選擇輸入框的應用方式
前段時間有一個需求,需要做一個選擇輸入框,類似百度的搜尋框一樣。由於本人也是菜鳥一枚,在網路上找了一大堆,現給出兩種比較好用的實現方式。
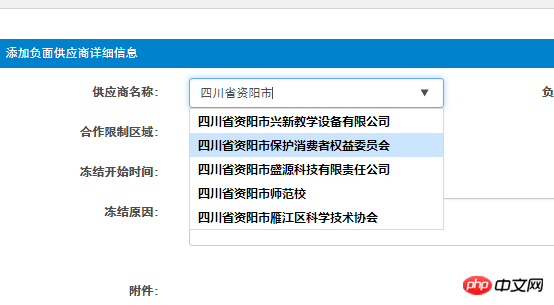
第一種:基於html5的新特性
效果如下圖

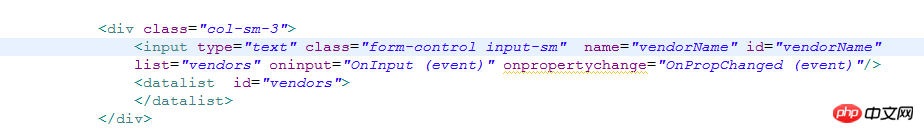
#下面給出jsp的關鍵程式碼。

這裡要注意的是 datalist的id必須和input的list屬性值一致。 oninput事件和 onpropertychange事件目的是在輸入框值改變的時候呼叫方法以填入datalist的值。
function OnInput (event) {
//alert ("The new content: " + event.target.value);
var vendorStr = event.target.value;
changeOption(vendorStr);
}
// Internet Explorer
function OnPropChanged (event) {
if (event.propertyName.toLowerCase () == "value") {
var vendorStr = event.srcElement.value;
changeOption(vendorStr);
}
}
function changeOption(vendorStr){
//1.通过vendorStr模糊查询出5个供应商
var url="${ctx}/scm/vendorInfo/getVendorName";
$.post(
url,
{"vendorStr":vendorStr},
function(date){
//清空之前的Option
$("#vendors").empty();
//2.返回结果加入到Option中
for(var i =0;i<date.length;i++){
$("#vendors").append('<option value="'+date[i]+'"></option>');
}
},
"json"
);
}利用html5的datalist標籤實作選擇輸入框是比較簡單的,但是有一個問題,那就是html5是不支援IE8及以下的。所以下面給了第2種方式,支持IE8
這種方式可謂是藉花獻佛了,用到了第三方的插件
思路其實也是差不多的了。就是動態取得到文字方塊的值,再利用ajax請求,後台模糊查詢出數據,在返回前台展示。至於效率問題,本專案的資料量是 10W條,之前在做之前也考慮到會不會like查詢的速度會太慢。實踐出真理,直接使用的like查詢前5條(那麼多數據你也展示不完,所以在選擇框最多我就展示出5條數據)速度完全不慢。如果你遇到了效率問題,請請教大神吧。
以上是選擇輸入框的應用方式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在iPhone中撤銷從主畫面中刪除
Apr 17, 2024 pm 07:37 PM
如何在iPhone中撤銷從主畫面中刪除
Apr 17, 2024 pm 07:37 PM
從主畫面中刪除了重要內容並試圖將其取回?您可以透過多種方式將應用程式圖示放回螢幕。我們已經討論了您可以遵循的所有方法,並將應用程式圖示放回主畫面如何在iPhone中撤消從主畫面中刪除正如我們之前提到的,有幾種方法可以在iPhone上恢復此變更。方法1–替換應用程式庫中的應用程式圖示您可以直接從應用程式庫將應用程式圖示放置在主畫面上。步驟1–橫向滑動以尋找應用程式庫中的所有應用程式。步驟2–找到您先前刪除的應用程式圖示。步驟3–只需將應用程式圖示從主庫拖曳到主畫面上的正確位置即可。這是將應用程式圖
 PHP中箭頭符號的作用及實作應用
Mar 22, 2024 am 11:30 AM
PHP中箭頭符號的作用及實作應用
Mar 22, 2024 am 11:30 AM
PHP中箭頭符號的作用及實踐應用在PHP中,箭頭符號(->)通常用於存取物件的屬性和方法。物件是PHP中物件導向程式設計(OOP)的基本概念之一,在實際開發中,箭頭符號在操作物件時發揮重要作用。本文將介紹箭頭符號的作用以及實踐應用,並提供具體的程式碼範例來幫助讀者更好地理解。一、箭頭符號的作用存取物件的屬性箭頭符號可以用來存取物件的屬性。當我們實例化一個對
 從入門到精通:探索Linux tee命令的各種應用場景
Mar 20, 2024 am 10:00 AM
從入門到精通:探索Linux tee命令的各種應用場景
Mar 20, 2024 am 10:00 AM
Linuxtee命令是一個非常有用的命令列工具,它可以在不影響已有輸出的情況下,將輸出寫入檔案或將輸出送到另一個命令。在本文中,我們將深入探索Linuxtee命令的各種應用場景,從入門到精通。 1.基本用法首先,我們來看看tee指令的基本用法。 tee指令的語法如下:tee[OPTION]...[FILE]...該指令會從標準輸入讀取數據,並將數據
 探索Go語言的優勢及應用場景
Mar 27, 2024 pm 03:48 PM
探索Go語言的優勢及應用場景
Mar 27, 2024 pm 03:48 PM
Go語言是一種由Google開發的開源程式語言,於2007年首次發布。它被設計成一種簡單易學、高效、並發性強的語言,受到越來越多開發者的青睞。本文將探討Go語言的優勢,並介紹一些適合Go語言的應用場景,同時給出具體的程式碼範例。優勢並發性強:Go語言內建支援輕量級執行緒-goroutine,能夠輕鬆實現並發程式設計。透過使用go關鍵字就可以啟動goroutin
 理解MySQL時間戳記:功能、特性與應用場景
Mar 15, 2024 pm 04:36 PM
理解MySQL時間戳記:功能、特性與應用場景
Mar 15, 2024 pm 04:36 PM
MySQL時間戳記是十分重要的資料類型,它可以儲存日期、時間或日期加時間。在實際的開發過程中,合理地使用時間戳記可以提高資料庫操作的效率,並且方便進行時間相關的查詢和計算。本文將從MySQL時間戳記的功能、功能和應用場景等面向展開探討,並結合具體的程式碼範例來講解。一、MySQL時間戳記的功能與特性MySQL中有兩種類型的時間戳,一種是TIMESTAMP
 Linux在雲端運算領域的廣泛應用
Mar 20, 2024 pm 04:51 PM
Linux在雲端運算領域的廣泛應用
Mar 20, 2024 pm 04:51 PM
Linux在雲端運算領域的廣泛應用隨著雲端運算技術的不斷發展和普及,Linux作為一種開源作業系統在雲端運算領域中發揮重要作用。由於其穩定性、安全性和靈活性,Linux系統被廣泛應用於各種雲端運算平台和服務中,為雲端運算技術的發展提供了堅實的基礎。本文將介紹Linux在雲端運算領域的廣泛應用,並給出具體的程式碼範例。一、Linux在雲端運算平台中的應用虛擬化技術虛擬化技術
 蘋果關閉運行的應用程式的方法教程
Mar 22, 2024 pm 10:00 PM
蘋果關閉運行的應用程式的方法教程
Mar 22, 2024 pm 10:00 PM
1.首先我們點選小白點。 2、點選設備。 3、點擊更多。 4.點擊應用程式切換器。 5、將應用程式後台進行關閉即可。
 了解Golang堆疊管理的機制與應用
Mar 13, 2024 am 11:21 AM
了解Golang堆疊管理的機制與應用
Mar 13, 2024 am 11:21 AM
Golang是一種由Google開發的開源程式語言,它在並發程式設計和記憶體管理方面有很多獨特的功能。其中,Golang的堆疊管理機制是其一個重要的特點,本文將聚焦在Golang堆疊管理的機制和應用,並給出具體的程式碼範例。 1.Golang中的堆疊管理在Golang中,每個goroutine都有自己的堆疊。堆疊用於儲存函數呼叫的參數、局部變數和函數返回地址等信息






