用Node.js寫多人即時線上聊天室
程式碼運作方法:
1、下載程式碼到本機,進入根目錄,先安裝第三方模組,指令:npm install
2、啟動伺服器,指令:node server. js
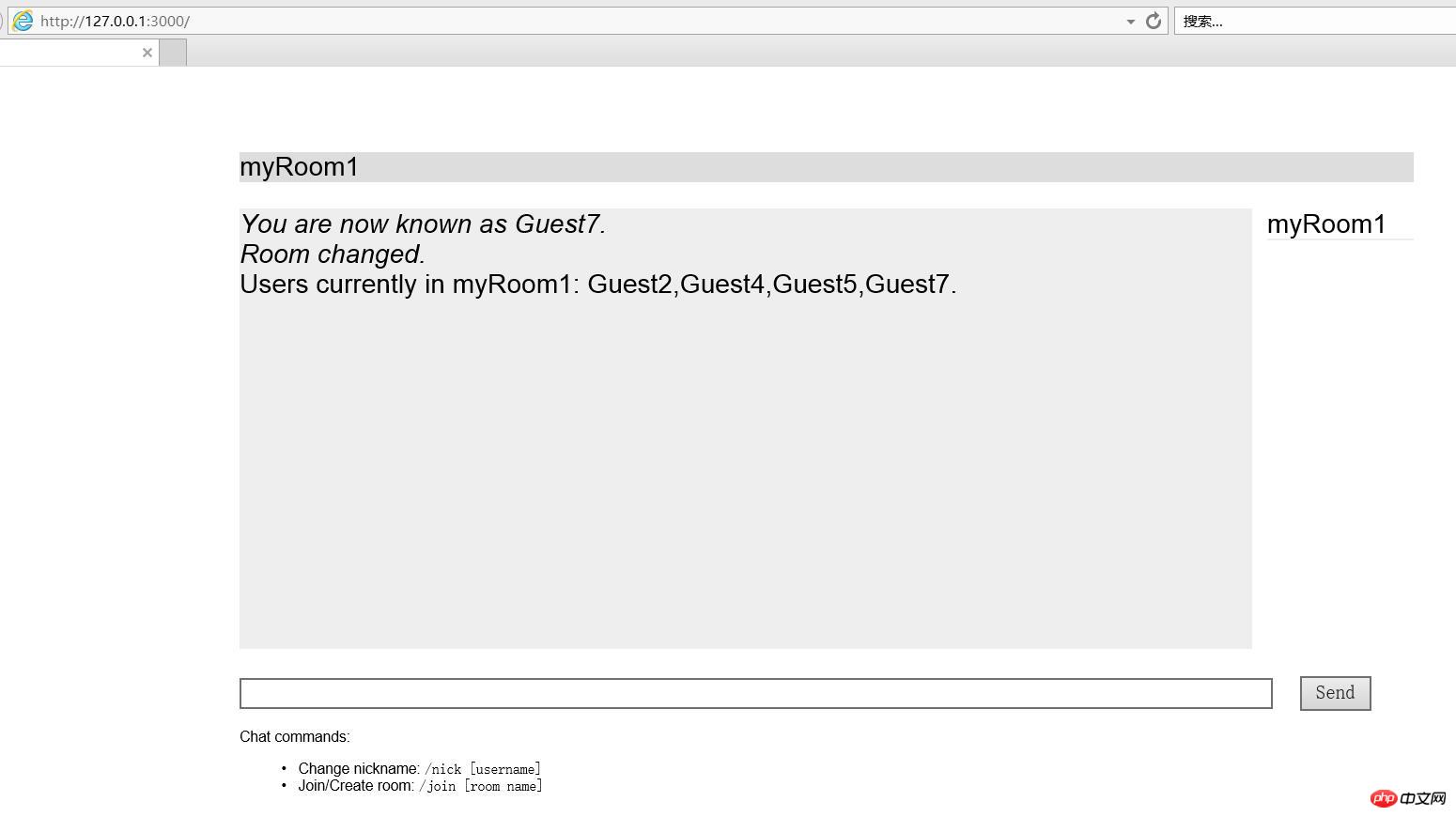
3、開啟瀏覽器,輸入位址:http://127.0.0.1:3000/
4、開始文字聊天或輸入指令建立新聊天室;

聊天室實現了以下功能:
1、給同一房間所有使用者發送訊息;
2、顯示可用房間清單;
3、輸入指令加入已有房間或建立新房間;
4、新使用者進入房間通知;
5、輸入指令修改使用者暱稱;
該Node.js聊天室程式碼實作雖簡單,卻展示了建置即時Web程式所需的重要元件和基本技術。不但能看到Node如何同時處理傳統的HTTP資料(例如靜態檔案)和即時資料(聊天訊息),還能看到Node程式如何組織、依賴項如何管理,以及一個連接埠同時處理HTTP和WebSocket。
背景知識
1、什麼是WebSocket?
WebSocket是基於TCP的一種新的網路協議,它實現了瀏覽器與伺服器之間的雙向通訊(允許伺服器主動發送訊息給客戶端)。在WebSocket協定出現之前,雙向通訊是透過多個HTTP連結輪詢實現的,導致了效率低下等一系列問題。一個更簡單的解決方案是使用單一TCP連接雙向通信,這就是WebSocket協定所提供的功能。
2、什麼是Socket.IO?
大多數情況下,只有相容HTML5的現代瀏覽器支援WebSocket,也就是說,某些瀏覽器可能不支援WebSocket。而Socket.IO做了基於WebSocket及其它傳輸方式的封裝,它提供了一個抽象層,如果瀏覽器沒有實現WebSocket,Socket.IO會自動啟用一個備選方案,而對外提供的API還是一樣的。
以上是用Node.js寫多人即時線上聊天室的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 如何使用Java Websocket實現線上音視訊通話?
Dec 02, 2023 am 09:44 AM
如何使用Java Websocket實現線上音視訊通話?
Dec 02, 2023 am 09:44 AM
如何使用JavaWebsocket實現線上音視訊通話?在當今數位化時代,即時通訊變得越來越普遍。無論是在工作中進行遠端協作,或是在家庭中與親朋好友進行遠端交流,即時音視訊通話已成為人們不可或缺的一部分。本文將介紹如何使用JavaWebsocket實現線上音視訊通話,並提供具體的程式碼範例。一、了解WebsocketWebsocket是一種HTML5中的新
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。






