原理
滑鼠在小圖片上移動時,透過捕捉滑鼠在小圖上的位置,定位大圖片的對應位置。
想法
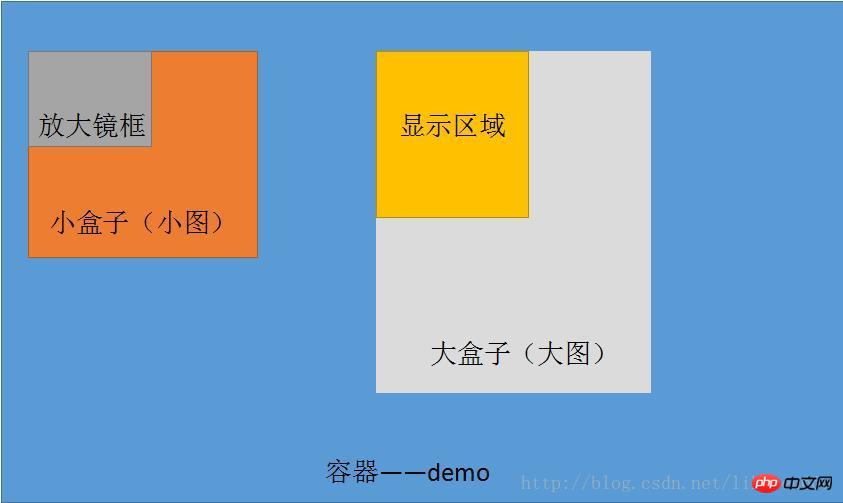
首先,我們先理清楚頁面元素。

容器——demo
小盒子(尺寸與圖片一樣)
放大鏡框
小圖片
大盒子(尺寸與圖片一樣)
大圖片
事件都發生在小盒子上。
最簡單的是-onmouseover、onmouseout,此時只需要控制放大鏡框,以及大容器的顯示與隱藏。
最複雜的是,onmousemove事件。
在onmousemove事件,我們需要計算放大鏡框的寬高座標。
即時更新座標,這樣放大鏡就會隨著滑鼠移動。
放大镜宽高坐标 = 鼠标位置宽高 - demo的offset值 - 小盒子的offset值 - 放大镜框一半的宽高
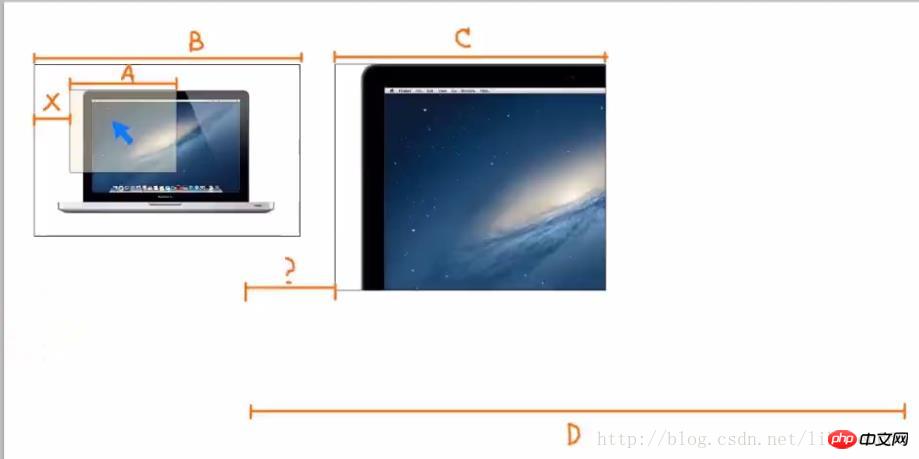
放大鏡框在小盒子裡移動的距離,和大盒子移動的距離具有比例關係,並且運動方向相反。
比例計算公式
X/B = ?/D
大圖座標值
-(X/B)* D

當我們的滑鼠在小圖上mouseover的時候,同時也在放大鏡框mouseover。
但是,IE會錯誤地觸發小圖的mouseout事件。
為了解決這個問題,我們需要在小盒子內,創建一個最上層的遮罩元素(與小圖尺寸一樣)。
把原來綁定在小盒子的事件,都改為綁定遮罩元素。
這個元素,必須設定背景,然後再設定透明度。
因為,IE不辨識透明元素、
程式碼實作
<!DOCTYPE HTML>
<html>
<head>
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "chrome=1" />
<title>放大镜</title>
<style>
*{
margin:0;
padding:0;
}
#demo{
display:block;
width:400px;
height:255px;
margin:50px;
position:relative;
border:1px solid #ccc;
}
#small-box{
position:relative;
z-index:1;
display:inline-block;
}
#float-box{
display:none;
width:160px;
height:120px;
position:absolute;
background:#ffffcc;
border:1ps solid #ccc;
filter:alpha(opacity=50);
opacity:0.5;
cursor:move;
}
#mark {
position: absolute;
display: block;
width: 400px;
height: 255px;
background-color: #fff;
filter: alpha(opacity=0);
opacity: 0;
z-index: 10;
}
#big-box{
display:none;
position:absolute;
top:0;
left:460px;
width:400px;
height:300px;
overflow:hidden;
border:1px solid #ccc;
z-index:1;
}
#big-box img{
position:absolute;
z-index:5;
}
</style>
</head>
<script>
window.onload = function(){
//获取元素
var objDemo = document.getElementById("demo");
var objSmallBox = document.getElementById("small-box");
var objMark = document.getElementById("mark");
var objFloatBox = document.getElementById("float-box");
var objBigBox = document.getElementById("big-box");
var objBigBoxImage = objBigBox.getElementsByTagName("img")[0]; //小图片的事件
objMark.onmouseover = function () {
objFloatBox.style.display = "block"
objBigBox.style.display = "block"
}
objMark.onmouseout = function () {
objFloatBox.style.display = "none"
objBigBox.style.display = "none"
}
objMark.onmousemove = function (ev) {
var _event = ev || window.event; //兼容多个浏览器的event参数模式
//求出放大镜的宽高数值
var left = _event.clientX - objDemo.offsetLeft - objMark.offsetLeft - objFloatBox.offsetWidth / 2; var top = _event.clientY - objDemo.offsetTop - objMark.offsetTop - objFloatBox.offsetHeight / 2; //限制放大镜区域
if (left < 0) {
left = 0;
} else if (left > (objMark.offsetWidth - objFloatBox.offsetWidth)) {
left = objMark.offsetWidth - objFloatBox.offsetWidth;
} if (top < 0) {
top = 0;
} else if (top > (objMark.offsetHeight - objFloatBox.offsetHeight)) {
top = objMark.offsetHeight - objFloatBox.offsetHeight;
} //放大镜的宽高值
objFloatBox.style.left = left + "px";
objFloatBox.style.top = top + "px";
var percentX = left / objMark.offsetWidth
var percentY = top / objMark.offsetHeight;
objBigBoxImage.style.left = -percentX * objBigBoxImage.offsetWidth + "px";
objBigBoxImage.style.top = -percentY * objBigBoxImage.offsetHeight + "px";
}
}
</script>
<body>
<p id = "demo">
<p id = "small-box">
<p id="mark"></p>
<p id = "float-box"></p>
<img src="/static/imghw/default1.png" data-src="small.jpg" class="lazy" / alt="如何用JS實現放大鏡功能" >
</p>
<p id = "big-box">
<img src="/static/imghw/default1.png" data-src="big.jpg" class="lazy" / alt="如何用JS實現放大鏡功能" >
</p>
</p>
</body>
</html>以上是如何用JS實現放大鏡功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




