Map詳解以及常用api介紹
下面小編就為大家帶來一篇es6系列教學_ Map詳解以及常用api介紹。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧
ECMAScript 6中的Map類型是一種儲存著許多鍵值對的有序列表。鍵值對支援所有的資料型態.鍵0 和'0'會被當做兩個不同的鍵,不會發生強制型別轉換.
如何使用Map?
let map = new Map();
常用方法:
set( 鍵,值): 新增新的鍵值對元素
get( 鍵): 取得鍵對應的值,如果這個值不存在,回傳undefined
let map = new Map(); map.set( '0', 'ghostwu' ); map.set( 0, 'ghostwu' ); console.log( map.get( '0' ) ); //ghostwu console.log( map.get( 'name' ) ); //undefined;
let map = new Map();
var key1 = {}, key2 = {};
map.set( key1, 'ghostwu' );
map.set( key2, 22 );
console.log( map.get( key1 ) ); //ghostwu
console.log( map.get( key2 ) ); //22可以用對像做為Map的鍵. 雖然是兩個空對象,但是不會發生強型別轉換.
has( key ): 判斷鍵名是否存在
delete( key ):刪除鍵名稱以及對應的值
clear(): 移除map集合中所有的鍵值對
size: map集合的元素個數
let map = new Map(); map.set( 'name', 'ghostwu' ); map.set( 'age', 22 ); console.log( map.has( 'name' ) );//true console.log( map.size ); //2 map.delete( 'name' ); console.log( map.has( 'name' ) );//false console.log( map.size ); //1 console.log( map.has( 'age' ) ); //true map.clear(); console.log( map.size ); //0 console.log( map.has( 'age' ) ); //false
Map支援數組初始化,用一個二維數組,每個數組用鍵值對的方式
let map = new Map( [ [ 'name', 'ghostwu' ], [ 'age', 22 ] ] ); console.log( map.has( 'name') ); //true console.log( map.has( 'age') ); //true console.log( map.size ); //2 map.set( 'sex', 'man' ); console.log( map.size ); console.log( map.get( 'name' ) ); //ghostwu map.clear(); console.log( map.size ); //0
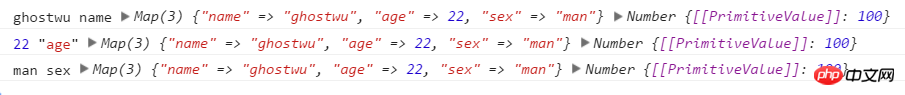
Map也支援forEach方法,支持2個參數, 第一個:函數,函數中支援3個參數( 值,鍵,目前map ), 第二個: this
let map = new Map( [ [ 'name', 'ghostwu' ], [ 'age', 22 ] ] );
map.set( 'sex', 'man' );
map.forEach( function( val, key, cur ){
console.log( val, key, cur, this );
}, 100 );
以上是Map詳解以及常用api介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 wapi是什麼東西詳細介紹
Jan 07, 2024 pm 09:14 PM
wapi是什麼東西詳細介紹
Jan 07, 2024 pm 09:14 PM
wapi這個名詞使用者可能在使用網路得時候見過過,但是對於一部分人來說肯定都不知道wapi是什麼,下面就帶來了詳細介紹,幫助不知道小伙伴去了解。 wapi是什麼東西:答:wapi是無線區域網路鑑別和保密的基礎架構。這就像紅外線和藍牙等功能一樣,一般都覆蓋在辦公大樓等地方的附近。基本上都是為一個小部門所有的,所以這個功能涉及的範圍只有幾公里。 wapi相關介紹:1、wapi是無線區域網路裡面的一種傳輸協定。 2.這款技術是可以去避免窄頻帶通訊的問題,可以更好的去進行傳播。 3.只要只需要一個代碼就可以去傳送訊號了
 詳解win11能否運行PUBG遊戲
Jan 06, 2024 pm 07:17 PM
詳解win11能否運行PUBG遊戲
Jan 06, 2024 pm 07:17 PM
pubg又稱絕地求生,是一款非常經典的射擊大逃殺類型遊戲,從2016年火爆以來一直擁有非常多的玩家。在最近的win11系統推出後,就有不少玩家想要在win11上游玩它,下面就跟著小編來看看win11是否可以玩pubg吧。 win11能玩pubg嗎:答:win11可以玩pubg。 1.在win11推出之初,因為win11需要開啟tpm的緣故,所以導致很多玩家被pubg封號處理了。 2.不過後來根據玩家的回饋,藍洞方面已經解決了這個問題,目前已經可以在win11中正常玩pubg了。 3.如果大家遇到了pub
 介紹最新的Win 11聲音調法方法
Jan 08, 2024 pm 06:41 PM
介紹最新的Win 11聲音調法方法
Jan 08, 2024 pm 06:41 PM
很多用戶更新了最新的win11之後發現自己系統的聲音有了些許的變化,但是又不知道該怎麼去進行調整,所以今天本站就給你們帶來了電腦最新win11聲音調法介紹,操作不難而且選擇多樣,快來一起下載試試吧。電腦最新系統windows11聲音如何調1、先右鍵點選桌面右下角的聲音圖標,並選擇「播放設定」。 2、然後進入設定中點選播放列中的「揚聲器」。 3、隨後點選右下方的「屬性」。 4.點選屬性中的「增強」選項列。 5.此時如果「禁用所有聲音效果」前的√勾上了就把他取消。 6、之後就可以選擇下面的聲音效果來進行設定並點
 PyCharm新手指南:取代功能全面解析
Feb 25, 2024 am 11:15 AM
PyCharm新手指南:取代功能全面解析
Feb 25, 2024 am 11:15 AM
PyCharm是一款功能強大的Python整合開發環境,具有豐富的功能與工具,能夠大幅提升開發效率。其中,替換功能是開發過程中常用的功能之一,能夠幫助開發者快速修改程式碼並提高程式碼品質。本文將詳細介紹PyCharm的替換功能,並結合具體的程式碼範例,幫助新手更好地掌握和使用該功能。替換功能簡介PyCharm的替換功能可以幫助開發者在程式碼中快速替換指定的文本
 詳細介紹電腦中的印表機驅動程式位置
Jan 08, 2024 pm 03:29 PM
詳細介紹電腦中的印表機驅動程式位置
Jan 08, 2024 pm 03:29 PM
許多用戶在電腦上安裝了印表機驅動程序,但卻不知道如何找到它們。因此,今天我為大家帶來了詳細介紹印表機驅動程式在電腦中的位置,對於還不了解的用戶,快來看看吧印表機驅動在電腦哪裡找重新撰寫內容而不改變原義時,需要將語言改寫為中文,不需要出現原句首先,建議使用第三方軟體進行搜尋2、在右上角找到"工具箱"3、在下方找到並點選「裝置管理員」。改寫後的句子:3、在底部找到並點擊“裝置管理員”4、然後打開“列印佇列”,然後找到你的印表機裝置。此次是你的印表機名稱型號。 5.右鍵印表機設備,就能夠去更新或卸載我
 Oracle API使用指南:探索資料介面技術
Mar 07, 2024 am 11:12 AM
Oracle API使用指南:探索資料介面技術
Mar 07, 2024 am 11:12 AM
Oracle是一家全球知名的資料庫管理系統供應商,其API(ApplicationProgrammingInterface,應用程式介面)是一種強大的工具,可協助開發人員輕鬆地與Oracle資料庫互動和整合。在本文中,我們將深入探討OracleAPI的使用指南,向讀者展示如何在開發過程中利用資料介面技術,同時提供具體的程式碼範例。 1.Oracle
 如何處理Laravel API報錯問題
Mar 06, 2024 pm 05:18 PM
如何處理Laravel API報錯問題
Mar 06, 2024 pm 05:18 PM
標題:如何處理LaravelAPI報錯問題,需要具體程式碼範例在進行Laravel開發時,常會遇到API報錯的情況。這些報錯可能來自於程式碼邏輯錯誤、資料庫查詢問題或是外部API請求失敗等多種原因。如何處理這些報錯是一個關鍵的問題,本文將透過具體的程式碼範例來示範如何有效處理LaravelAPI報錯問題。 1.錯誤處理在Laravel
 Oracle API整合策略解析:實現系統間無縫通信
Mar 07, 2024 pm 10:09 PM
Oracle API整合策略解析:實現系統間無縫通信
Mar 07, 2024 pm 10:09 PM
OracleAPI整合策略解析:實現系統間無縫通信,需要具體程式碼範例在當今數位化時代,企業內部系統之間需要相互通信和資料共享,而OracleAPI就是幫助實現系統間無縫通信的重要工具之一。本文將從OracleAPI的基本概念和原則入手,探討API整合的策略,最終給出具體的程式碼範例幫助讀者更好地理解和應用OracleAPI。一、OracleAPI基本






