關於WebSocket部署伺服器外網無法連線的解決方案
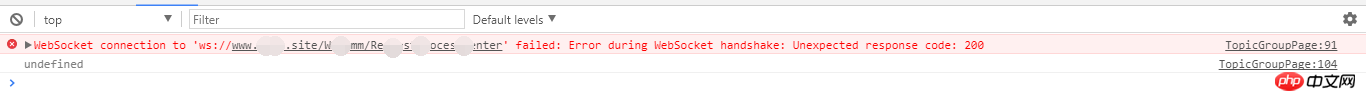
首先要說的是我遇見的問題:
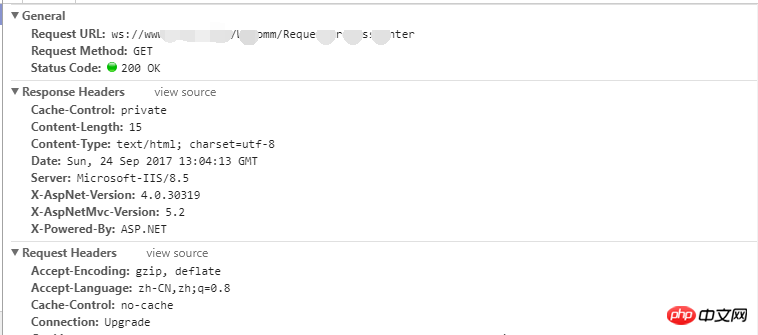
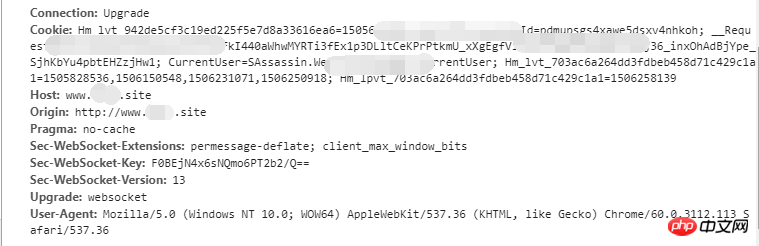
<span class="typ">#WebSocket<span class="pln"> connection to <span class="str">'ws://www. xxxx.com/xxx/xx'<span class="pln"> failed<span class="pun">:<span class="pln"> <span class="typ">Error<span class="pln"> during <span class="typ">WebSocket<span class="pln"> handshake<span class="pun">:<span class="pln"> <span class="typ">Unexpected<span class="pln"> response code<span class="pun">:<span class="pln"> <span class="lit">200<br>網站綁定到了伺服器,直接在伺服器上存取webSocket服務是可行的,但是當我用外網訪問時,這個錯誤就是我最大的敵人,在這之前還遇到過幾個小毛賊,可以輕鬆解決,不再提,直面boss吧<br><br>花費兩個下午的時間尋找解決方案,但是並沒有找到,各種解決方案,但是直接來描述.NET下使用這一問題的,卻是不多,然而面對了這一問題的朋友,大把的有。 <br>這個無關瀏覽器問題,我有火狐,谷歌,IE測試過,該出的問題還是會有。 <br>開發平台:.NET,利用ASP.NET MVC建置網站</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"> <span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"><br></span></span>,在其中利用WebSocket服務,目的是在網站內設計一個討論平台。 </span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
<span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"><span style="font-size: 15px"><code><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"></span></span> </span></span></span></span></span></span></span></span></span></span> </span></span></span></span></span>
<span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"> <span class="lit"><span style="font-size: 15px"><code><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span> 具體來說一說:
<span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"><span style="font-size: 15px"><code><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"></span></span></span></span></span></span> </span></span></span></span></span></span></span></span></span></span></span><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"></span></span></span> </span></span></span></span></span></span></span></span></span></span></span></span></span></span><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln">##首先,請看我的網頁程式碼<span class="pun"><span class="pln"><span class="lit"></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>



<script type="text/javascript">
$(function () {
var url = "ws://xxxx:xx"+"@Url.Action("RequestProcessCenter")";
var ws;
function connect() {
ws = new WebSocket(url);
$("#TopicContent").append("正在连接\n");
ws.onopen = function () {
$("#TopicContent").append("已经连接\n");
};
ws.onmessage = function (evt) {
console.log(evt.data);
$("#TopicContent").append(evt.data);
};
ws.onclose = function () {
$("#TopicContent").append("已经关闭\n");
};
ws.onerror = function (evt) {
console.log(evt.data);
$("#TopicContent").append(evt.data);
};
};
$("#send").click(function () {
console.log(1);
console.log(ws.readyState);
console.log(WebSocket.OPEN);
if (ws.readyState == WebSocket.OPEN) {
ws.send($("#content").val());
$(this).val("");
} else {
$("#TextMessge").append("连接已经关闭");
}
});
$("#open").click(function () {
connect();
});
$("#close").click(function () {
ws.close();
});
}); </script>public void RequestProcessCenter()
{ if (HttpContext.IsWebSocketRequest)
{ var currUser = GetCurrUser();
this._UserName = currUser.LoginName;
HttpContext.AcceptWebSocketRequest(ProcessTopic);
} else
{
HttpContext.Response.Write("请求失败哟");
}
}以上是關於WebSocket部署伺服器外網無法連線的解決方案的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 電驢搜尋連不上伺服器如何解決
Jan 25, 2024 pm 02:45 PM
電驢搜尋連不上伺服器如何解決
Jan 25, 2024 pm 02:45 PM
解決方法:1、檢查電驢設置,確保已輸入正確的伺服器位址和連接埠號碼;2、檢查網路連接,確保電腦已連接到互聯網,並重置路由器;3、檢查伺服器是否在線,如果您的設定和網路連線都沒有問題,則需要檢查伺服器是否在線上;4、更新電驢版本,造訪電驢官方網站,下載最新版本的電驢軟體;5、尋求協助。
 無法連接到RPC伺服器導致無法進入桌面的解決方法
Feb 18, 2024 am 10:34 AM
無法連接到RPC伺服器導致無法進入桌面的解決方法
Feb 18, 2024 am 10:34 AM
RPC伺服器不可用進不了桌面怎麼辦近年來,電腦和網路已經深入到我們的生活中的各個角落。作為一種集中運算和資源共享的技術,遠端過程呼叫(RPC)在網路通訊中起著至關重要的作用。然而,有時我們可能會遇到RPC伺服器無法使用的情況,導致無法進入桌面。本文將介紹一些可能導致此問題的原因,並提供解決方案。首先,我們需要了解RPC伺服器不可用的原因。 RPC伺服器是一種
 CentOS安裝fuse及CentOS安裝伺服器詳解
Feb 13, 2024 pm 08:40 PM
CentOS安裝fuse及CentOS安裝伺服器詳解
Feb 13, 2024 pm 08:40 PM
身為LINUX用戶,我們經常需要在CentOS上安裝各種軟體和伺服器,本文將詳細介紹如何在CentOS上安裝fuse和建置伺服器的過程,幫助您順利完成相關操作。 CentOS安裝fuseFuse是一個使用者空間檔案系統框架,允許非特權使用者透過自訂檔案系統實現對檔案系統的存取和操作,在CentOS上安裝fuse非常簡單,只需按照以下步驟操作:1.開啟終端,以root用戶登入。 2.使用下列指令安裝fuse軟體包:```yuminstallfuse3.確認安裝過程中的提示,輸入`y`繼續。 4.安裝完
 如何將Dnsmasq設定為DHCP中繼伺服器
Mar 21, 2024 am 08:50 AM
如何將Dnsmasq設定為DHCP中繼伺服器
Mar 21, 2024 am 08:50 AM
DHCP中繼的作用是將接收到的DHCP封包轉送到網路上的另一個DHCP伺服器,即使這兩台伺服器位於不同的子網路中。透過使用DHCP中繼,您可以實現在網路中心部署集中式的DHCP伺服器,並利用它為所有網路子網路/VLAN動態分配IP位址。 Dnsmasq是一種常用的DNS和DHCP協定伺服器,可設定為DHCP中繼伺服器,以協助管理網路中的動態主機設定。在本文中,我們將向您展示如何將dnsmasq配置為DHCP中繼伺服器。內容主題:網路拓樸在DHCP中繼上設定靜態IP位址集中式DHCP伺服器上的D
 用PHP建構IP代理伺服器的最佳實務指南
Mar 11, 2024 am 08:36 AM
用PHP建構IP代理伺服器的最佳實務指南
Mar 11, 2024 am 08:36 AM
在網路資料傳輸中,IP代理伺服器扮演著重要的角色,能夠幫助使用者隱藏真實IP位址,保護隱私、提升存取速度等。在本篇文章中,將介紹如何用PHP建立IP代理伺服器的最佳實務指南,並提供具體的程式碼範例。什麼是IP代理伺服器? IP代理伺服器是位於使用者與目標伺服器之間的中間伺服器,它可作為使用者與目標伺服器之間的中轉站,將使用者的請求和回應轉發。透過使用IP代理伺服器
 SSE 與 WebSocket
Apr 17, 2024 pm 02:18 PM
SSE 與 WebSocket
Apr 17, 2024 pm 02:18 PM
在本文中,我們將比較伺服器發送事件(SSE)和 WebSocket,兩者都是用於傳遞資料的可靠方法。我們將在八個方面對它們進行分析,包括通訊方向、底層協定、安全性、易用性、效能、訊息結構、易用性和測試工具。這些方面的比較總結如下:類別伺服器發送事件(SSE)WebSocket通訊方向單向雙向底層協定HTTPWebSocket 協定安全性與HTTP 相同存在安全漏洞易用性設定簡單設定複雜效能訊息傳送速度快受訊息處理和連線管理影響訊息結構純文字文字或二進位易用性廣泛可用對WebSocket 整合有
 epic伺服器離線進不了遊戲怎麼辦? epic離線進不了遊戲解決方法
Mar 13, 2024 pm 04:40 PM
epic伺服器離線進不了遊戲怎麼辦? epic離線進不了遊戲解決方法
Mar 13, 2024 pm 04:40 PM
epic伺服器離線進不了遊戲怎麼辦?這個問題想必很多小夥伴都有遇過,出現了此提示就是導致正版的遊戲無法啟動,那麼出現這個問題一般是網絡和安全軟體幹擾導致的,那麼應該怎麼解決呢,本期小編就來和大夥分享解決方法,希望今日的軟體教學可以幫助各位解決問題。 epic伺服器離線進不了遊戲怎麼辦: 1、很可能是被安全軟體幹擾了,將遊戲平台和安全軟體關閉在重啟。 2、其次就是網路波動過大,嘗試重啟一次路由器,看看是否有效,如果條件可以的話,可以嘗試使用5g移動網絡來進行操作。 3、然後有可能是更
 如何在伺服器上安裝 PHP FFmpeg 擴充功能?
Mar 28, 2024 pm 02:39 PM
如何在伺服器上安裝 PHP FFmpeg 擴充功能?
Mar 28, 2024 pm 02:39 PM
如何在伺服器上安裝PHPFFmpeg擴充功能?在伺服器上安裝PHPFFmpeg擴充功能可以幫助我們在PHP專案中處理音視訊文件,實現音視訊文件的編解碼、剪輯、處理等功能。本文將介紹如何在伺服器上安裝PHPFFmpeg擴展,以及具體的程式碼範例。首先,我們需要確保伺服器上已經安裝了PHP以及FFmpeg。如果沒有安裝FFmpeg,可以依照下列步驟安裝FFmpe






