利用HTML+CSS實現動畫效果
hand中放置內部適配器,也就是css樣式:
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
/*全局适配器{外边距:0; 内边距:0}*/
*{ margin: 0px; padding: 0px} /*标签适配器{宽度 高度 居中显示}*/
body{width: 1024px; height: 100%; margin: 0 auto} /*“Baidu图片”*/
/*ID适配器{宽度 高度 居中显示 内边距:上 右 下 左*/
#title{width: 220px; height: 80px; margin: 0 auto; padding: 100px 0 50px 0} /*输入框整体样式*/
/*nav适配{ 宽 高 居中显示 背景颜色: 白色}*/
#nav{width: 430px; height: 35px; margin: 0 auto; background-color: white; }
/*输入框*/
/*nav适配下的input标签{宽 高 边框:0 浮动:左 动画持续时间:0.4s}*/
#nav input{width: 300px; height: 35px; border: 0px; float: left; transition:All 0.4s ease-in-out;}
/*nav适配下的input标签:滑动效果{放大1.5倍}*/
#nav input:hover{transform: scale(1.5)} /*nav适配下的img标签{宽 高 浮动:左 外边距:上下 左右 动画持续时间:0.4s}*/
#nav img{width: 20px;height: 20px; float: left; margin: 7px 5px; transition:All 0.4s ease-in-out;}
/*nav适配下的img标签:滑动效果{放大1.2倍)}*/
#nav img:hover{transform: scale(1.2)} /*“百度一下按钮”{宽 高 颜色 背景颜色:浅蓝色 浮动:右 左右居中 上下居中 动画持续时间:0.4s}*/
#baidu{width: 100px; height: 35px; color: white; background-color: dodgerblue; float: right; text-align: center; line-height: 35px; transition:All 0.4s ease-in-out;}
/*“百度一下按钮”滑动效果{放大2倍 颜色}*/
#baidu:hover{transform: scale(2); color: red} /*十张图片放在一个p中*/
/*p的适配{ 宽 定位:相对 距离左边的宽度 距离上边的宽度}*/
#main{ width: 780px; position: relative; left: 130px; top: 50px} /*要实现的图片滑动小效果*/
/*class适配器{动画持续时间:1s}*/
.img1{ transition:All 1s ease-in-out;}
/*class适配器滑动效果{旋转(360度)} 顺时针方向*/
.img1:hover{transform: rotate(360deg)} /*class适配器{动画持续时间:1s}*/
.img2{ transition:All 1s ease-in-out;}
/*class适配器滑动效果{旋转(360度)} 逆时针方向*/
.img2:hover{transform: rotate(-360deg)} /*class适配器{动画持续时间:1s}*/
.img3{ transition:All 1s ease-in-out;}
/*class适配器滑动效果{放大1.5倍}*/
.img3:hover{transform: scale(1.5)} /*class适配器{动画持续时间:1s}*/
.img4{ transition:All 1s ease-in-out;}
/*class适配器滑动效果{倾斜50度} 顺时针方向*/
.img4:hover{transform: skew(-50deg)} </style></head>body中放置頁面要顯示的內容:
<!--/*背景图片*/--><body background="20120921215232_Ay5mx.jpeg">
<!--/*“Baidu知道”图片*/-->
<p id="title"><img src="/static/imghw/default1.png" data-src="title.jpg" class="lazy" / alt="利用HTML+CSS實現動畫效果" ></p>
<p id="nav">
<p id="float">
<!--/*文本框*/-->
<input type="text">
<!--/*相机图片*/-->
<img src="/static/imghw/default1.png" data-src="xiangji.jpg" class="lazy" alt="利用HTML+CSS實現動畫效果" >
</p>
<!--/*百度一下按钮*/-->
<p class="float" id="baidu" >百度一下</p>
</p>
<!--/*十张小图片*/-->
<p id="main">
<!--/*第一行五张图片*/-->
<p>
<img class="img1 lazy" src="/static/imghw/default1.png" data-src="img1-1.jpg" / alt="利用HTML+CSS實現動畫效果" >
<img src="/static/imghw/default1.png" data-src="img1-2.jpg" class="lazy" / alt="利用HTML+CSS實現動畫效果" >
<img src="/static/imghw/default1.png" data-src="img1-3.jpg" class="lazy" / alt="利用HTML+CSS實現動畫效果" >
<img src="/static/imghw/default1.png" data-src="img1-4.jpg" class="lazy" / alt="利用HTML+CSS實現動畫效果" >
<img src="/static/imghw/default1.png" data-src="img1-5.jpg" class="lazy" / alt="利用HTML+CSS實現動畫效果" >
</p>
<!--/*第二行五张图片*/-->
<p>
<img class="img2 lazy" src="/static/imghw/default1.png" data-src="img2-1.jpg" / alt="利用HTML+CSS實現動畫效果" >
<img src="/static/imghw/default1.png" data-src="img2-2.jpg" class="lazy" / alt="利用HTML+CSS實現動畫效果" >
<img class="img3 lazy" src="/static/imghw/default1.png" data-src="img2-3.jpg" / alt="利用HTML+CSS實現動畫效果" >
<img class="img4 lazy" src="/static/imghw/default1.png" data-src="img2-4.jpg" / alt="利用HTML+CSS實現動畫效果" >
<img src="/static/imghw/default1.png" data-src="img2-5.jpg" class="lazy" / alt="利用HTML+CSS實現動畫效果" >
</p>
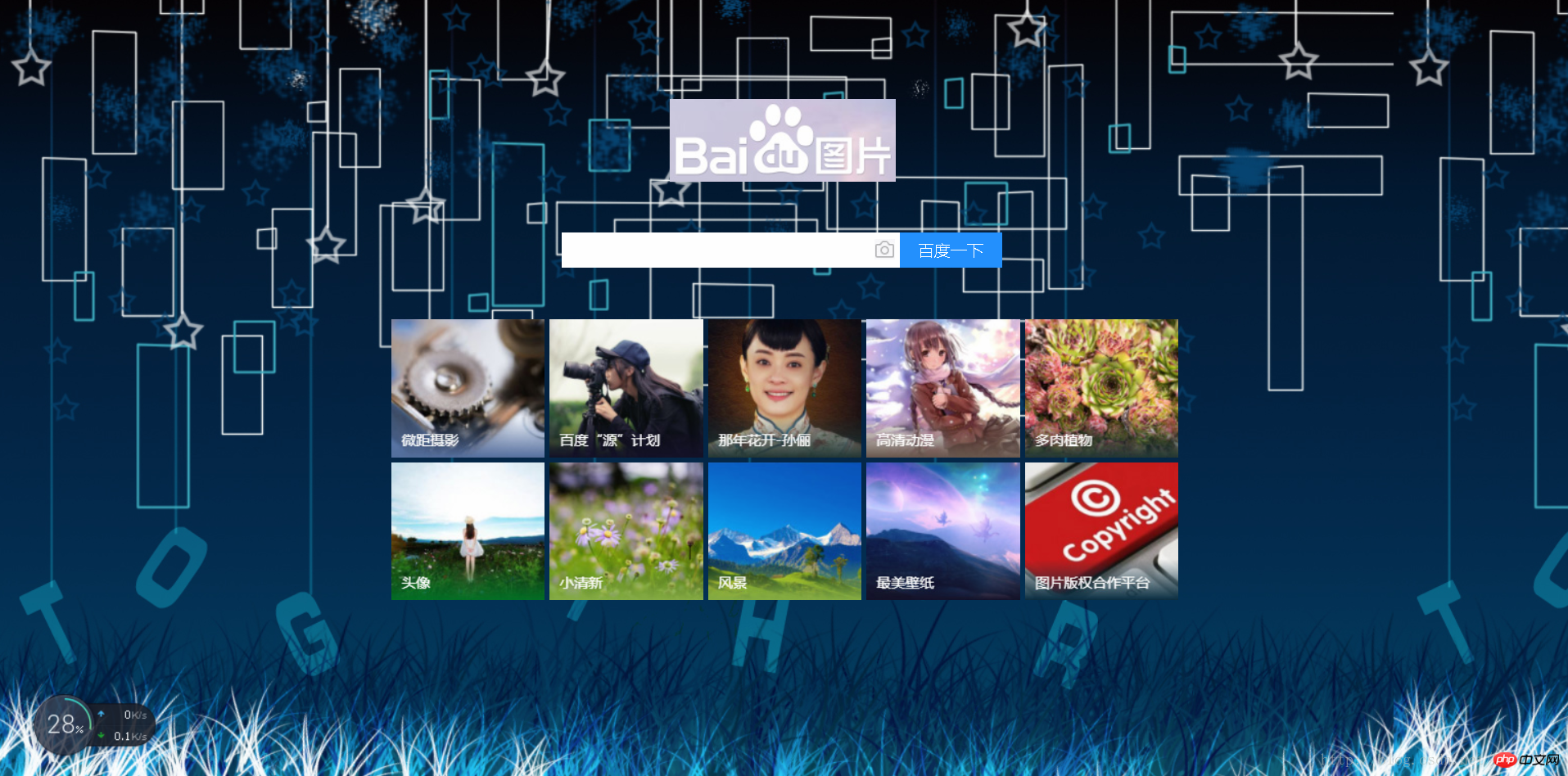
</p></body></html>#介面效果圖: 
以上是利用HTML+CSS實現動畫效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






