HTML5學堂-碼匠:計時器的第一個參數,包含幾種不同的書寫方法,可以是函數名,匿名函數,JS程式碼字串,還有一些面試題當中會出現「函數呼叫」的書寫方式。
那麼,這些不同的書寫方法分別表示什麼呢?在計時器中出現的第一個參數,作用域又是在哪裡建立的?
這是最常見的一種書寫方法,該方法表示的是,在固定毫秒之後,將這個函數名的函數加入到執行佇列當中,讓其執行。

當一個函數有參數時,很多人會採用這樣的呼叫方法。

setTimeout 和 setInterval 都可以接受字串(作為第一個參數),但不建議使用這種書寫方法。原因在於:為了能夠運行,會在程式碼執行時,將字串透過eval方法轉換。
eval方法,其作用就是把字串當作JS去執行。 eval雖然能夠解決很多問題,有很大的作用,但是也廣為詬病,其性能問題,安全性問題,以及在JS嚴格模式與非嚴格模式的不同。
由於這些缺點,使得眾多開發者在專案和程式碼中,盡量規避了對它的使用。
當函數有參數要傳遞,而又不能使用字串式的書寫方法,此時,匿名函數的書寫方法就派上了用場。

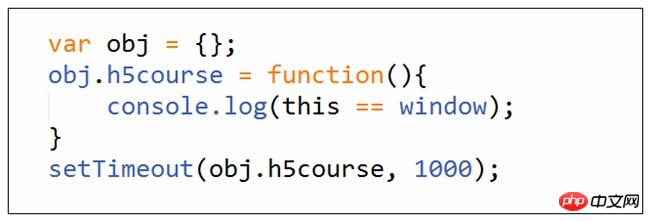
這種書寫方法,本身是錯誤的,幾乎在實際開發當中是無法找到的。當然在偶爾會在面試當中以「坑」的形式出現…

此處第一個函數會在執行到計時器這行程式碼時,立即執行,而回傳的是h5course函數的回傳值,而非函數本身。如果函數傳回預設回傳值undefined,setInterval也不會報錯。
計時器第一個參數會在全域作用域中執行,因此函數內的'this'將會指向這個全域物件

運行結果為true

#運行結果為true

Tips:答案請見文章底部

Tips:答案請見文章底部

# Tips:答案請見文章底部
當要執行的函數沒有參數時,可以直接使用函數名呼叫
當需要向回呼函數中傳遞參數時,不要使用字串做參數,使用匿名函數做參數,並在匿名函數內部執行回呼函數。
函數會在全域作用域中執行
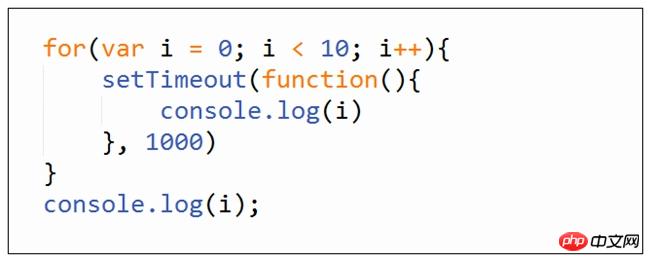
第一題:先輸出10,之後大概1秒後,同時輸出10個10。
第二題:約1000毫秒(即約1秒)
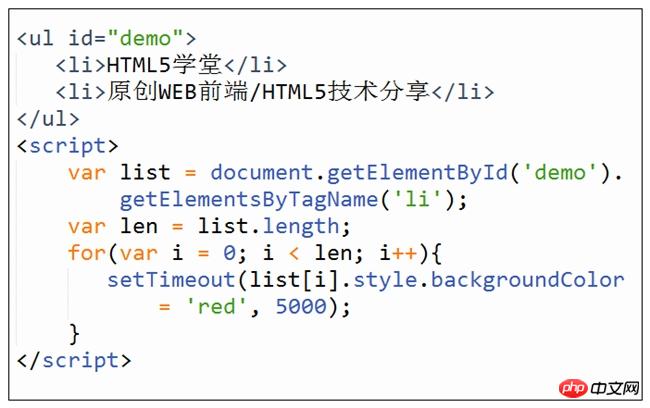
第三題:在函數執行時,兩個li的背景顏色立即被設定為了紅色,經過大概5000毫秒之後,控制台報錯(兩個錯誤),錯誤內容均為“red is not defined”
生活艱辛,代碼不易,但,不要忘記微笑!

圖片來自「【美】莉茲‧克里莫 (author)」的書《你今天真好看》
以上是如何實現JS 計時器的詳細內容。更多資訊請關注PHP中文網其他相關文章!




