在$apply方法中提到過髒檢查,首先apply方法會觸發evel方法,當evel方法解析成功後,會去觸發digest方法,digest方法會觸發watch方法。
(1)$watch簡介
在digest執行時,如果watch觀察的的value與上一次執行時不一樣時,就會被觸發。
AngularJS內部的watch實作了頁面隨model的及時更新。
$watch方法在用的時候主要是手動的監聽一個對象,但對象發生變化時觸發某個事件。
(2)watch方法用法
$watch(watchFn,watchAction,deepWatch)
watchFn:angular表達式或函數的字串
watchAction(newValue,oldValue,scope):watchFn發生變化會被調用
deepWatch:可選的布林值指令檢查被監控的物件的每個屬性是否發生變化
$watch會回傳一個函數,想要註銷這個watch可以使用函數
(3)範例
在前面的範例中,當name的表單改變30次,然後觸發某個事件。
控制器程式碼如下:
var firstController = function ($scope){
$scope.name='张三';
$scope.count=0;
// 监听一个model 当一个model每次改变时 都会触发第2个函数
$scope.$watch('name',function(newValue,oldValue){
++$scope.count;
if($scope.count > 30){
$scope.name = '已经大于30次了';
}
});
}html程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div ng-app="">
<div ng-controller="firstController">
<input type="text" value="" ng-model="name"/>
改变次数:{{count}}-{{name}}
</div>
</div>
<script type="text/javascript" src="app/index.js"></script>
<script type="text/javascript" src="../../vendor/angular/angularjs.js"></script>
</body>
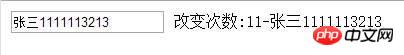
</html>運作效果如下:
前30次可以隨意修改:

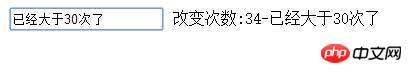
當修改了30次後,name固定為'已經大於30次了':

這就是watch的作用,model每次改變時都會觸發第二個函數。
(4)watch的第三個參數
當監聽的為一個物件或陣列時,例如:
$scope.data = {
name :'李四',
count:20
}此時data裡的name和count都要監聽,那麼可以這麼寫:
$scope.$watch('data',function(){
},true)如果不加第三個參數,那麼只會監聽data,只有當data引用改變時才會觸發。
因此當需要監聽一些引用物件需要把第三個參數設為true。
以上是angular中關於$watch方法的詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




