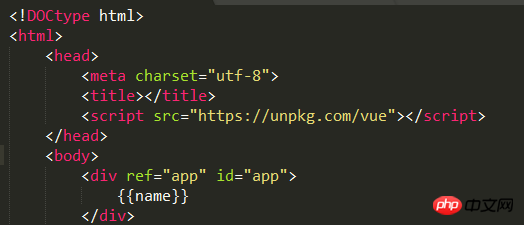
<p id="app">
{{name}}
</p>Vue把整個生命週期劃分為創建、掛載、更新、銷毀等階段,每一個階段都會給一些『鉤子』讓我們來做一些我們想實現的動作。學習實例的生命週期,能幫助我們理解vue實例的運作機制,並且更好地合理利用各個鉤子來完成我們的業務程式碼。
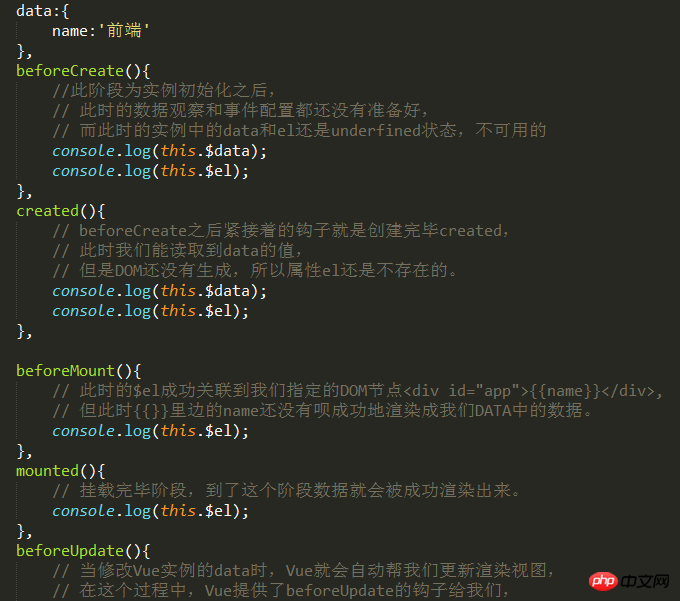
1.beforeCreate:此階段為實例初始化之後,此時的資料觀察和事件配置都還沒準備好,而此時的實例中的data和el還是underfined狀態,不可用的
2.createD: beforeCreate之後緊接著的鉤子就是創建完畢created,此時我們能讀取到data的值,但是DOM還沒生成,所以屬性el還是不存在的。
3.beforeMount:此時的$el成功關聯到我們指定的DOM節點
{{name}}
,但此時{{} }裡邊的name還沒有嗆成功地渲染成我們DATA中的資料。4.mounted:掛載完畢階段,到了這個階段資料就會被成功渲染出來。
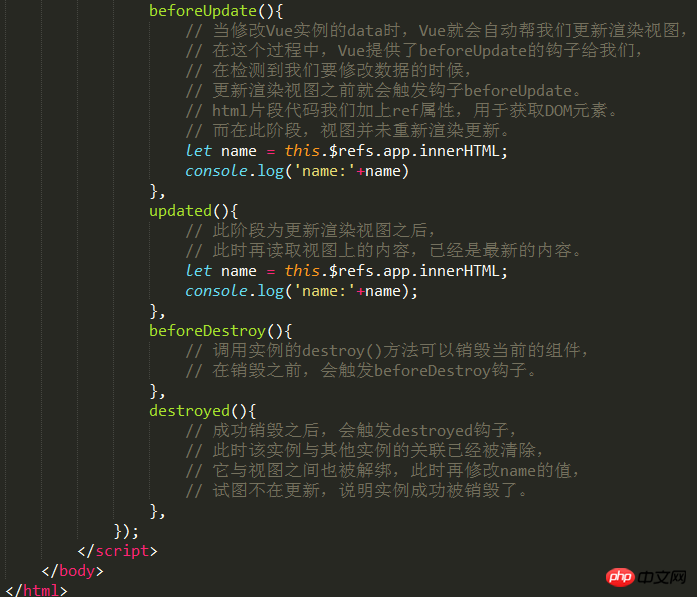
5.beforeUpdate:當修改Vue實例的data時,Vue就會自動幫我們更新渲染視圖,在這個過程中,Vue提供了beforeUpdate的鉤子給我們,在偵測到我們要修改資料的時候,更新渲染視圖之前就會觸發鉤子beforeUpdate。 html片段程式碼我們加上ref屬性,用來取得DOM元素。
beforeUpdate(){
let name = this.$refs.app.innerHTML;
}而在此階段,視圖並未重新渲染更新。
6.updated:此階段為更新渲染視圖之後,此時再讀取視圖上的內容,已經是最新的內容。
updated(){
let name = this.$refs.app.innerHTML;
},7.beforeDestroy:呼叫實例的destroy()方法可以銷毀目前的元件,在銷毀之前,會觸發beforeDestroy鉤子。
8.destroyed:成功銷毀之後,會觸發destroyed鉤子,此時該實例與其他實例的關聯已經被清除,它與視圖之間也被解綁,此時再修改name的值,試著不在更新,說明實例成功被銷毀了。



以上是Vue生命週期是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




