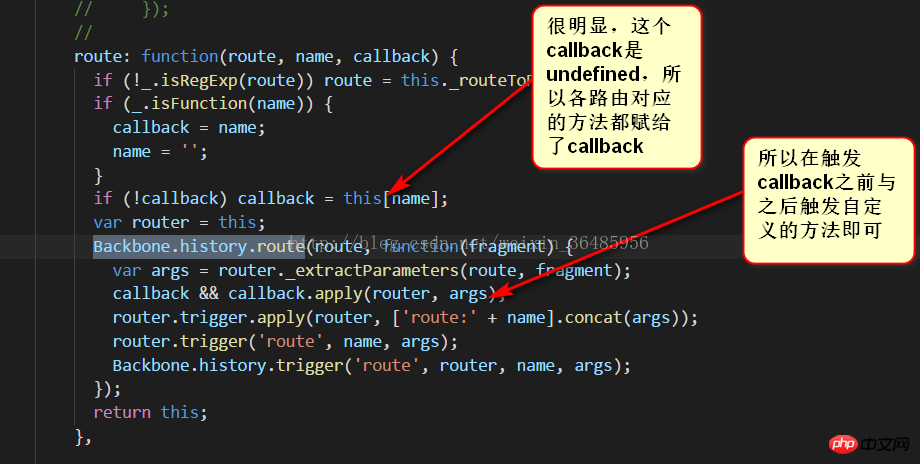
既然我們要在觸發具體路由方法之前加入before方法,那麼很明顯是得分析下這個方法在原始碼中的部分

很容易我們就可以定位到
## 
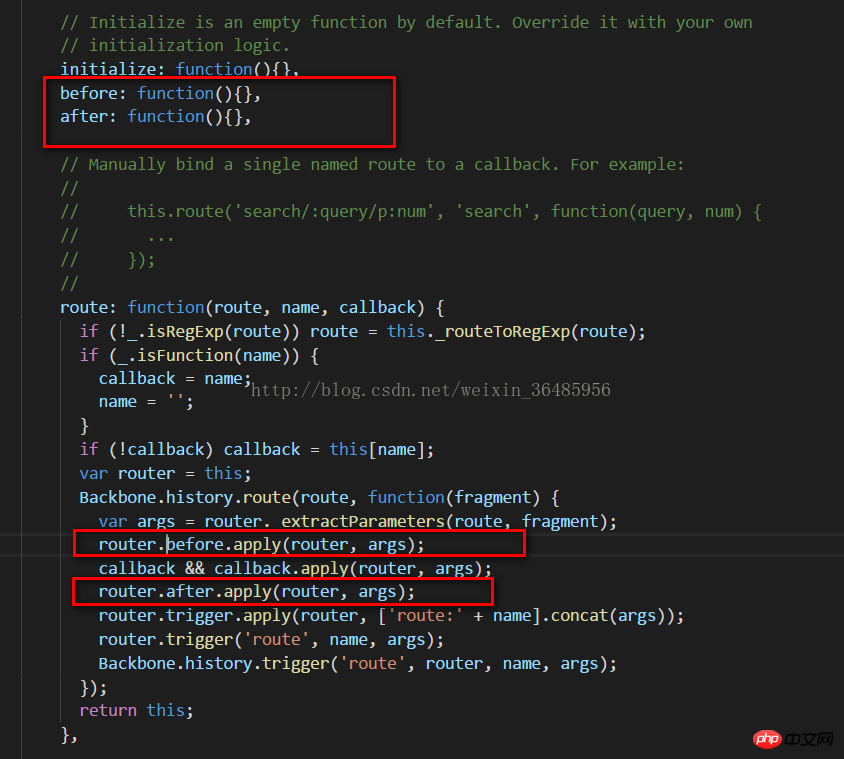
到此就可以得到以下(當然依葫蘆畫瓢參照initialize方法可寫)


然後修改下我們的index.html

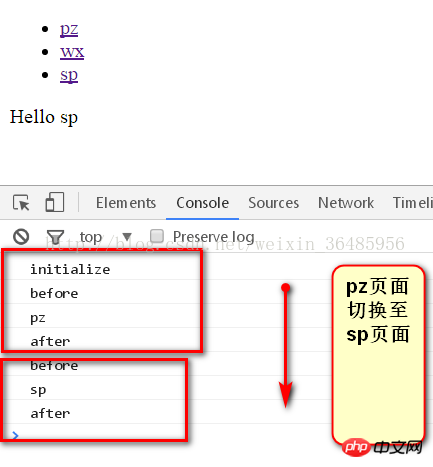
#這時候切換可見光
#### ##### ###############當然,直接修改原始碼並不友善。如下:#########<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<ul>
<li><ahref="#pz">pz</a></li>
<li><ahref="#wx">wx</a></li>
<li><ahref="#sp">sp</a></li>
</ul>
<p id="page"></p>
</body>
<scriptsrc="https://cdn.bootcss.com/jquery/1.11.0/jquery.min.js"></script>
<scriptsrc="https://cdn.bootcss.com/underscore.js/1.6.0/underscore.js"></script>
<scriptsrc="https://cdn.bootcss.com/backbone.js/1.1.0/backbone.js"></script>
<script>
Backbone.Router.prototype.before =function () { };
Backbone.Router.prototype.after =function () { };
Backbone.Router.prototype.route =function (route,name,callback)
{
if (!_.isRegExp(route))route =this._routeToRegExp(route);
if (_.isFunction(name)) {
callback = name;
name = '';
}
if (!callback)callback =this[name];
var router =this;
Backbone.history.route(route,function (fragment)
{
var args =router._extractParameters(route,fragment);
router.before.apply(router,args);
callback && callback.apply(router,args);
router.after.apply(router,args);
router.trigger.apply(router, ['route:' +name].concat(args));
router.trigger('route',name,args);
Backbone.history.trigger('route',router,name,args);
});
return this;
};
var Router =Backbone.Router.extend({
initialize: function () {
console.log('initialize');
},
before: function () {
console.log('before');
},
after: function () {
console.log('after');
},
routes: {
'': 'pz',
'pz': 'pz',
'wx': 'wx',
'sp': 'sp'
},
pz: function () {
console.log('pz');
document.getElementById('page').innerHTML ='Hello pz';
},
wx: function () {
console.log('wx');
document.getElementById('page').innerHTML ='Hello wx';
},
sp: function () {
console.log('sp');
document.getElementById('page').innerHTML ='Hello sp';
}
});
var router =newRouter();
Backbone.history.start();
</script>
</html>以上是Backbone路由如何新增類似vue-router導航鉤子的詳細內容。更多資訊請關注PHP中文網其他相關文章!




