工作中經常要用到分頁功能。為了方便封裝了一個比較通用的分頁插件開源出來了,簡單易用
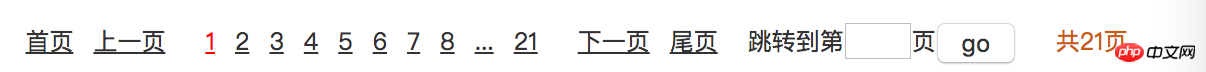
示列:

功能介紹:
1、支援靜態(寫死的資料、假分頁)、動態分頁(Ajax動態請求資料);
2、使用功能可安需求選擇:首尾頁、上一頁、顯示條數選擇器、總頁數展示、快速跳轉;
3、他沒有自帶樣式,開發者可以完全自訂樣式;
4、簡單(使用簡單、程式碼簡單);
使用方法:
第一步
#將jquery和ChPaging庫引入頁面中
<script src="jquery.js"></script > <script src="ChPaging.1.0.1.min.js"></script >
第二步
建立一個ChPaging實例,並操作實例關聯清單展示。 必須建立一個分頁容器節點。
//html <ul id="list"></ul>//与分页关联的列表节点 <p id="pagingId"></p>//分页容器节点
1、動態分頁,使用ajax請求即時資料
var paging = new ChPaging($("pagingId"),{
xhr : {//与jq的ajax方法属性值相似。不同点:不能设置success回调
url : '服务端请求接口地址'
data : {请求参数}
...
},
xhrSuccess : function(data){//ajax中的success回调
return {data : data.lsit, count : data.count}
}
reloadPage : function(msg,data){
//msg 返回属性
//data 当前分页数据,数组。
for(var i = 0; i < data.length; i++){
$("#list").append(... data[i] ...);
}
}
})2、靜態分頁。 (資料快取在前端,不需要每次點擊分頁請求資料,也就是常說的假分頁)
var data = ["文章1","文章2","文章3","文章4","文章5","文章6"]
var paging = new x
data : data,
limit : 2,
reloadPage : function(msg,data){
//msg 返回属性
//data 当前分页数据,数组。
for(var i = 0; i < data.length; i++){
$("#list").append(... data[i] ...);
}
}
})以上是分享一個jq分頁插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!




