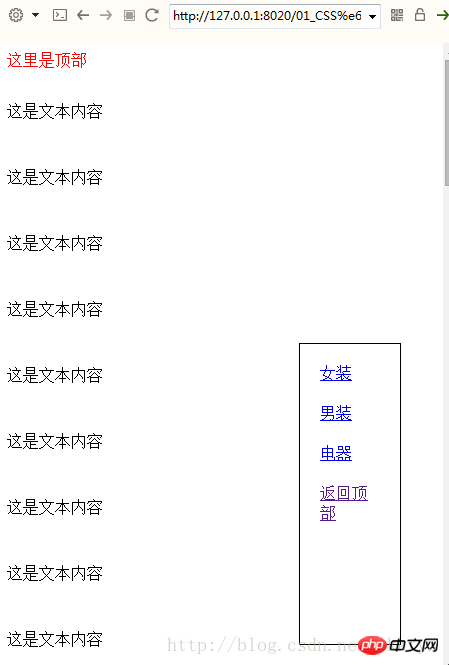
實作固定定位簡單實例
固定定位
簡單的固定定位實例

<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
p{
line-height: 50px;
}
#dh{
border: 1px solid #000000; width: 100%; height: 50px; background-color: #FFFFFF; position: fixed;/*固定定位*/
top: 0px; }
#dh2{ border: 1px solid #000000; background-color: #FFFFFF; width: 100px; height: 300px; position: fixed; left: 300px; top: 300px; }
a{ display: block; margin: 20px; }
</style>
</head>
<body>
<p id="dh2">
<a href="#nz">女装</a>
<a href="#man">男装</a>
<a href="#dq">电器</a>
<a href="">返回顶部</a>
</p>
<font color="red">这里是顶部</font>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<a name="nz"></a>
<font color="red">这里是女装</font>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<a name="man"></a>
<font color="red">这里是男装</font>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<a name="dq"></a>
<font color="red">这里是电器</font>
</body> </html>以上是實作固定定位簡單實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 最簡單的硬碟序號查詢方式
Feb 26, 2024 pm 02:24 PM
最簡單的硬碟序號查詢方式
Feb 26, 2024 pm 02:24 PM
硬碟序號是硬碟的一個重要標識,通常用於唯一標識硬碟以及進行硬體識別。在某些情況下,我們可能需要查詢硬碟序號,例如在安裝作業系統、尋找正確裝置驅動程式或進行硬碟維修等情況下。本文將介紹一些簡單的方法,幫助大家查詢硬碟序號。方法一:使用Windows命令提示字元開啟命令提示字元。在Windows系統中,按下Win+R鍵,輸入"cmd"並按下回車鍵即可開啟命
 如何在uniapp中使用地圖和定位功能
Oct 16, 2023 am 08:01 AM
如何在uniapp中使用地圖和定位功能
Oct 16, 2023 am 08:01 AM
如何在uniapp中使用地圖和定位功能一、背景介紹隨著行動應用的普及和定位技術的快速發展,地圖和定位功能已經成為了現代行動應用中不可缺少的一部分。 uniapp是一種基於Vue.js開發的跨平台應用程式開發框架,可以方便開發者在多個平台上共用程式碼。本文將介紹如何在uniapp中使用地圖和定位功能,並提供具體的程式碼範例。二、使用uniapp-amap元件實現地圖功能
 蘋果無線耳機丟了怎麼定位_蘋果無線耳機定位方法
Mar 23, 2024 am 08:21 AM
蘋果無線耳機丟了怎麼定位_蘋果無線耳機定位方法
Mar 23, 2024 am 08:21 AM
1.首先,我們打開手機上的【查找】App,在裝置介面的清單中選擇設備。 2、然後,可以查看位置,也可以點選路線導航過去。
 如何使用Java來寫一個簡單的學生成績報表產生器?
Nov 03, 2023 pm 02:57 PM
如何使用Java來寫一個簡單的學生成績報表產生器?
Nov 03, 2023 pm 02:57 PM
如何使用Java來寫一個簡單的學生成績報表產生器?學生成績報表產生器是可以幫助老師或教育者快速產生學生成績報告的工具。本文將介紹如何使用Java來撰寫簡單的學生成績報表產生器。首先,我們要定義學生對象和學生成績對象。學生對象包含學生的姓名、學號等基本訊息,而學生成績對象則包含學生的科目成績和平均成績等資訊。以下是一個簡單的學生物件的定義:public
 如何透過C++寫一個簡單的音樂推薦系統?
Nov 03, 2023 pm 06:45 PM
如何透過C++寫一個簡單的音樂推薦系統?
Nov 03, 2023 pm 06:45 PM
如何透過C++寫一個簡單的音樂推薦系統?引言:音樂推薦系統是現代資訊科技的研究熱點,它可以根據使用者的音樂偏好和行為習慣,向使用者推薦符合其口味的歌曲。本文將介紹如何使用C++來寫一個簡單的音樂推薦系統。一、收集用戶資料首先,我們需要收集用戶的音樂偏好資料。可以透過線上調查、問卷調查等方式來獲得使用者對不同類型音樂的喜好程度。將資料保存在一個文字檔案或資料庫
 高德地圖怎麼定位對方手機位置_高德地圖定位對方手機位置方法
Apr 01, 2024 pm 02:11 PM
高德地圖怎麼定位對方手機位置_高德地圖定位對方手機位置方法
Apr 01, 2024 pm 02:11 PM
1.點選進入自己手機的高德地圖軟體。 2、再點選右下角的我的。 3.點擊進入家人地圖。 4、點擊建立我的家人地圖。 5.創建成功後,會出現邀請碼,分享給另外一台手機。
 他趣怎麼改定位位置資訊 修改所在地址的方法
Mar 12, 2024 pm 09:52 PM
他趣怎麼改定位位置資訊 修改所在地址的方法
Mar 12, 2024 pm 09:52 PM
我們大家都是非常清楚的知道他趣APP是一款非常可靠的聊天社交的平台,現在都能夠讓大家好好的進行線上網絡交友,這裡的一些交友的形式,主要都是讓大家進行位置交友的哦,就是這麼的簡單直接,畢竟這裡都能夠自動的為你們定位當前的位置信息,更好的為你們匹配到一些距離相近的同城好友,讓大家都能更加聊得來,都感到特別的開心,那麼很多的一些時候,大家為了想要認識更多一些別的地方的朋友們,都是產生了想要進行地址修改的想法,但是大家不知道該如何修改自己的定位位置的信息,十分困擾,所以本站小編也是收集出來了一些具體
 如何透過C++寫一個簡單的掃雷遊戲?
Nov 02, 2023 am 11:24 AM
如何透過C++寫一個簡單的掃雷遊戲?
Nov 02, 2023 am 11:24 AM
如何透過C++寫一個簡單的掃雷遊戲?掃雷遊戲是一款經典的益智類遊戲,它要求玩家根據已知的雷區佈局,在沒有踩到地雷的情況下,揭示所有的方塊。在這篇文章中,我們將介紹如何使用C++來寫一個簡單的掃雷遊戲。首先,我們需要定義一個二維陣列來表示掃雷遊戲的地圖。數組中的每個元素可以是一個結構體,用於儲存方塊的狀態,例如是否揭示、是否有雷等資訊。另外,我們還需要定義






