function test1(){
console.log('t1');
}function test2(){
setTimeout(test1,0);
console.log('t2');
}輸出結果為t2,t1。
奇怪,setTimeout不是已經設定為0,應該先執行的,但結果不是這樣的。
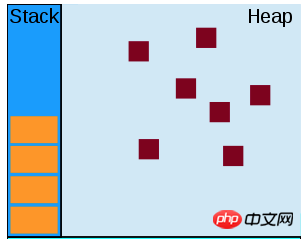
要理解這個問題就要回顧javaScript的函數呼叫堆疊。
js呼叫函數使用堆疊來維護函數的。呼叫函數時,函數進棧。函數運行完後,函數出棧。 
這裡有個不好的地方就是某一個函數執行過長的話,後面的操作要進行等待,從而造成了阻塞
最好的方法是採用非同步來進行一些耗時的操作,js腳本後面的程式碼又可以執行。

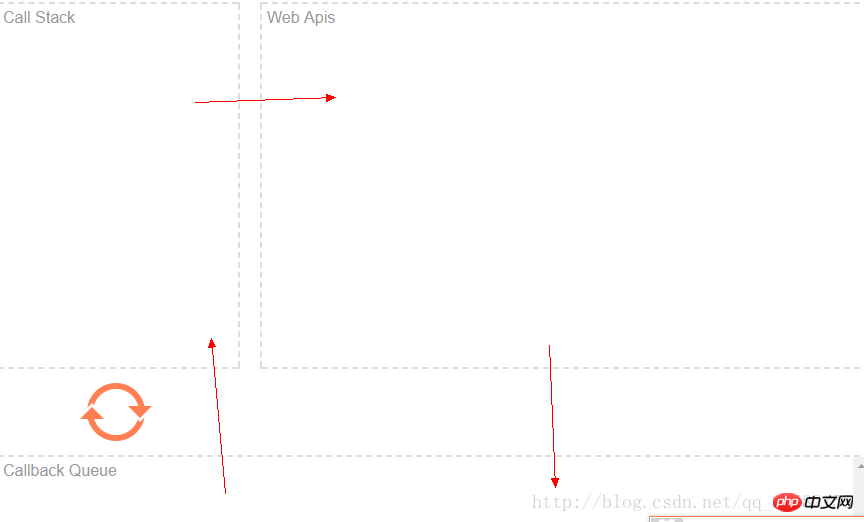
js腳本程式碼執行中把要執行的函式放入呼叫堆疊中,就是圖中的Call Stack,如果遇到一些瀏覽器事件加入到Web Apis中,呼叫棧和瀏覽器事件都可以把一些耗時的函數的放入循環佇列中。
例如:setTimeout(fn,timeer) $.ajax等,因此主執行緒可以執行其他操作,當呼叫堆疊中沒有函數調用,主執行緒就會從循環佇列中的消息,從而調用訊息佇列中的函數。
最後setTimeout(fn,time)中的time只是fn函數最快可以被執行的時間,實際執行的時間 可能等於或大於定義的時間
以上是setTimeout實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




