Vue.js中常用指令有哪些
名詞特殊的行為,我們可以將指令視為特殊的HTML特性。
Vue.js提供了一些內建指示,現在來介紹常用的內建指示。
v-if指令
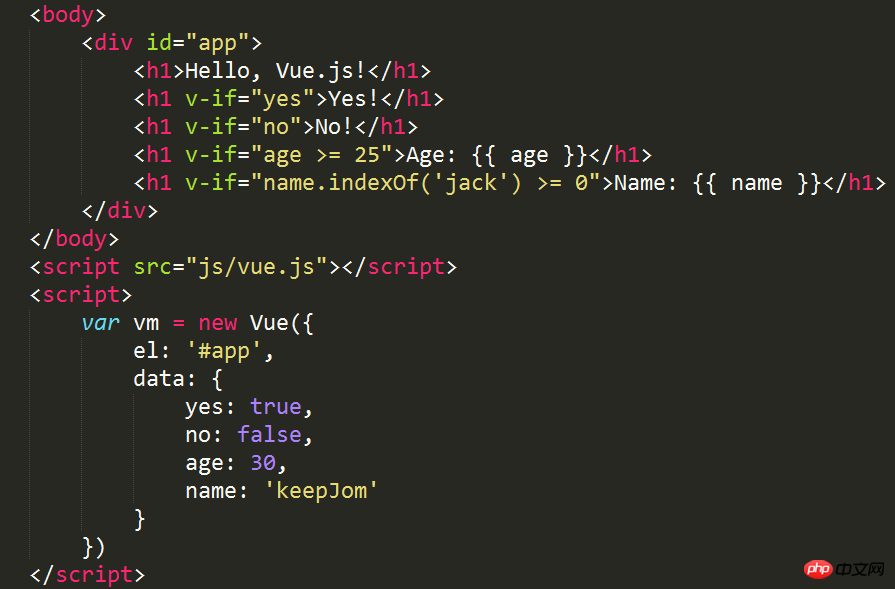
## v-if是條件渲染指令,它根據表達式的真假來新增或刪除元素,它的基本語法:v-if = "expression",expression是一個bool值的表達式,該表達式既可以是bool屬性,也可以是一個傳回bool的運算符,如下列程式碼:

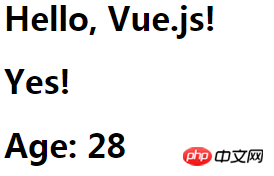
##渲染後的頁面如下圖:

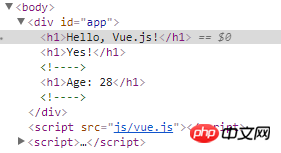
透過控制台可以看到渲染的HTML程式碼只包含這三個
元素,如下圖: #
#

##11 也可以在控制台上修改data屬性的值,例如將yes的值改為false,即vm.yes = false,那麼頁面中的Yes就會被刪除,vm作為vue的實例,之所以可以直接存取data裡的屬性是因為每個vue實例都會代理其選項物件裡的data屬性。
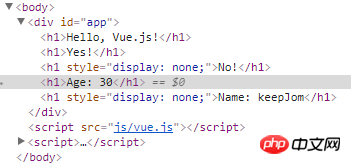
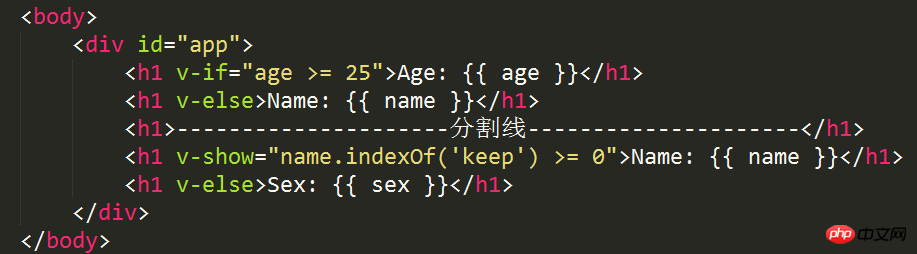
############### 記住:使用v-if指令時,只有表達式為真的元素才會被渲染,這是和下一個將要介紹的v-show指令的區別。 ######################## ### ###v-show指示################################################################################## ############## v-show指令也是條件渲染指令,剛剛也提到了v-if指令和v-show指令有一個差別,這個差別就是v-show指令的元素都會被渲染,只是表達式為假的元素會被設定css屬性display:none,將其隱藏。如下圖:######################## ######################################################################################################################################################################################## #### ### ######### v-else指令############################## ######### v-else指令必須跟在v-if指令或v-show指令後面,否則它無法被辨識。 ################
v-else指令的元素是否被渲染到HTML中主要看基於vue.js版本,如果是2.x版本,那麼不管前面是v-if指令還是v-show指令,當前面指令為真時,v-else指令的元素都不會被渲染到HTML中,如果是1.x版本,取決於前面是v-if指令還是v-show指令;
前方為v-if指令時,且指令為真,則v-else指令就不會被渲染到HTML中;
前方為v-show指令時,且指令為真,v-else指令仍會被渲染到HTML中,只是會為其設定css屬性display:none,將其隱藏;
v-for指令
# v-for指令與javascript的遍歷語法相似,即基於一個陣列渲染一個列表,語法為:v-for = "item in items",items為數組,item為遍歷的數組元素。如以


下程式碼:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="styles/demo.css" />
</head>
<body>
<p id="app">
<table>
<thead>
<tr>
<th>Name</th>
<th>Age</th>
<th>Sex</th>
</tr>
</thead>
<tbody>
<tr v-for="person in people">
<td>{{ person.name }}</td>
<td>{{ person.age }}</td>
<td>{{ person.sex }}</td>
</tr>
</tbody>
</table>
</p>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
people: [{
name: 'Jack',
age: 30,
sex: 'Male'
}, {
name: 'Bill',
age: 26,
sex: 'Male'
}, {
name: 'Tracy',
age: 22,
sex: 'Female'
}, {
name: 'Chris',
age: 36,
sex: 'Male'
}]
}
}) </script></html>
#
##-bind指令

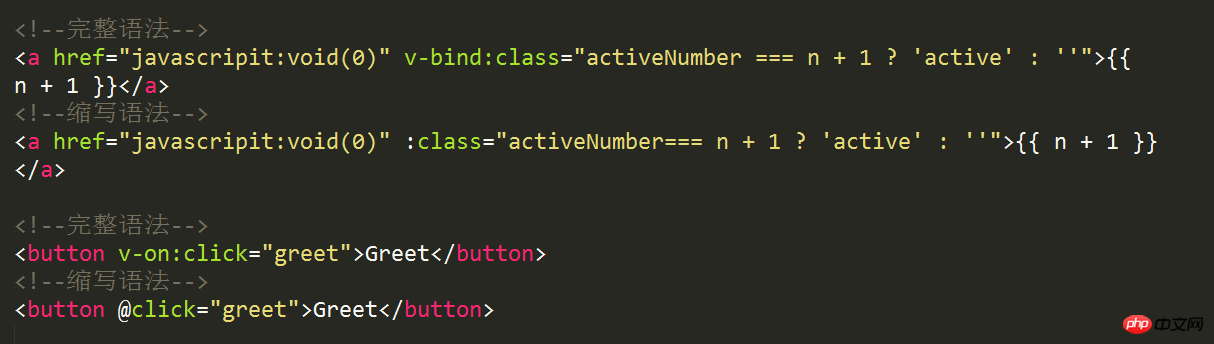
##################################################################################################### ##### v-bind指令可以在後面帶一個參數,用冒號隔開,這個參數一般是HTML元素的特性(attribute),,例如:v-bind:class######### ###如下列程式碼: ############################
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="styles/demo.css" />
</head>
<body>
<p id="app">
<ul class="pagination">
<li v-for="n in pageCount">
<a href="javascripit:void(0)" v-bind:class="activeNumber === n + 1 ? 'active' : ''">{{ n + 1 }}</a>
</li>
</ul>
</p>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
activeNumber: 1,
pageCount: 10
}
}) </script></html><2>使用内联语句
如下代码:Greet按钮就是使用第一种方法,即将事件绑定到greet()方法,而Hi按钮直接调用say()方法


<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="app">
<p><input type="text" v-model="message"></p>
<p>
<!--click事件直接绑定一个方法-->
<button v-on:click="greet">Greet</button>
</p>
<p>
<!--click事件使用内联语句-->
<button v-on:click="say('Hi')">Hi</button>
</p>
</p>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
message: 'Hello, Vue.js!'
}, // 在 `methods` 对象中定义方法
methods: {
greet: function() { // // 方法内 `this` 指向 vm
alert(this.message)
},
say: function(msg) {
alert(msg)
}
}
})
</script></html>View Code
v-bind与v-on的缩写方式
v-bind可以缩写为一个冒号,v-on可以缩写为一个@符号,如下:

以上是Vue.js中常用指令有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 i34150搭配1G獨顯適合玩哪些遊戲(i34150適用於哪些遊戲)
Jan 05, 2024 pm 08:24 PM
i34150搭配1G獨顯適合玩哪些遊戲(i34150適用於哪些遊戲)
Jan 05, 2024 pm 08:24 PM
i34150搭配1G獨顯能玩哪些遊戲能玩lol等小遊戲。 GTX750和GTX750TI是非常適合的顯示卡選擇。如果只是玩一些小遊戲或不玩遊戲,建議使用i34150的整合式顯示卡就可以了。一般來說,顯示卡和處理器的搭配差價並不是很大,所以選擇合理的搭配是很重要的。若需要2G顯存,建議選擇GTX750TI;若只需要1G顯存,直接選擇GTX750即可。 GTX750TI可以看作是GTX750的增強版本,具有超頻功能。 i34150可以搭配什麼顯示卡依需求,如果你打算玩單機遊戲,建議你考慮更換顯示卡。你可以選擇
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。