API:
https://developer.mozilla.org/en-US/docs/Web/API/Intersection_Observer_API
#直接上原始碼:
<!DOCTYPE html><html>
<header>
<style>
.list-item{
height: 400px;
margin: 5px;
background-color: lightblue;
list-style: none;
}
</style>
</header>
<body>
<li class="list-item"><img class="list-item-img" alt="loading" src='./images/icon1.png'></li>
<li class="list-item"><img class="list-item-img" alt="loading" src='./images/icon2.png'></li>
<li class="list-item"><img class="list-item-img" alt="loading" src='./images/icon3.png'></li>
<li class="list-item"><img class="list-item-img" alt="loading" src='./images/icon4.png'></li>
<li class="list-item"><img class="list-item-img" alt="loading" src='./images/icon5.png'></li>
<li class="list-item"><img class="list-item-img" alt="loading" src='./images/icon6.png'></li>
<script>
var observer = new IntersectionObserver(function(changes) {
console.log(changes);
changes.forEach(function(element, index) { // statements
if (element.intersectionRatio > 0 && element.intersectionRatio <= 1) {
element.target.src = element.target.dataset.src;
}
});
});
function addObserver() {
var listItems = document.querySelectorAll('.list-item-img');
listItems.forEach(function(item) {
observer.observe(item);
});
}
addObserver();
</script>
</body>
</html>運行程式碼後發現,當滾動滾動軸時,只有當
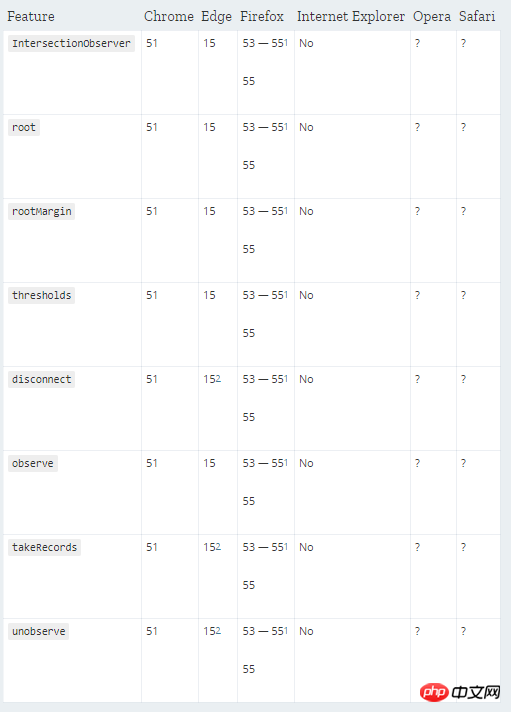
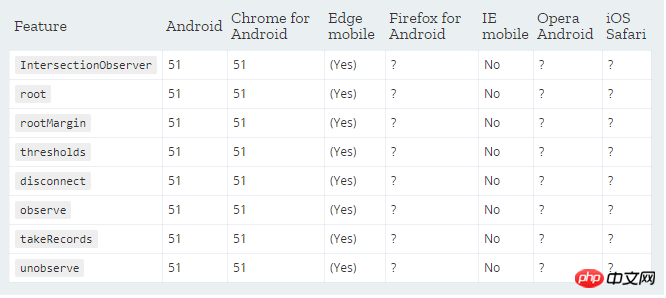
相容瀏覽器:
desktop:

Mobile:

以上是如何利用IntersectionObserver實現圖片懶加載的詳細內容。更多資訊請關注PHP中文網其他相關文章!




