首先,我們先來解釋放大鏡效果的實作方式:
方法一:準備一張高像素的大圖,當滑鼠放到原圖上,載入顯示大圖的對應位置。
方法二:將原始圖片放大,也就是調整原圖的長度和寬度。
上面我們介紹了透過兩種方式來實現放大鏡效果,接下來,我們將以上的兩種方式應用到我們的jQuery插件中。
首先,我們需要一個img元素顯示原圖對象,還需要一個容器作為顯示框;顯示框裡面存放大圖對象。當滑鼠移動到原圖上時,透過對大圖進行絕對定位來顯示對應的部位,實現類似放大鏡的效果。
接下來,讓我們定義Index.html頁面,具體實作如下:
<!doctype html> <html lang="en-US"> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <title>jQuery Image Zoom Demo</title> <meta name="author" content="Jackson Huang"> </head> <body> <p class="magnify"> <p class="large"></p> <img class="small lazy" src="/static/imghw/default1.png" data-src="./img/1.jpg" style="max-width:90%" / alt="如何用jQuery實現放大鏡效果" > </p> </body> </html>
上面,我們定義了small物件用於顯示原圖,而large物件則作為一個顯示框用來顯示大圖的對應位置。
#接下來,我們透過jQuery外掛程式形式來實現放大鏡效果,當滑鼠移到small物件上方時,就會在large物件中顯示大圖的對應位置,這就涉及到mousemove事件了,所以,我們需要實作mousemove事件的監聽方法(如何定義jQuery插件可以參考《自訂jQuery插件Step by Step》)。
現在,讓我們實作jquery.imagezoom.js外掛吧!
(function ($) {
$.fn.imageZoom = function (options) {
// The native width and height of the image.
var native_width = 0,
native_height = 0,
current_width = 0,
current_height = 0,
$small = $(".small"),
$large = $(".large");
$(".magnify").mousemove(function (e) {
/* Act on the event */
if (!native_width && !native_height) {
var image_object = new Image();
image_object.src = $small.attr('src');
// Gets the image native height and width.
native_height = image_object.height;
native_width = image_object.width;
// Gets the image current height and width.
current_height = $small.height();
current_width = $small.width();
} else {
// Gets .maginfy offset coordinates.
var magnify_offset = $(this).offset(),
// Gets coordinates within .maginfy.
mx = e.pageX - magnify_offset.left,
my = e.pageY - magnify_offset.top;
// Checks the mouse within .maginfy or not.
if (mx < $(this).width() && my < $(this).height() && mx > 0 && my > 0) {
$large.fadeIn(100);
} else {
$large.fadeOut(100);
} if ($large.is(":visible")) {
/* Gets the large image coordinate by ratio
small.x / small.width = large.x / large.width
small.y / small.height = large.y / large.height
then we need to keep pointer in the centre,
so deduct the half of .large width and height.
*/
var rx = Math.round(mx / $small.width() * native_width - $large.width() / 2) * -1,
ry = Math.round(my / $small.height() * native_height - $large.height() / 2) * -1,
bgp = rx + "px " + ry + "px",
px = mx - $large.width() / 2,
py = my - $large.height() / 2;
$large.css({
left: px,
top: py,
backgroundPosition: bgp
});
}
}
});
});
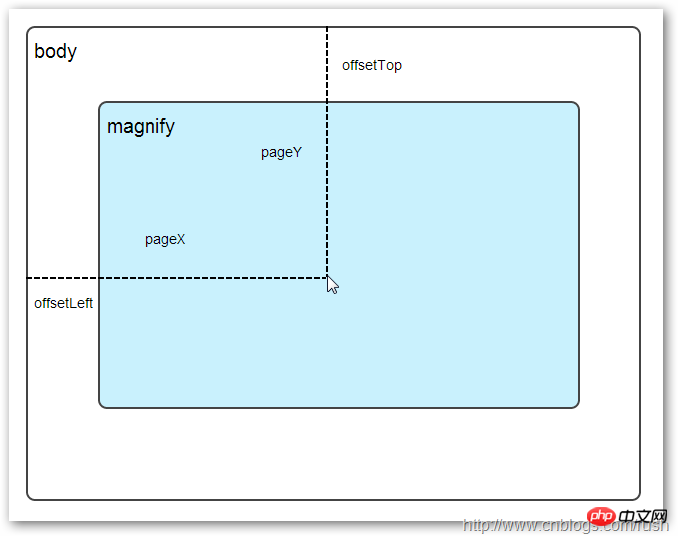
上面,我實作了mousemove事件的監聽方法,當滑鼠移到magnify物件中,我們需要取得目前滑鼠的相對座標位置,下面我們透過圖片來講解如何取得滑鼠的相對座標位置。

##當滑鼠移到magnify物件中,我們需要取得滑鼠在magnify中的相對座標位置,這裡我們把相對座標定義為(mx,my),透過上圖我們知道相對座標等於(pageX - offsetLeft, pageY - offsetTop)。 現在,我們已經取得滑鼠在magnify物件中的座標值,接下來,需要取得對應大圖的對應座標,這裡我們把大圖的對應座標定義為(rx,ry),我們可以透過比例關係取得(rx,ry)的值。
mx / small.width (原圖的寬)= rx / native_width(大圖的寬)
my / small.height (原圖的長)= ry / native_height(大圖的長)
透過上面的比例關係,我們知道大圖的座標(rx,ry)等於(mx/small.width*native_width, my/small.height*native_height)。
透過上述的公式,我們可以取得大圖對應座標位置,當滑鼠移動到magnify物件中就顯示對應位置的大圖部位,接下來我們需要實現大圖的載入實作了。
background-position屬性
在實作大圖載入顯示之前,先介紹CSS中背景定位background-position的知識。

#1p #1# # 121# # 2
#上面,有一個100x100像素的圖片它由四種顏色組成,而且每種顏色佔50 x50像素,接下來,我們將透過修改該圖片CSS的background-position屬性值來顯示該圖片的不同位置。 我們看到在大正方形下方有兩行小正方形,它們顯示的顏色位置都不相同,這裡我們透過修改每個p元素CSS的background-position屬性值來實現的。 例如:第一行的蓝色方形,我们设置CSS的background-position属性为:0px -50px;这相当于原图往上移动50px,第一行的其他方形也通过左右和上下移动实现的。 但第二行的方形就显得更加奇怪了,因为它们都由四种颜色组成,而且颜色的位置都不一样,这究竟是怎样实现的呢? 例如:第二行的第一个方形,我们设置CSS的background-position属性为:25px 25px;这相当于原图向下和向右移动了25px,由于image wrap的作用它会填充剩余位置的颜色。 现在,我们已经了解到了CSS的background-position属性的作用,所以我们通过修改large对象的background-position属性来显示对应的图像部分,具体实现如下: 上面,我们通过加载大图的方式来实现放大镜效果,接下来,我们将介绍通过调整原图的长和宽来实现放大镜效果。 前面,我们通过mousemove事件来放大图片,这里我们将通过鼠标的滚轮事件实现图片放大效果。 由于,不同的浏览器有不同的滚轮事件。主要是有三种:onmousewheel(IE 6/7/8)、mousewheel(IE9,Chrome,Safari和Opera)和DOMMouseScroll(只有Firefox支持),关于这三个事件这里不做详细的介绍了。 由于不同浏览器之间存在着差异,为了实现浏览器之间的兼容,所以,我们需要监听以上三种滚轮事件(onmousewheel,mousewheel和DOMMouseScroll),具体实现如下: 上面,我们实现了兼容不同浏览器的滚轮事件监听方法,接下来,判断滚轮向上或向下也要考虑不同浏览器的兼容性,主流的览器(IE、Opera、Safari、Firefox、Chrome)中Firefox 使用detail,其余四类使用wheelDelta;两者只在取值上不一致,代表含义一致,detail与wheelDelta只各取两个值,detail只取±3,wheelDelta只取±120,其中正数表示为向上,负数表示向下。 由于detail和wheelDelta都有两个值表示向上或向下滚动,所以不同浏览器间可以通过以下方式实现兼容,具体实现如下: 上面,我们已经处理了不同浏览器滚轮监听方法,当用户滚动滚轮时需要动态地修改原图的尺寸,这里我们定义缩放比scaling为0.3,也就是说每当用户滚动一下滚轮原图就按0.3的比例进行缩放,具体实现如下: 现在,我们已经实现了通过滚轮对图片进行缩放查看的效果,完整的实现如下: 上面,我们实现了放大镜效果,当我们鼠标停留在图片上方会自动放大图片的相应部位,当然我们可以通过滚轮调整放大的比例。 以上是如何用jQuery實現放大鏡效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!$large.css({
left: px,
top: py,
backgroundPosition: bgp
});mousewheel事件
$(".magnify").bind('DOMMouseScroll mousewheel onmousewheel', function(e) {
});$(".magnify").bind('DOMMouseScroll mousewheel onmousewheel', function(e) {
// cross-browser wheel delta
var e = window.event || e; // old IE support.
var delta = Math.max(-1, Math.min(1, (e.wheelDelta || -e.detail)));
});// Gets the image scaling height and width.
native_height += (native_height * scaling * delta);
native_width += (native_width * scaling * delta);
// Update backgroud image size.
$large.css('background-size', native_width + "px " + native_height + "px");
(function($) {
$.fn.imageZoom = function(options) {
// The native width and height of the image.
var defaults = {
scaling: 0.3
};
// Combines object defaults and options.
options = $.extend(defaults, options),
native_width = 0,
native_height = 0,
current_width = 0,
current_height = 0,
$small = $(".small"),
$large = $(".large");
$(".magnify").mousemove(function(e) {
/* Act on the event */
if (!native_width && !native_height) {
var image_object = new Image();
image_object.src = $small.attr('src');
// Gets the image native height and width.
native_height = image_object.height;
native_width = image_object.width;
// Gets the image current height and width.
current_height = $small.height();
current_width = $small.width();
} else {
// Gets .maginfy offset coordinates.
var magnify_offset = $(this).offset(),
// Gets coordinates within .maginfy.
mx = e.pageX - magnify_offset.left,
my = e.pageY - magnify_offset.top;
// Checks the mouse within .maginfy or not.
if (mx < $(this).width() && my < $(this).height() && mx > 0 && my > 0) {
$large.fadeIn(100);
} else {
$large.fadeOut(100);
}
if ($large.is(":visible")) {
/* Gets the large image coordinate by ratio
small.x / small.width = large.x / large.width
small.y / small.height = large.y / large.height
then we need to keep pointer in the centre,
so deduct the half of .large width and height.
*/
var rx = Math.round(mx / $small.width() * native_width - $large.width() / 2) * -1,
ry = Math.round(my / $small.height() * native_height - $large.height() / 2) * -1,
bgp = rx + "px " + ry + "px",
px = mx - $large.width() / 2,
py = my - $large.height() / 2;
$large.css({
left: px,
top: py,
backgroundPosition: bgp
});
}
}
});
$(".magnify").bind('DOMMouseScroll mousewheel onmousewheel', function(e) {
var image_object = new Image();
image_object.src = $large.attr('src');
// cross-browser wheel delta
e = window.event || e; // old IE support.
var delta = Math.max(-1, Math.min(1, (e.wheelDelta || -e.detail)));
// Gets the image scaling height and width.
native_height += (native_height * defaults.scaling * delta);
native_width += (native_width * defaults.scaling * delta);
// The image can't smaller than the original.
if (native_height < current_height) {
native_height = current_height;
}
if (native_width < current_width) {
native_width = current_width;
}
// console.log("native_height: " + native_height + " native_width: " + native_width);
// Gets .maginfy offset coordinates.
var magnify_offset = $(this).offset(),
mx = e.pageX - magnify_offset.left,
my = e.pageY - magnify_offset.top;
// Update backgroud image size.
$large.css('background-size', native_width + "px " + native_height + "px");
/* Gets the large image coordinate by ratio
small.x / small.width = large.x / large.width
small.y / small.height = large.y / large.height
then we need to keep pointer in the centre,
so deduct the half of .large width and height.
*/
var rx = Math.round(mx / $small.width() * native_width - $large.width() / 2) * -1,
ry = Math.round(my / $small.height() * native_height - $large.height() / 2) * -1,
bgp = rx + "px " + ry + "px",
px = mx - $large.width() / 2,
py = my - $large.height() / 2;
$large.css({
left: px,
top: py,
backgroundPosition: bgp
});
});
};
})(jQuery);