如何解決Safari滾動慢,橫向選項卡滾動緩慢的問題
1. 解決方法
在需要捲動的元素下加入-webkit-overflow-scrolling: touch;
舉個栗子(直接貼上可用):
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>隐藏横向滚动条</title>
<style>
* {
margin: 0;
padding: 0;
}
.cover {
width: 100%;
overflow: hidden;
}
.father {
width: 100%;
padding: 0 10px;
background-color: #ff630c;
overflow-x: auto;
margin-top: -30px;
padding-bottom: 30px;
-webkit-transform: translateY(30px);
transform: translateY(30px);
box-sizing: border-box;
}
.son {
width: 500%;
padding-bottom: 10px;
}
.show {
width: 19%;
height: 60px;
background-color: #f00;
float: left;
margin-right: 5px;
text-align: center;
}
.second {
width: 100%;
height: 50px;
background-color: #eee;
z-index: 100000;
}
</style>
<style>
.father2 {
overflow-x: scroll;
width: 100%;
position: relative;
top: 10px;
margin-top: -10px;
-webkit-overflow-scrolling: touch;
}
.son2 {
width: 500%;
padding-bottom: 10px;
}
.show2 {
display: inline-block;
vertical-align: middle;
letter-spacing: -99999px;
text-align: center;
width: 19%;
margin-right: 10px;
height: 50px;
background-color: #f00;
}
</style></head><body>
<p class="cover">
<p class="father">
<p class="son">
<p class="show">1</p>
<p class="show">2</p>
<p class="show">3</p>
<p class="show">4</p>
<p class="show">5</p>
</p>
</p>
</p>
<p class="cover">
<p class="father2">
<p class="son2">
<p class="show2">1</p>
<p class="show2">2</p>
<p class="show2">3</p>
<p class="show2">4</p>
<p class="show2">5</p>
</p>
</p>
</p>
<p class="second"></p></body></html>二、原因
橫向捲動慢,是因為Safari原生支援-webkit-屬性,但是預設使用的是瀏覽器中的渲染行為,所以滑動的時候回卡頓。但是使用這個overflow-scrolling屬性以後,會創建一個原生的滾動選項卡,native-scrolling控件,因為滑動的程度會很流暢~~~~至於什麼原因,可能就需要熟悉IOS的同學探究一下原生控件咯.
相容性: IOS5.0 或 later.
以上是如何解決Safari滾動慢,橫向選項卡滾動緩慢的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 重新安裝 Safari 的 8 種方法,適用於 iPhone
Sep 16, 2023 am 11:17 AM
重新安裝 Safari 的 8 種方法,適用於 iPhone
Sep 16, 2023 am 11:17 AM
網頁瀏覽是行動裝置的基本功能,瀏覽器可以有效地促進它。這些瀏覽器還支援安裝內容攔截器和其他工具,以個性化您的瀏覽體驗。蘋果的iOS平台使用Safari作為其預設瀏覽器。在極少數情況下,您可能會發現Safari瀏覽器從您的裝置中遺失。如果遇到這種情況,以下步驟將指導您如何還原它。您可以在iPhone上重新安裝Safari嗎? Safari是iOS裝置上的內建應用程序,由於其受保護的系統狀態而無法刪除或卸載。如果設備中似乎缺少該應用程序,則可能是您正在處理錯誤,或者該應用程式可能由於各種原因而被隱藏。
 修正 Mac 上的「Safari 無法開啟頁面 NSPOSIXErrorDomain:28」錯誤
Apr 15, 2023 pm 05:34 PM
修正 Mac 上的「Safari 無法開啟頁面 NSPOSIXErrorDomain:28」錯誤
Apr 15, 2023 pm 05:34 PM
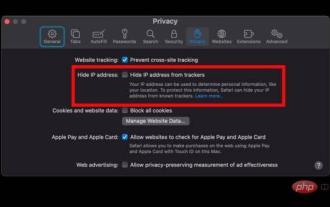
由於此特定錯誤訊息可能是由於錯誤或某些較低層級的衝突引起的,因此可能會在Safari或MacOS的未來更新中進行整理。儘管如此,您暫時可以應用一些技巧來解決Mac上的問題,或至少可以解決它。 1:在Safari中停用「隱藏IP位址」許多使用者報告說禁用Safari中的IP位址隱藏功能,然後重新啟動Mac可以解決他們的問題。下拉「Safari」選單並前往「首選項」前往「隱私權」標籤取消選取「對追蹤器隱藏IP位址」複選框以暫時停用此功能2:停用第三方防火牆、防毒軟體、小飛賊、L
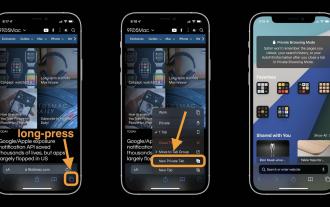
 iOS 15:如何使用 Safari 在 iPhone 上切換到隱私瀏覽
Apr 20, 2023 am 10:55 AM
iOS 15:如何使用 Safari 在 iPhone 上切換到隱私瀏覽
Apr 20, 2023 am 10:55 AM
Safari在iOS15中進行了大修,雖然進行了許多改進和更改,但某些功能在以前的位置上找不到了。繼續閱讀以了解如何在帶有iOS15的Safari中切換到iPhone隱私瀏覽。作為複習,以下是Apple描述隱私瀏覽模式的方式:在隱私瀏覽模式下關閉選項卡後,Safari不會記住您造訪過的頁面、搜尋記錄或自動填入資訊。 iOS15中的隱私瀏覽可能是「誰動了我的起司?」對於許多用戶來說,這是一個重要的時刻,因為它比iOS14及更早版本更隱蔽——除非你知道快捷方式。除了隱
 如何在 iPhone 和 iPad 的 Safari 中執行「尋找」操作(Control+F)?
Apr 21, 2023 pm 01:34 PM
如何在 iPhone 和 iPad 的 Safari 中執行「尋找」操作(Control+F)?
Apr 21, 2023 pm 01:34 PM
如何在iPhone和iPad的Safari中使用等效的Control+F準備好在Safari中搜尋網頁上的匹配文字了嗎?這是您需要做的所有事情:如果您還沒有這樣做,請打開Safari瀏覽器並訪問您要在其上搜索匹配文本的網頁點擊Safari工具列中開箱即用的箭頭按鈕向下滾動並點擊“在頁面上查找”,這是iPhone和iPadSafari上的Control+F等效項輸入要在網頁上查找的文本如果需要,使用箭頭導航到匹配文本的下一個或上一個實例,完成後點擊“完成「你去,那是容
 如何在iPhone上的Safari中停用隱私瀏覽模式
Feb 23, 2024 am 08:34 AM
如何在iPhone上的Safari中停用隱私瀏覽模式
Feb 23, 2024 am 08:34 AM
蘋果允許iPhone用戶在Safari瀏覽器上使用私密標籤進行匿名瀏覽。啟用「無痕瀏覽模式」後,Safari不會儲存您造訪的網站位址、搜尋紀錄或自動填入資訊。如果您在Safari中經常使用隱私瀏覽模式,您可能已經注意到該模式的操作方式與其他瀏覽器有所不同。本文將詳細介紹如何在iPhone上停用隱私瀏覽模式,以及在關閉Safari時啟用隱私瀏覽模式時會出現的情況。如何在Safari上停用隱私瀏覽模式必需:運行iOS17或更高版本的iPhone。如果您已經找到了在Safari中啟用和使用隱私瀏覽的方
 safari伺服器停止回應是什麼意思
Oct 31, 2022 pm 05:19 PM
safari伺服器停止回應是什麼意思
Oct 31, 2022 pm 05:19 PM
safari伺服器停止回應主要是由於iOS設別無網路或網路不穩定導致,其解決方法:1、點擊網址列後面的刷新按鈕;2、檢查Wifi網路是否可用;3、關閉Wifi,使用行動網路;4 、清除多餘的wifi;5、重新設定DNS。
 iPhone上的Safari縮小問題:這是修復程序
Apr 20, 2024 am 08:08 AM
iPhone上的Safari縮小問題:這是修復程序
Apr 20, 2024 am 08:08 AM
如果您無法控制Safari中的縮放級別,完成工作可能會非常棘手。因此,如果Safari看起來被縮小了,那對您來說可能會有問題。您可以透過以下幾種方法解決Safari中的這個縮小小問題。 1.遊標放大:在Safari選單列中選擇「顯示」>「放大遊標」。這將使遊標在螢幕上更加顯眼,從而更容易控制。 2.移動滑鼠:這聽起來可能很簡單,但有時只需將滑鼠移動到螢幕上的另一個位置,可能會自動恢復正常大小。 3.使用鍵盤快速鍵修復1–重置縮放等級您可以直接從Safari瀏覽器控制縮放等級。步驟1–當您在Safari
 微軟:每次造訪時 Outlook 錯誤都會下載「TokenFactoryIframe」文件
Apr 19, 2023 am 08:25 AM
微軟:每次造訪時 Outlook 錯誤都會下載「TokenFactoryIframe」文件
Apr 19, 2023 am 08:25 AM
當用戶透過Safari瀏覽器存取電子郵件服務時,微軟的Outlook正在macOS上下載一個名為「TokenFactoryIframe」的神秘檔案。發現Outlook在每次造訪時下載的「TokenFactoryIframe」檔案的使用者現在已廣泛報告此問題。 Outlook每隔幾秒鐘或至少每次造訪Apple平台上的Outlook時都會下載此神祕檔案。根據我們的調查結果,這似乎是由發佈到Outlook的伺服器端更新錯誤所引起的問題,與Safari或macOS無關。微軟在一份






