如何在vue專案中關閉ESLint
ESLint是一個用來識別 ECMAScript 並且按照規則給出報告的程式碼偵測工具,使用它可以避免低階錯誤和統一程式碼的風格。
但有時候會被ESLint的報錯阻止程式的運行,這時候我們就想關閉這個ESLint了。
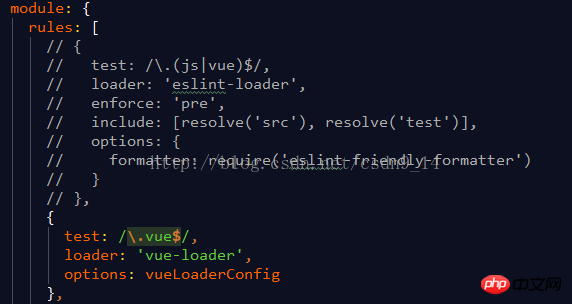
在vue專案中關閉ESLint方法:找到build資料夾--->webpack.base.conf. js---->module
將這些程式碼註解掉,如圖:

然後重新啟動服務,
npm run dev
就可以了。
以上是如何在vue專案中關閉ESLint的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 360瀏覽器推薦的廣告如何關閉?如何關閉電腦360瀏覽器推薦的廣告?
Mar 14, 2024 am 09:16 AM
360瀏覽器推薦的廣告如何關閉?如何關閉電腦360瀏覽器推薦的廣告?
Mar 14, 2024 am 09:16 AM
360瀏覽器推薦的廣告如何關閉?相信很多的用戶都在使用360瀏覽器,不過這款瀏覽器有時候會彈出廣告,這就使得很多的用戶們都十分的苦惱,下面就讓本站來為用戶們來仔細的介紹一下如何關閉電腦360瀏覽器推薦的廣告吧。 如何關機360瀏覽器推薦的廣告? 方法一: 1、開啟360安全瀏覽器。 2、找到右上角「三橫槓」標誌,點選【設定】。 3、在彈出的介面左側工作列中找到【實驗室】,勾選【啟用「360熱點資訊」功能】即可。 方法二: 1、先雙擊
 快手怎麼關閉免機密支付 快手關閉免機密支付方法教學
Mar 23, 2024 pm 09:21 PM
快手怎麼關閉免機密支付 快手關閉免機密支付方法教學
Mar 23, 2024 pm 09:21 PM
快手是一款很卓越的影片播放器,快手中的免密支付功能小夥伴們都非常熟悉,在日常生活中可以給我們很大的幫助,尤其是在平台中購買自己需要的商品時可以更好的去支付,我們現在要去取消掉該如何操作呢?怎麼樣才能真正有效取消掉免密支付功能?免密支付取消的方法非常簡單,具體的操作方法已經整理好了,讓我們一起到本站本站中來看整篇攻略吧,希望能夠幫助大家。快手關閉免機密支付方式教學 1、開啟快手app,點選左上角的三條橫線。 2、點選快手小店。 3、在上面的選項列中,找到免密付款並點擊進去。 4、點擊支
 新浪新聞速遞怎麼關閉 關閉速遞功能的操作步驟
Mar 12, 2024 pm 09:46 PM
新浪新聞速遞怎麼關閉 關閉速遞功能的操作步驟
Mar 12, 2024 pm 09:46 PM
新浪新聞軟體內提供的新聞頭條資訊非常多,基本上都是官方平台推送的,每一篇新聞文章內容都是擁有真實性的,上下滑動一鍵搜尋翻閱,整體的閱讀氛圍更加舒適。輸入手機號碼在線上登錄,不同領域的新聞頻道都是開放的,二十四小時更新都是不重複的,國內外、地方時事新聞都不會少的,上下滑動選擇一鍵翻閱,新聞內容都是大家感興趣的,還能關閉新聞速遞功能,這樣也不會被影響到,任何時候都可以打開一覽,海量熱門的新聞頭條新鮮事搶先看,現在小編在線詳細為新浪新聞用戶們帶來關閉速遞功能的操作步驟。 找到新浪新聞進入,點選右下角
 Windows 11安全中心關閉方法詳解
Mar 27, 2024 pm 03:27 PM
Windows 11安全中心關閉方法詳解
Mar 27, 2024 pm 03:27 PM
在Windows11作業系統中,安全中心是一個重要的功能,它可幫助使用者監控系統安全狀態、防禦惡意軟體和保護個人隱私。然而,有時使用者可能需要暫時關閉安全中心,例如在安裝某些軟體或進行系統調優時。本文將詳細介紹Windows11安全中心的關閉方法,協助您正確且安全地作業系統。 1.如何關閉Windows11安全中心在Windows11中,關閉安全中心並不
 Windows安全中心即時保護關閉方法詳解
Mar 27, 2024 pm 02:30 PM
Windows安全中心即時保護關閉方法詳解
Mar 27, 2024 pm 02:30 PM
Windows作業系統作為全球用戶數量最龐大的作業系統之一,一直以來備受用戶青睞。然而,在使用Windows系統時,使用者可能會遇到許多安全隱患,例如病毒攻擊、惡意軟體等威脅。為了強化系統安全,Windows系統內建了許多安全保護機制,其中之一就是Windows安全中心的即時保護功能。今天,我們將會詳細介紹Windows安全中心即時保護的關閉方法。首先,讓我們
 如何在Windows 11中關閉安全中心
Mar 28, 2024 am 10:21 AM
如何在Windows 11中關閉安全中心
Mar 28, 2024 am 10:21 AM
Windows11是微軟公司最新推出的作業系統版本,相較於先前的版本,Windows11對系統安全性進行了更嚴格的管理和監控,其中一個重要的功能就是安全中心。安全中心可以幫助使用者管理和監控系統的安全狀態,確保系統不受惡意軟體和其他安全威脅的侵害。雖然安全中心對於保護系統安全很重要,但有時使用者可能會因為個人需求或其他原因希望關閉安全中心。本文將介紹如何在W
 opporeno5去哪關閉杜比全景聲_禁用opporeno5杜比全景聲方法
Mar 25, 2024 pm 04:41 PM
opporeno5去哪關閉杜比全景聲_禁用opporeno5杜比全景聲方法
Mar 25, 2024 pm 04:41 PM
1.在手機設定中點選聲音與震動。 2、點選杜比全景音。 3.將杜比全景聲後方的開關關閉即可。
 拼多多怎麼關閉先用後付的功能 拼多多關閉先用後付功能的方法
Mar 12, 2024 pm 04:07 PM
拼多多怎麼關閉先用後付的功能 拼多多關閉先用後付功能的方法
Mar 12, 2024 pm 04:07 PM
拼多多怎麼關閉先用後付的功能?拼多多是一款非常聰明的可以讓用戶在線上購買東西並且送貨上門的軟體,這個軟體上面的商品的種類有非常多,用戶可以在這上面選擇自己需要的商品來購買,pdd為了能讓用戶更方便的使用這個軟體,就推出了一個先用後付的功能,很多用戶想要取消掉這個功能,下面小編整理了取消先用後付功能的方法供大家參考。拼多多關閉先用後付款功能的方法 在拼多多上面關閉 1、拼多多進入個人主頁後,點選「設定」。 2、在設定中,點選「先用後付設定」。 3、






