冒泡排序法詳解
冒泡排序法
HTML5學堂-碼匠:本期繼續走入演算法 —— 冒泡排序法。冒泡排序演算法相對簡單,容易上手,穩定性也比較高, 算是一種較好理解的演算法,也是面試官高頻提問的演算法之一。
Tips:關於「演算法」及「排序」的基礎知識,在先前「選擇排序法」中已詳細講解,可點擊文後的相關文章連結查看,在此不再贅述。
冒泡排序法的原理
基本原理
從序列頭部開始遍歷,兩兩比較,如果前者比後者大,則交換位置,直到最後將最大的數(本次排序最大的數)交換到無序序列的尾部,從而成為有序序列的一部分;
下次遍歷時,此前每次遍歷後的最大數不再參與排序;
多次重複此操作,直到序列排序完成。
由於在排序的過程中總是小數往前放,大數往後放,類似於氣泡逐漸向上漂浮,所以稱作冒泡排序。
原理圖解
Tips:藍色代表在一輪排序中等待交換,黑色代表在該輪排序中已交換完成,紅色代表已排序完成

#實現冒泡的步驟分解
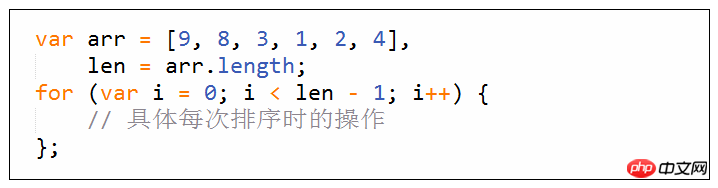
使用for迴圈來決定排序次數
#由於待排序的序列只剩下一個數時已經能夠確定順序,則無需進行排序,因此,排序次數為序列長度– 1。

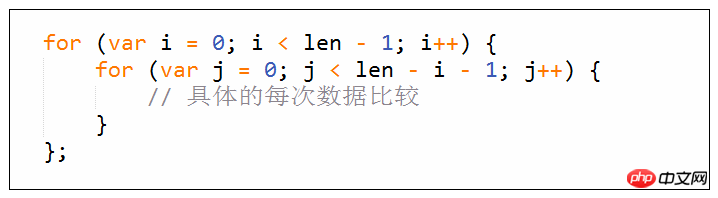
每次排序的比較次數控制
每次排序,序列中的多個數字要分別進行兩兩比較,多次的比較需要利用for語句來進行實作。此for迴圈嵌套於排序次數的for迴圈當中(形成雙for的巢狀)。

Tips:j 需要設定為小於len - i - 1,減i的原因是已經排序完成的數不再參與比較,減1的原因是數組下標索引值從0開始。
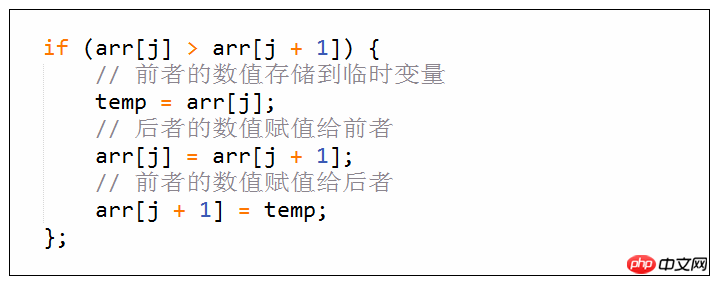
核心功能 — 兩兩比較並根據情況交換位置
比較兩數大小,如果前者比後者大,則進行數值的交換,也就是交換位置。

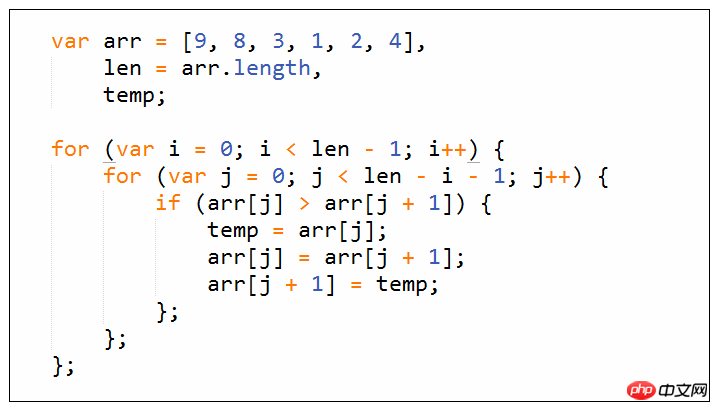
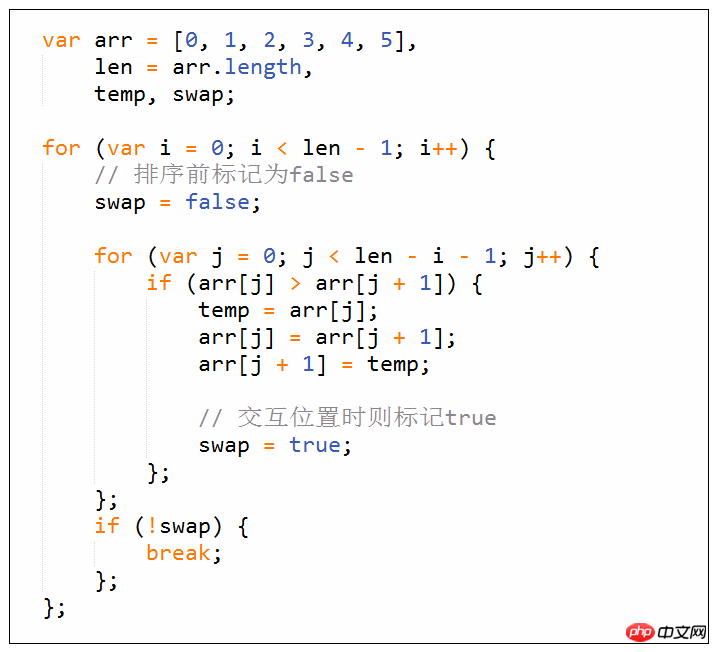
冒泡排序法完整程式碼

#冒泡排序法的最佳化
假如序列的數據為:[0, 1, 2, 3, 4, 5];
使用上面的冒泡排序法進行排序,得到的結果肯定沒有問題,但是,待排序的序列是有序的,理論上是無需遍歷排序。
目前的演算法不管初始的序列是否有序,都會進行遍歷排序,效率會比較低,因此需要最佳化目前的排序演算法。
在如下的演算法中,引入一個swap變量,每一次排序之前初始化為false;若發生兩數交換位置,則將其設為true。
在每次排序結束時候判斷swap是否為false,如果是,則表示序列已排序完成或序列本身是有序序列,就不再進行下一次排序。
透過此方法,減少不必要的比較和位置交換,進一步提高演算法的效能。

冒泡排序法的效率
時間複雜度
最佳狀態:待排序的序列本身就是有序序列,排序次數根據優化後的程式碼,可以得出是n-1次,時間複雜度為O(n);
#最壞的情況:待排序的序列是逆序的,此時需要排序1 + 2 +3 ……(n - 1) = n(n – 1 )/2次
時間複雜度為O(n^2)。
空間複雜度
冒泡排序法需要一個額外空間(temp變數)來交換元素的位置,所以空間複雜度為O(1)。
演算法的穩定性
當相鄰元素相等時,並不需要交換位置,也就不會出現相同元素的前後順序改變,所以,是穩定性排序。
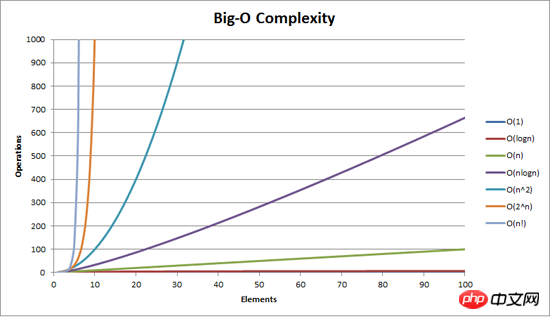
O是個啥? !
時間複雜度,更精確的說該是描述演算法在問題規模不斷增加時所對應的時間成長曲線。所以,這些成長數量級並不是一個準確的效能評價,可以理解為一個近似值。 (空間複雜度同理)
O(n?)表示當n很大的時候,複雜度約等於Cn?,C是某個常數,簡單說就是當n夠大的時候,隨著n的線性增長複雜度將沿平方增長。
O(n)表示,n很大的時候複雜度約等於Cn,C是某個常數。簡言之:隨著n的線性增長,複雜度沿著線性等級增長。
O(1)表示,n很大的時候,複雜度基本上就不成長了。簡言之:隨著n的線性增長,複雜度不受n的影響,沿常數級別增長(此處的常數為1)。

Tips:圖中O(1)緊貼X軸,並看不太清楚。
Tips:此圖來自「Stack Overflow」網站。
相關文章連結
選擇排序法
開開心心每一天
生活艱辛,程式碼不易,但,不要忘記微笑!

以上是冒泡排序法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在Windows 11/10中按拍攝日期對照片進行排序
Feb 19, 2024 pm 08:45 PM
如何在Windows 11/10中按拍攝日期對照片進行排序
Feb 19, 2024 pm 08:45 PM
本文將介紹如何在Windows11/10中根據拍攝日期對圖片進行排序,同時探討如果Windows未按日期排序圖片應該如何處理。在Windows系統中,合理整理照片對於方便尋找影像檔案至關重要。使用者可以根據不同的排序方式(如日期、大小和名稱)來管理包含照片的資料夾。此外,還可以根據需要設定升序或降序排列,以便更靈活地組織文件。如何在Windows11/10中按拍攝日期對照片進行排序要按在Windows中拍攝的日期對照片進行排序,請執行以下步驟:打開圖片、桌面或放置照片的任何資料夾在功能區選單中,單
 如何在Outlook中按寄件者、主題、日期、類別、大小對電子郵件進行排序
Feb 19, 2024 am 10:48 AM
如何在Outlook中按寄件者、主題、日期、類別、大小對電子郵件進行排序
Feb 19, 2024 am 10:48 AM
Outlook提供了許多設定和功能,可協助您更有效地管理工作。其中之一是排序選項,可讓您根據需要對電子郵件進行分類。在這個教學中,我們將學習如何利用Outlook的排序功能,根據寄件者、主題、日期、類別或大小等條件對電子郵件進行整理。這將讓您更輕鬆地處理和查找重要訊息,提高工作效率。 MicrosoftOutlook是一個功能強大的應用程序,可以輕鬆地集中管理您的電子郵件和日曆安排。您可以輕鬆地發送、接收和組織電子郵件,而內建的日曆功能也讓您能夠輕鬆追蹤您即將面臨的活動和約會。如何在Outloo
 Win11管理員權限取得詳解
Mar 08, 2024 pm 03:06 PM
Win11管理員權限取得詳解
Mar 08, 2024 pm 03:06 PM
Windows作業系統是全球最受歡迎的作業系統之一,其新版本Win11備受矚目。在Win11系統中,管理員權限的取得是一個重要的操作,管理員權限可以讓使用者對系統進行更多的操作和設定。本文將詳細介紹在Win11系統中如何取得管理員權限,以及如何有效地管理權限。在Win11系統中,管理員權限分為本機管理員和網域管理員兩種。本機管理員是指具有對本機電腦的完全管理權限
 Oracle SQL中的除法運算詳解
Mar 10, 2024 am 09:51 AM
Oracle SQL中的除法運算詳解
Mar 10, 2024 am 09:51 AM
OracleSQL中的除法運算詳解在OracleSQL中,除法運算是一種常見且重要的數學運算運算,用來計算兩個數相除的結果。除法在資料庫查詢中經常用到,因此了解OracleSQL中的除法運算及其用法是資料庫開發人員必備的技能之一。本文將詳細討論OracleSQL中除法運算的相關知識,並提供具體的程式碼範例供讀者參考。一、OracleSQL中的除法運算
 wps怎麼排序成績高低
Mar 20, 2024 am 11:28 AM
wps怎麼排序成績高低
Mar 20, 2024 am 11:28 AM
在我們的工作中,常常會用到wps軟體,wps軟體處理資料的方式方法是非常多的,而且函數功能也是非常強大的,我們常用函數來求平均值,求總和等,可以說只要是統計數據能用的方法,wps軟體庫裡都已經為大家準備好了,下面我們要介紹的是wps怎麼排序成績高低的操作步驟,看完以後大家可以藉鑑經驗。 1.先開啟需要排名的表格。如下圖所示。 2、然後輸入公式=rank(B2,B2:B5,0),一定要輸入0。如下圖所示。 3、輸入完公式以後,按下電腦鍵盤上的F4鍵,這一步驟操作是為了讓相對引用變成絕對引用。
 linux系統呼叫system()函數詳解
Feb 22, 2024 pm 08:21 PM
linux系統呼叫system()函數詳解
Feb 22, 2024 pm 08:21 PM
Linux系統呼叫system()函數詳解系統呼叫是Linux作業系統中非常重要的一部分,它提供了一種與系統核心互動的方式。其中,system()函數是常用的系統呼叫函數之一。本文將詳細介紹system()函數的使用方法,並提供對應的程式碼範例。系統呼叫的基本概念系統呼叫是使用者程式與作業系統核心互動的一種方式。使用者程式透過呼叫系統呼叫函數來請求作業系統
 PHP模運算子的作用及用法詳解
Mar 19, 2024 pm 04:33 PM
PHP模運算子的作用及用法詳解
Mar 19, 2024 pm 04:33 PM
PHP中的模運算子(%)是用來取得兩個數值相除的餘數的。在本文中,我們將詳細討論模運算子的作用及用法,並提供具體的程式碼範例來幫助讀者更好地理解。 1.模運算子的作用在數學中,當我們將一個整數除以另一個整數時,就會得到一個商和一個餘數。例如,當我們將10除以3時,商數為3,餘數為1。模運算子就是用來取得這個餘數的。 2.模運算子的用法在PHP中,使用%符號來表示模
 Linux的curl指令詳解
Feb 21, 2024 pm 10:33 PM
Linux的curl指令詳解
Feb 21, 2024 pm 10:33 PM
Linux的curl命令詳解摘要:curl是一種強大的命令列工具,用於與伺服器進行資料通訊。本文將介紹curl指令的基本用法,並提供實際的程式碼範例,幫助讀者更好地理解和應用該指令。一、curl是什麼? curl是命令列工具,用於發送和接收各種網路請求。它支援多種協議,如HTTP、FTP、TELNET等,並提供了豐富的功能,如檔案上傳、檔案下載、資料傳輸、代






