盒子模型(p+CSS佈局)是CSS的基石,它指定元素如何顯示以及(在某種程度上)如何相互互動。
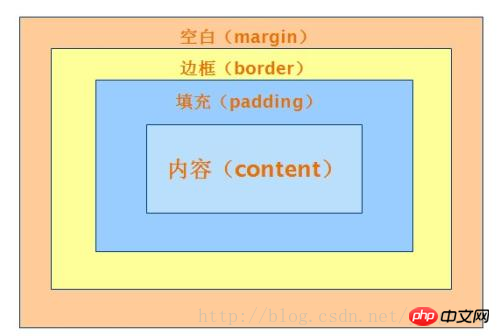
頁面上的每個元素都被瀏覽器看成是一個矩形的盒子,這個盒子由元素的內容、填充、邊框和邊界組成。

網頁就是由許多盒子透過不同的排列方式(上下排列、並列排列、嵌套排列等)堆積而成。其中設定盒子的大小、位置、填充、邊框。
每一個HTML元素都可以看成是裝了東西的盒子。類似於現實生活中的盒子。
盒子裡面的內容到盒子的邊框之間的距離即填充(padding),盒子本身有邊框(border),而盒子邊框外和其他盒子之間還有邊界(magin) 。
預設情況下,盒子的邊框是無,背景色是透明,所以我們在預設情況下看不到盒子。
以上是什麼是CSS的盒子模型的詳細內容。更多資訊請關注PHP中文網其他相關文章!




