position:fixed如何與瀏覽器相容低版本
專案中遇到的坑,寫篇部落格做個筆記紀念下,position: fixed一般來說都相容於各個瀏覽器,但是要相容瀏覽低版本問題,就得用-webkit-transform: translateZ(0 );這段程式碼了。
專案中用到position: fixed;z-index: xxx;的時候,記得加上這個css:-webkit-transform: translateZ(0); 這個相容position:fixed瀏覽器低版本 不然會有瀏覽器滾動出現閃爍bug。當然這裡透明度opacity: 0.9;
也要做相容的,這裡就不具體做解釋了。
.footer_main{
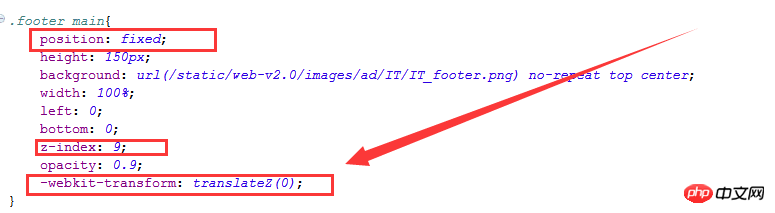
position: fixed;
height: 150px;
background: url(/static/web-v2.0/images/ad/IT/IT_footer.png) no-repeat top center;
width: 100%;
left: 0;
bottom: 0;
z-index: 9;
opacity: 0.9;
-webkit-transform: translateZ(0);
}
以上是position:fixed如何與瀏覽器相容低版本的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Ubuntu Linux如何移除Firefox Snap?
Feb 21, 2024 pm 07:00 PM
Ubuntu Linux如何移除Firefox Snap?
Feb 21, 2024 pm 07:00 PM
要在UbuntuLinux中刪除FirefoxSnap,可以按照以下步驟進行操作:打開終端機並以管理員身份登入Ubuntu系統。執行以下命令以卸載FirefoxSnap:sudosnapremovefirefox系統將提示你輸入管理員密碼。輸入密碼並按下Enter鍵以確認。等待指令執行完成。一旦完成,FirefoxSnap將被完全刪除。請注意,這將刪除透過Snap套件管理器安裝的Firefox版本。如果你透過其他方式(如APT套件管理器)安裝了另一個版本的Firefox,則不會受到影響。透過上述步驟
 mozilla firefox可以卸載嗎
Mar 15, 2023 pm 04:40 PM
mozilla firefox可以卸載嗎
Mar 15, 2023 pm 04:40 PM
mozilla firefox可以卸載;firefox屬於第三方瀏覽器,如果不需要,完全可以卸載。卸載方法:1、在開始功能表中,依序點選「Windwos系統」-「控制台」;2、在「控制台」介面中,點選「程式與功能」;3、在新介面中,找到並雙擊火狐瀏覽器圖示;4、在卸載彈窗中,點選「下一步」;5、點選「卸載」即可。
 CSS 佈局屬性最佳化技巧:position sticky 和 flexbox
Oct 20, 2023 pm 03:15 PM
CSS 佈局屬性最佳化技巧:position sticky 和 flexbox
Oct 20, 2023 pm 03:15 PM
CSS版面配置屬性最佳化技巧:positionsticky和flexbox在網頁開發中,版面是一個非常重要的面向。良好的佈局結構可以提高使用者體驗,使頁面更加美觀和易於導航。而CSS佈局屬性則是達成此目標的關鍵。在本文中,我將介紹兩種常用的CSS佈局屬性最佳化技巧:positionsticky和flexbox,並提供特定的程式碼範例。一、positions
 H5中position屬性的靈活運用技巧
Dec 27, 2023 pm 01:05 PM
H5中position屬性的靈活運用技巧
Dec 27, 2023 pm 01:05 PM
H5中如何靈活運用position屬性在H5開發中,常會涉及到元素的定位和佈局問題。這時候,CSS的position屬性就會發揮作用。 position屬性可以控制元素在頁面中的定位方式,包括相對定位(relative)、絕對定位(absolute)、固定定位(fixed)和黏附定位(sticky)。本文將詳細介紹在H5開發中如何靈活運用position屬性
 html怎麼把div放在底部
Mar 02, 2021 pm 05:44 PM
html怎麼把div放在底部
Mar 02, 2021 pm 05:44 PM
html把div放在底部的方法:1.使用position屬性將div標籤相對於瀏覽器視窗進行定位,語法「div{position:fixed;}」;2、設定到底部距離為0來把div永遠放置於頁面底部,語法“div{bottom:0;}”。
 h5如何使用position
Dec 26, 2023 pm 01:39 PM
h5如何使用position
Dec 26, 2023 pm 01:39 PM
在H5中使用position屬性可以透過CSS控制元素的定位方式:1、相對定位relative,語法為「style="position: relative;」;2、絕對定位absolute,語法為「style="position: absolute; 」;3、固定定位fixed,語法為「style="position: fixed;」等等。
 火狐瀏覽器Firefox 113 新特性:支援AV1動圖、增強密碼產生器與畫中畫特性
Mar 05, 2024 pm 05:20 PM
火狐瀏覽器Firefox 113 新特性:支援AV1動圖、增強密碼產生器與畫中畫特性
Mar 05, 2024 pm 05:20 PM
近日消息,Mozilla在發布Firefox112穩定版的同時,也宣布下個主要版本Firefox113進入Beta頻道,支援AV1動圖、增強密碼產生器和畫中畫特性。火狐瀏覽器Firefox113主要新功能/新特性如下支援AV1格式動圖(AVIS)透過引入特殊字元來增強密碼產生器的安全性增強畫中畫功能,支援後退、顯示影片時間,能更輕鬆地啟用全螢幕模式為Debian和Ubuntu發行版提供官方DEB安裝檔更新書籤導入功能,預設支援導入書籤的圖示在支援的硬體上預設啟用硬體加速AV1視訊解碼使用w
 Scrapy中如何使用Mozilla Firefox來解決掃碼登入的問題?
Jun 22, 2023 pm 09:50 PM
Scrapy中如何使用Mozilla Firefox來解決掃碼登入的問題?
Jun 22, 2023 pm 09:50 PM
對於爬蟲爬取需要登入的網站,驗證碼或掃碼登入是一個很困擾的問題。 Scrapy是Python中一個非常好用的爬蟲框架,但在處理驗證碼或掃碼登入時,需要採取一些特殊的措施。作為一個常見的瀏覽器,MozillaFirefox提供了一個解決方案,可以幫助我們解決這個問題。 Scrapy的核心模組是twisted,它只支援非同步請求,但有些網站需要使用cookie和






