jquery基本選擇器practice的實例詳解
下面小編就為大家帶來一篇jquery之基本選擇器practice(實例講解)。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧
一、在輸入框中輸入數字,點選按鈕,實現對應事件的功能。
html程式碼:
<input id="txt1" type="text" value="2" /> <input id="Button5" type="button" value="改变大于N的行背景为绿色" />
jQuery程式碼:
##
//改变大于N的行背景为绿色
$("#Button5").click(function () {
//获取到ID为txt1的输入框的文本值
var num = $("#txt1").val();
//tr的行的下标从0开始,故现实中的数字应该减一
num = num - 1;
$("tr:gt("+num+")").css("background-color", "green");
});二、點選每一個藍色線框中的p時,改變它後面緊鄰的元素的背景為green
html程式碼:<p class="mainbox">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
<p>9</p>
</p> $("p").click(function () {
$(this).next("p").css("background-color","green");
});//2.页面加载完毕后,让所有数字为奇数的p的字体颜色该为blue
//$("p.mainbox>p:even").css("color", "blue");
for (var i = 0; i < $(".mainbox>p").length; i++) {
//获取到每p的集合
var valu = $(".mainbox>p");
//获取到每一个p中的文本内容
var txt = $(valu[i]).text();
//将string转换为int
value = parseInt(txt);
//取模进行奇偶判断
if (value%2!=0) {
$(valu[i]).css("color", "blue");
}
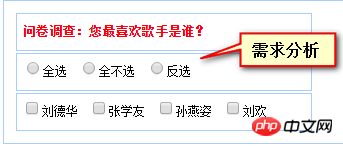
}三、寫javascript程式碼,完成以下功能需求:

<tr>
<td>
<label>
<input type="radio" name="selectMode" id="selectAll" />全选
</label>
<label>
<input type="radio" name="selectMode" id="selectNotAll" />全不选
</label>
<label>
<input type="radio" name="selectMode" id="selectRevorse" />反选
</label>
</td>
</tr>
<tr>
<td>
<label>
<input type="checkbox" id="Checkbox3" />刘德华
</label>
<label>
<input type="checkbox" id="Checkbox4" />张学友
</label>
<label>
<input type="checkbox" id="Checkbox5" />孙燕姿
</label>
<label>
<input type="checkbox" id="Checkbox6" />刘欢
</label>
</td>
</tr>
#
$(function () {
//全选
//方法1:
$("#selectAll").click(function () {
$("#Checkbox3,#Checkbox4,#Checkbox5,#Checkbox6").prop("checked",true);
});
//方法2:
$("#selectAll").click(function () {
//:checkbox--选取所有类型为checkbox的input标签
$(":checkbox").prop("checked", true);
});
//全不选
$("#selectNotAll").click(function () {
$(":checkbox").prop("checked", false);
});
//反选方法1:
$("#selectRevorse").click(function () {
$(":checkbox").each(function () {
$(this).prop("checked", !$(this).prop("checked"));
});
});
//反选方法二2:
$("#selectRevorse").click(function () {
$("input[type=checked]").each(function (i, n) {
n.checked = !n.checked;
});
});
//反选方法3:
$("#selectRevorse").click(function () {
var $bob = $("input[type=checked]");
for (var i = 0; i < $bob.length; i++) {
if ($bob[i].checked == true) {
$bob[i].checked == false;
}
else {
$bob[i].checked == true;
}
}
});
});四、 將所有p標記下的兒子p前景色改為red
將所有p標記的孫子span前景色改為green將i的爺爺的前景色改為OrangeHTML程式碼:<p>
<span>七大洲有哪些:大米粥、小米粥、绿豆粥、八宝粥... ...</span>
<p>
<span>中国四大发明时什么:油盐酱醋</span>
</p>
<p>
我拿什么拯救你,<span>我的<i>瞌睡虫</i></span>
</p>
</p>$(function () {
//将所有p标记下的儿子p前景色改为red
$("#Button1").click(function () {
$("p>p").css("color","red");
});
//将所有p标记的孙子span前景色改为green
$("#Button2").click(function () {
$("p").children().children().css("color","green");
});
//将i的的爷爷的前景色改为Orange
$("#Button3").click(function () {
$("i").parent().parent().css("color","orange");
});
});五、請寫javascript程式碼,完成如下功能需求:

##
<p class="box">
<table id="table1" class="mytable">
<tr>
<td>
<label id="Label1">
1
</label>
</td>
<td>
<label id="Label2">
2
</label>
</td>jQuery程式碼:
$(function () {
window.setInterval(fun, 1000);
});
//方法一:
function fun() {
$("#table1 label").each(function (i, n) {
//获取到当前label的文本值
var $item = $(n).text();
//将其转换为int型
$item = parseInt($item);
if ($item == 8) {
//给当前label赋值
$(n).text("1");
}
else {
//给当前label赋值
$(n).text($item+1);
}
});
};
//方法二:
function fun2() {
$("#table1 label").each(function () {
var n = $(this).text();
n++;
if (n > 8) {
n = 1;
}
this.textContent = n;
//$(this).text() = n;
});
}以上是jquery基本選擇器practice的實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s
 使用jQuery為表格新增一行的方法介紹
Feb 29, 2024 am 08:12 AM
使用jQuery為表格新增一行的方法介紹
Feb 29, 2024 am 08:12 AM
jQuery是一個受歡迎的JavaScript函式庫,廣泛用於網頁開發。在網頁開發過程中,經常需要透過JavaScript動態地在表格中新增一行。本文將介紹如何使用jQuery為表格新增一行,並提供具體的程式碼範例。首先,我們需要在HTML頁面中引入jQuery函式庫。可以透過以下程式碼在標籤中引入jQuery庫:
 如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?在使用jQuery操作DOM元素時,常會遇到需要判斷元素是否具有某個特定屬性的情況。在這種情況下,我們可以藉助jQuery提供的方法來輕鬆實現這項功能。以下將介紹兩種常用的方法來判斷一個jQuery元素是否具有特定屬性,並附上具體的程式碼範例。方法一:使用attr()方法和typeof運算子//判斷元素是否具有特定屬






