響應式和自適應有什麼區別
先讓大家體驗一下響應式和自適應的差異,請放大縮小螢幕嘗試
自適應的體驗http://m.ctrip.com/html5/
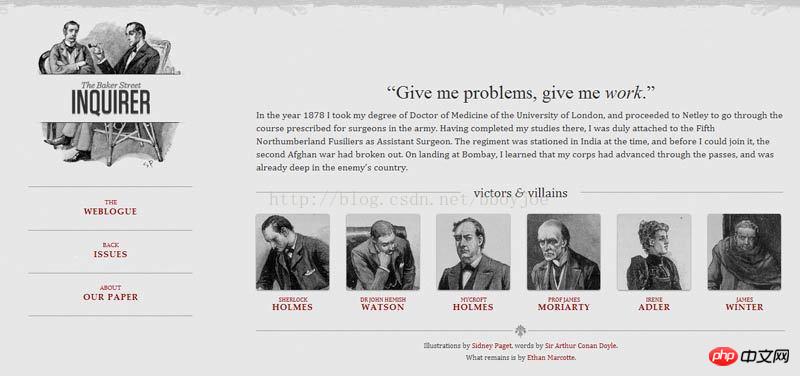
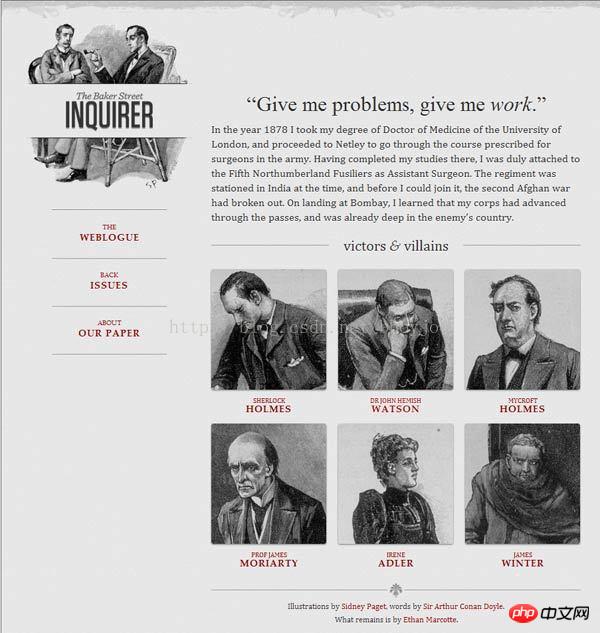
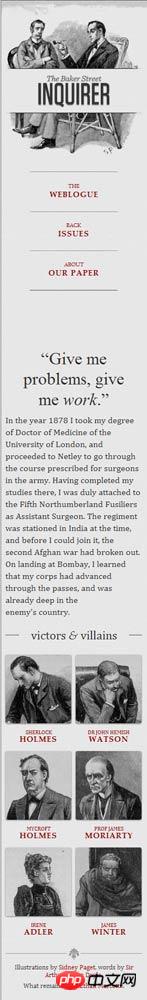
響應式的體驗http://www.php.cn/
整理了幾篇自適應和響應式的文章,摘抄並修改了一下,請大家欣賞:
起初,網頁設計者都會設計固定寬度的頁面,最開始的電腦顯示器解析度種類不多,因為當時電腦本來就少,即使有變化也是800 850 870 880。例如 開源中國的網頁就是固定寬度為998來客製的。至於為什麼是 998,
後來隨著顯示器越來越多,以及筆記本的普及,這種方式的頁面出現了問題。於是出現了一種新的佈局方式寬度自適應佈局。我們平時談論的自適應佈局,大多指的是寬度自適應佈局。
在這個佈局下,出現了兩派:
百分比寬度佈局
串流佈局
題主說的是第一派,寬度使用百分比,文字使用em,現在也很多開始使用rem了,也就是所謂的高清方案。第二派的佈局以 iGoogle 為代表(已經停止)。
一開始沒有響應式佈局這個詞語,但慢慢出現了一個詞-漸進增強,新詞的出現總是伴隨的舊詞一起出現。就好比 3G 出現之前,沒人管自己的手機叫 2G,所以,3G 和 2G 兩個字是一起出現的(技術上當然2G技術先出現)。同理,漸進增強出現後,另一個字「優雅降級」也隨之出現了。
字的意思可以自己看 wiki、Google,我只在這兒舉一個例子,gmail 和 qqmail。
他兩個的寬度都是 100%,都是自適應。但是:
qqmail 就是css hack 的完美體現,你用任何一個瀏覽器,幾乎可以看到同一個樣子的郵箱,騰訊的前端工程師們用各種css hack 技術來展示郵箱頁面,為的是統一的使用者體驗。
而 gmail 使用了漸進增強,你的瀏覽器越強,你看到的效果就越好,使用者體驗就越好。
再後來,就是大家都熟知的 Google 發佈了 android,於是網路大戰從 PC 打到了手機。還有 HTML5 標準的發布。
手機雖然螢幕變小了,但卻提供了更豐富的功能。還記得以前用諾基亞上 QQ 的事兒嗎?我們造訪的是 3g.qq.com,當時我使用的是中興的手機,造訪 wap.qq.com,後來的智慧型手機都是造訪 m.qq.com。
不禁有人問「真的需要為每個手機分別設計一個網頁嗎?」、「真的需要為手機和電腦設計不同的網頁嗎?」,解決方法當然有很多種,可以看看css zen garden(《Css秘密花園》還是很不錯的一本書.
最終的解決方案勝出者是響應式佈局。
響應式佈局被大家熟知的一個重要原因就是twitter 開源了bootstrap。Google 第一次完成了從先驅到烈士。
自適應是為了解決如何才能在不同大小的裝置上呈現同樣的網頁


如果螢幕寬度在600像素到1300像素之間,則6張圖片分成兩行。 
如果螢幕寬度在400像素到600像素之間,則導覽列會移到網頁頭部。
如果螢幕寬度在400像素以下,則6張圖片分成三行。

mediaqueri.es上面有更多這樣的例子。
說了一大堆其實大家可能更多的是關心如何實現。下面來聊聊實作方式:
1.允許網頁寬度自動調整
「自適應網頁設計」到底是怎麼做到的?其實並不難。
首先,在網頁程式碼的頭部,加入一行viewport元標籤。
print? <meta name=“viewport” content=“width=device-width, initial-scale=1” /> <meta name="viewport" content="width=device-width, initial-scale=1" />
viewport是網頁預設的寬度和高度,上面這行程式碼的意思是,網頁寬度預設等於螢幕寬度(width=device-width),原始縮放比例(initial-scale=1)為1.0 ,即網頁初始大小佔螢幕面積的100%。
所有主流瀏覽器都支援這個設置,包括IE9。對於那些老式瀏覽器(主要是IE6、7、8),需要使用css3-mediaqueries.js。
print? <!–[if lt IE 9]> <script src=“http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js”></script> <![endif]–> <!--[if lt IE 9]> <script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script> <![endif]-->
2、盡量少使用絕對寬度
由於網頁會根據螢幕寬度調整佈局,所以不能使用絕對寬度的佈局,也不能使用具有絕對寬度的元素。這一條非常重要。
具體地說,CSS程式碼不能指定像素寬度:
print? width:xxx px; width:xxx px;
透過指定百分比寬度來取代:同時也可以配合css的cal,進行計算寬度
width: xx%; width: xx%;
或
print? width:auto; width:auto;
3、相對大小的字體
字體也不能使用絕對大小(px),而只能使用相對大小(em)或高清方案(rem),rem不限於字體大小,前面的寬度width也可以使用,取代百分比。
print?
body {
font: normal 100% Helvetica, Arial, sans-serif;
}
body {
font: normal 100% Helvetica, Arial, sans-serif;
}上面的程式碼指定,字體大小是頁面預設大小的100%,即16像素。
print?
h1 {
font-size: 1.5em;
}
h1 {
font-size: 1.5em;
}然後,h1的大小是預設大小的1.5倍,即24像素(24/16=1.5)。
print?
small {
font-size: 0.875em;
}
small {
font-size: 0.875em;
}small元素的大小是預設大小的0.875倍,即14像素(14/16=0.875)。
4、流動佈局(fluid grid)
「流動佈局」的意思是,各個區塊的位置都是浮動的,不是固定不變的。更多內容請查看流動版面的文章。
print?
.main {
float: right;
width: 70%;
}
.leftBar {
float: left;
width: 25%;
}
.main {
float: right;
width: 70%;
}
.leftBar {
float: left;
width: 25%;
}float的好處是,如果寬度太小,放不下兩個元素,後面的元素會自動滾動到前面元素的下方,不會在水平方向overflow(溢出),避免了水平滾動條的出現。
另外,絕對定位(position: absolute)的使用,也要非常小心。
5、選擇載入CSS
「自適應網頁設計」的核心,就是CSS3引進的Media Query模組。
它的意思是,自動探測螢幕寬度,然後載入對應的CSS檔案。
print? <link rel=“stylesheet” type=“text/css” media=“screen and (max-device-width: 400px)” href=“tinyScreen.css” /> <link rel="stylesheet" type="text/css" media="screen and (max-device-width: 400px)" href="tinyScreen.css" />
上面的程式碼意思是,如果螢幕寬度小於400像素(max-device-width: 400px),就載入tinyScreen.css檔。
print? <link rel=“stylesheet” type=“text/css” media=“screen and (min-width: 400px) and (max-device-width: 600px)” href=“smallScreen.css” /> <link rel="stylesheet" type="text/css" media="screen and (min-width: 400px) and (max-device-width: 600px)" href="smallScreen.css" />
如果螢幕寬度在400像素到600像素之間,則載入smallScreen.css檔案。
除了用html標籤載入CSS文件,還可以在現有CSS文件中載入。
print?
@import url(“tinyScreen.css”) screen and (max-device-width: 400px);
@import url("tinyScreen.css") screen and (max-device-width: 400px);6、CSS的@media規則
同一個CSS檔案中,也可以根據不同的螢幕分辨率,選擇應用不同的CSS規則。
print?
@media screen and (max-device-width: 400px) {
.column {
float: none;
width:auto;
}
#sidebar {
display:none;
}
}
@media screen and (max-device-width: 400px) {
.column {
float: none;
width:auto;
}
#sidebar {
display:none;
}
}上面的程式碼意思是,如果螢幕寬度小於400像素,則column區塊取消浮動(float:none)、寬度自動調整(width:auto),sidebar區塊不顯示(display:none)。
7、圖片的自適應(fluid image)
除了佈局和文本,」自適應網頁設計」還必須實現圖片的自動縮放。
這只要一行CSS程式碼:
print?
img { max-width: 100%;}
img { max-width: 100%;}這行程式碼對於大多數嵌入網頁的影片也有效,所以可以寫成:
print?
img, object { max-width: 100%;}
img, object { max-width: 100%;}舊版的IE不支援max -width,所以只好寫成:
print?
img { width: 100%; }
img { width: 100%; }此外,windows平台縮放圖片時,可能會出現影像失真現象。這時,可以嘗試使用IE的專有指令:
print?
img { -ms-interpolation-mode: bicubic; }
img { -ms-interpolation-mode: bicubic; }或者,Ethan Marcotte的imgSizer.js。
print?
addLoadEvent(function() {
var imgs = document.getElementById(“content”).getElementsByTagName(“img”);
imgSizer.collate(imgs);
});
addLoadEvent(function() {
var imgs = document.getElementById("content").getElementsByTagName("img");
imgSizer.collate(imgs);
});不過,有條件的話,最好還是根據不同大小的螢幕,載入不同解析度的圖片。有很多方法可以做到這一條,伺服器端和客戶端都可以實現。
以上是響應式和自適應有什麼區別的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 c語言函數的基本要求有哪些
Apr 03, 2025 pm 10:06 PM
c語言函數的基本要求有哪些
Apr 03, 2025 pm 10:06 PM
C語言函數是代碼模塊化和程序搭建的基礎。它們由聲明(函數頭)和定義(函數體)組成。 C語言默認使用值傳遞參數,但也可使用地址傳遞修改外部變量。函數可以有返回值或無返回值,返回值類型必須與聲明一致。函數命名應清晰易懂,使用駝峰或下劃線命名法。遵循單一職責原則,保持函數簡潔性,以提高可維護性和可讀性。
 PS導出PDF如何設置密碼保護
Apr 06, 2025 pm 04:45 PM
PS導出PDF如何設置密碼保護
Apr 06, 2025 pm 04:45 PM
在 Photoshop 中導出帶密碼保護的 PDF:打開圖像文件。點擊“文件”>“導出”>“導出為 PDF”。設置“安全性”選項,兩次輸入相同的密碼。點擊“導出”生成 PDF 文件。
 c語言函數的概念
Apr 03, 2025 pm 10:09 PM
c語言函數的概念
Apr 03, 2025 pm 10:09 PM
C語言函數是可重複利用的代碼塊,它接收輸入,執行操作,返回結果,可將代碼模塊化提高可複用性,降低複雜度。函數內部機制包含參數傳遞、函數執行、返回值,整個過程涉及優化如函數內聯。編寫好的函數遵循單一職責原則、參數數量少、命名規範、錯誤處理。指針與函數結合能實現更強大的功能,如修改外部變量值。函數指針將函數作為參數傳遞或存儲地址,用於實現動態調用函數。理解函數特性和技巧是編寫高效、可維護、易理解的C語言程序的關鍵。
 H5和小程序與APP的區別
Apr 06, 2025 am 10:42 AM
H5和小程序與APP的區別
Apr 06, 2025 am 10:42 AM
H5、小程序和APP的主要區別在於:技術架構:H5基於網頁技術,小程序和APP為獨立應用程序。體驗和功能:H5輕便易用,功能受限;小程序輕量級,交互性好;APP功能強大,體驗流暢。兼容性:H5跨平台兼容,小程序和APP受平台限制。開發成本:H5開發成本低,小程序中等,APP最高。適用場景:H5適合信息展示,小程序適合輕量化應用,APP適合複雜功能應用。
 在router文件夾下的index.js文件中為什麼需要調用Vue.use(VueRouter)?
Apr 05, 2025 pm 01:03 PM
在router文件夾下的index.js文件中為什麼需要調用Vue.use(VueRouter)?
Apr 05, 2025 pm 01:03 PM
在router文件夾下的index.js文件中註冊VueRouter的必要性在開發Vue應用程序時,常常會遇到關於路由配置的問題。特�...
 c和c#的區別和聯繫有哪些
Apr 03, 2025 pm 10:36 PM
c和c#的區別和聯繫有哪些
Apr 03, 2025 pm 10:36 PM
C和C#雖有類似之處,但截然不同:C是面向過程、手動內存管理、平台依賴的語言,用於系統編程;C#是面向對象、垃圾回收、平台獨立的語言,用於桌面、Web應用和遊戲開發。
 JavaScript中如何從指定DOM節點下使用XPath進行查找?
Apr 04, 2025 pm 11:15 PM
JavaScript中如何從指定DOM節點下使用XPath進行查找?
Apr 04, 2025 pm 11:15 PM
DOM節點下XPath查找方法詳解在JavaScript中,我們經常需要根據XPath表達式從DOM樹中查找特定的節點。如果需要從某�...
 H5和小程序的推廣方式有何不同
Apr 06, 2025 am 11:03 AM
H5和小程序的推廣方式有何不同
Apr 06, 2025 am 11:03 AM
H5與小程序的推廣方式存在差異:平台依賴性:H5依賴瀏覽器,小程序依賴特定平台(如微信)。用戶體驗:H5體驗較差,小程序提供類似原生應用的流暢體驗。傳播方式:H5通過鏈接傳播,小程序通過平台分享或搜索。 H5推廣方式:社交分享、郵件營銷、QR碼、SEO、付費廣告。小程序推廣方式:平台推廣、社交分享、線下推廣、ASO、與其他平台合作。






