JavaScript中的console物件解析
console
javascript
js
平常使用瀏覽器的開發者工具時僅用到了console.log(),今天在看一些資料時想到了看一看console對象的屬性和方法,然後發現console中還有很多方便我們調試的方法;下邊簡單介紹。
console.clear()
清空控制台,只是顯示上的清空,並不會銷毀先前控制台中建立的物件;清空後餐後「Console was cleared」.
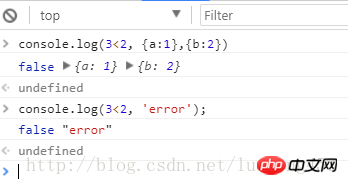
console.assert()
此方法用於判斷斷言是否為真,如果為真無回傳值,否則傳回一些自定義的資訊;使用方式一般包括兩種;
第一種: console.log(assertion, obj1, obj2, … , objn);assertion為布林表達式,為false時會依次輸出後邊的object;
第二種: console.log(assertion, str);與第一種類似,不過這裡的第二個參數為string型別;assertion為false時會報錯;




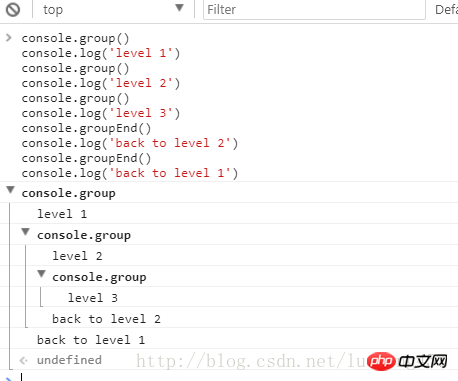
console.group () && console.groupEnd()
登入後複製
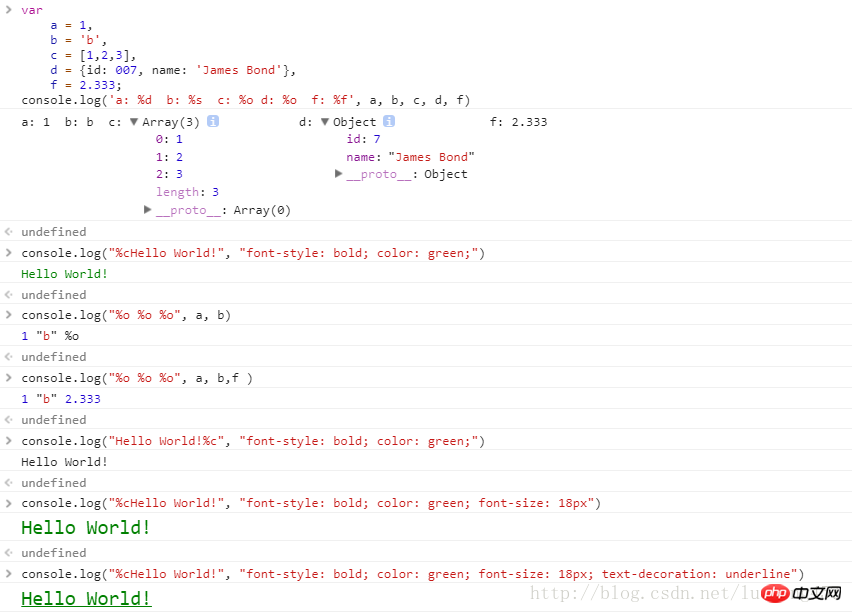
console.log()
登入後複製
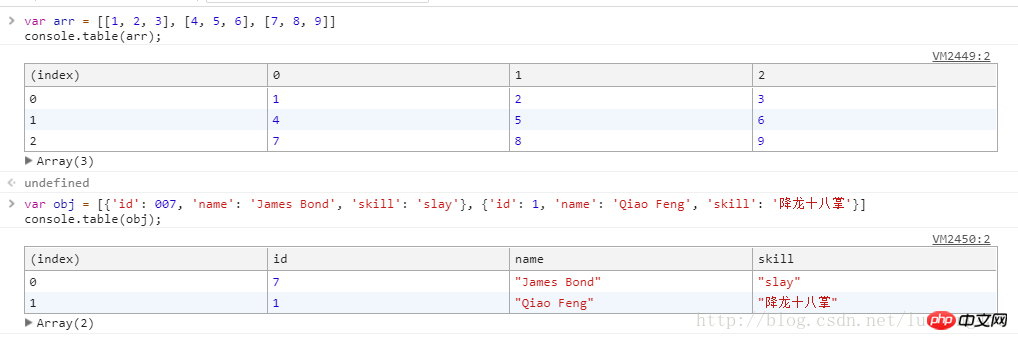
console.table()
登入後複製
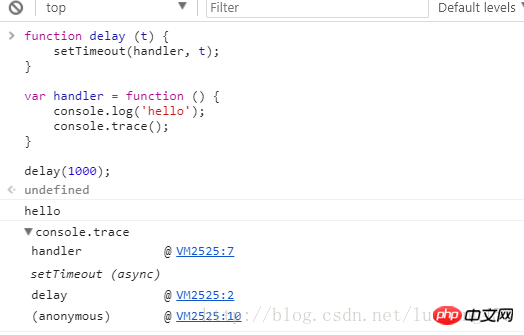
console.trace()
登入後複製
以上是JavaScript中的console物件解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














