初識Js中對象概念
物件
1.物件初識
JavaScript的物件是一組由鍵-值組成的無序集合,例如:
var person
= {
name: 'zhangsan',
age: 20,
tags: ['js','web','mobile'],
city: 'Beijing',
hit:null
};#JavaScript物件的鍵都是字串類型,值可以是任意數據類型。
其屬性可以包含基本值,物件或函數。物件其實就是一組沒有順序的值,我們可以想像將Js中物件想像成鍵值對,其中值可以是資料和函數。
物件的行為與特徵
#特徵—屬性
#行為-方法
#2.如果一個變數屬於物件所有,那麼變數就可以稱之為該物件的一個屬性,屬性一般是名詞,用來描述事物特徵;
#如果一個函數屬於物件所有,那麼該函數就可以稱之為該物件的一個方法,方法是動詞,描述事物的行為和功能
#3.new關鍵字:
#建構函數,是一種特殊的函數,主要用來建立物件時初始化對象,即為物件成員變數賦初始值,總是與new運算子一起使用在建立物件的語句中。
1)建構函式用於建立一類對象,首字母要大寫;
#2)建構函式要與new一起使用才有意義。
new執行時會做四件事
a.new會在記憶體中做建立一個新的空物件
b.會讓this指向這個新的物件
#c.執行建構函式目的:為了給這個物件新屬性加屬性和方法
#######d.new會回傳這個物件### ###############自訂建構子######function Person(name,age,job){
this.name = name;
this.age = age;
this.job = job;
this.sayHi = function(){
console.log('Hello,everyBody');
}
}
var p1 = new Person('张三',22,'actor','Beijing');4.this关键词
js中this的指向问题,有时候会让人难以捉摸,函数内部的this有几个特点:
1)函数在定义的时候this是不确定的,只有调用的时候才能确定;
2)一般函数直接执行,内部this指向全局window;
3)函数作为一个对象的方法,被该对象所调用,那么this指向的是该对象;
4)构造函数中的this其实是一个隐式对象,类似一个初始化的模型,所有方法和属性都挂载到了这个隐式对象身上,后续通过new关键字来调用,从而实现实例化。
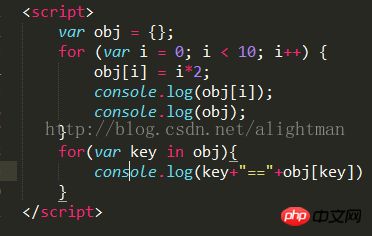
遍历对象:
for(var key in obj){
console.log(obj[key]);
}

打印出来第一个obj[i]是
 (对象的下标)
(对象的下标)

打印出来的第一个obj是遍历过i的对象



for(var key in obj){
console.log(key+"=="+obj[key])}打印出的结果是:


key是下标0,1,2,3,4,5,6...
obj[key]是遍历对应的下标对象的值
如果打印的是obj.key,因为.key是找对象的属性,该对象没有key属性所以是undefined;

取消对象属性,如果给对象定义key属性并赋值,想要取消key属性
delete obj.key;
以上是初識Js中對象概念的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 深入了解Gunicorn的基本原理與功能
Jan 03, 2024 am 08:41 AM
深入了解Gunicorn的基本原理與功能
Jan 03, 2024 am 08:41 AM
Gunicorn的基本概念和作用Gunicorn是一個用於在PythonWeb應用程式中運行WSGI伺服器的工具。 WSGI(Web伺服器閘道介面)是Python語言定義的一種規範,用來定義Web伺服器與Web應用程式之間的通訊介面。 Gunicorn透過實作WSGI規範,使得PythonWeb應用程式可以被部署和運行在生產環境中。 Gunicorn的作用是作
 元宇宙概念是什麼意思 什麼是元宇宙概念
Feb 22, 2024 pm 03:55 PM
元宇宙概念是什麼意思 什麼是元宇宙概念
Feb 22, 2024 pm 03:55 PM
元宇宙是利用技术与现实世界映射与交互的虚幻世界。解析1元宇宙【Metaverse】是充分利用技术方式进行链接与创造的,与现实世界映射与交互的虚幻世界,拥有最新型社会发展体制的数据生活空间。2元宇宙本质上是对现实世界的虚拟技术、数字化过程,需要对內容生产、经济系统、客户体验和实体世界內容等进行大量改造。3但元宇宙的发展趋势是循序渐进的,是在共享的基础设施、标准规定及协议的支撑下,由许多工具、平台不断结合、进化而最终成型。补充:元宇宙是什么构成的1元宇宙由Meta和Verse构成,Meta是超越,V
 Oracle RAC 簡介及核心概念
Mar 07, 2024 am 11:39 AM
Oracle RAC 簡介及核心概念
Mar 07, 2024 am 11:39 AM
OracleRAC(RealApplicationClusters)簡介及核心概念隨著企業資料量的不斷增長和對高可用性、高效能的需求日益突出,資料庫叢集技術變得越來越重要。 OracleRAC(RealApplicationClusters)就是為了解決這個問題而設計的。 OracleRAC是Oracle公司推出的一種高可用性、高效能的叢集資料庫解
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 掌握Spring MVC的關鍵概念:了解這些重要特性
Dec 29, 2023 am 09:14 AM
掌握Spring MVC的關鍵概念:了解這些重要特性
Dec 29, 2023 am 09:14 AM
了解SpringMVC的關鍵特性:掌握這些重要的概念,需要具體程式碼範例SpringMVC是一種基於Java的Web應用開發框架,它透過模型-視圖-控制器(MVC)的架構模式來幫助開發人員建立靈活可擴展的Web應用程式。了解和掌握SpringMVC的關鍵特性將使我們能夠更有效地開發和管理我們的網路應用程式。本文將介紹一些SpringMVC的重要概念
 如何將 MySQL 查詢結果陣列轉換為物件?
Apr 29, 2024 pm 01:09 PM
如何將 MySQL 查詢結果陣列轉換為物件?
Apr 29, 2024 pm 01:09 PM
將MySQL查詢結果陣列轉換為物件的方法如下:建立一個空物件陣列。循環結果數組並為每一行建立一個新的物件。使用foreach迴圈將每一行的鍵值對賦給新物件的對應屬性。將新物件加入到物件數組中。關閉資料庫連線。
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務
 PHP 函數如何傳回物件?
Apr 10, 2024 pm 03:18 PM
PHP 函數如何傳回物件?
Apr 10, 2024 pm 03:18 PM
PHP函數可以透過使用return語句後接物件實例來傳回對象,從而將資料封裝到自訂結構中。語法:functionget_object():object{}。這允許創建具有自訂屬性和方法的對象,並以對象的形式處理資料。






