在Angular元件中引入外部樣式的方法
在angular專案中,如果使用到js封裝的一些插件,需要手動引入js檔案和css文件,如果在應用程式入口頁直接使用link方式引入的話,會阻塞首屏的加載,甚至會產生冗餘的樣式表;下面是一種在元件內引用外部樣式的方法。
首先介紹Angular的一個枚舉類別:
enum ViewEncapsulation {
Emulated
Native
None
}ViewEncapsulation 的值是用來指定,在封裝Angular元件的時候,如何處理樣式和標籤之間的關係,預設值是:ViewEncapsulation.Emulated;
用法是:
import { ViewEncapsulation } from "@angular/core";@Component({
templateUrl: "./login.html",
styleUrls: ['./login.css','/bootstrap/css/bootstrap.min.css'],
encapsulation: ViewEncapsulation.Emulated
})ViewEncapsulation.Emulated
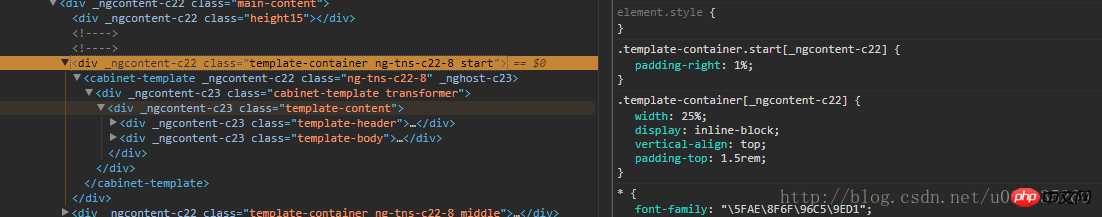
這種方式在封裝元件的時候,會為元件分配一個唯一的屬性,並將這個屬性添加到元件內的每一個標籤上,封裝後的樣式表的選擇器中會加上屬性選擇器,從而形成了一個樣式表的作用域,域內樣式不會影響外部,但是元件會受到父級樣式的影響,如圖:

ViewEncapsulation.Native
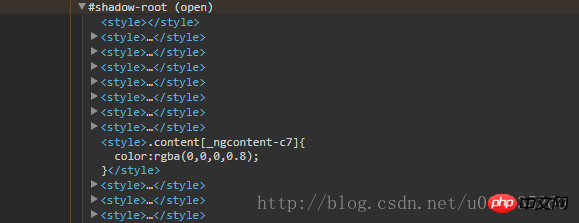
這種方式把元件封裝成一個shadow DOM;
#ViewEncapsulation.None
這種方法的樣式表為全域的作用域,元件中宣告的樣式既可以影響本元件,同時也會影響全域樣式表;反過來,元件收全域樣式表的影響。
兩種情況:
1、外部樣式表作用的標籤是靜態的(如bootstrap):
直接在元件元資料中引入,使用預設方式:
@Component({ templateUrl: "./login.html", styleUrls: ['./login.css','/bootstrap/css/bootstrap.min.css']
})2、樣式表作用於動態創建的標籤(如創建一個富文本編輯器CKEditor,wangEditor等):
因為標籤是動態創建的,也就是說打包組件的時候,引入的外部樣式表作用的標籤尚未存在(程式碼運行的時候,new一個Editor之後才會創建標籤),而打包的時候卻給所有選擇器都添加了一個屬性選擇器,因此,動態創建的標籤就不會被引入的樣式表影響。也就是說新建立的標籤不屬於元件這個作用域。為了避免這種情況,只能在打包元件的時候,不給這個元件創建作用於:
import { ViewEncapsulation } from "@angular/core";@Component({
templateUrl: "./login.html",
styleUrls: ['./login.css','/bootstrap/css/bootstrap.min.css'],
encapsulation: ViewEncapsulation.None})以上是在Angular元件中引入外部樣式的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 macOS:如何更改桌面小工具的顏色
Oct 07, 2023 am 08:17 AM
macOS:如何更改桌面小工具的顏色
Oct 07, 2023 am 08:17 AM
在macOSSonoma中,小工具不必隱藏在螢幕外,也不必像在先前版本的Apple的macOS中那樣在通知中心面板中被遺忘。相反,它們可以直接放置在Mac的桌面上–它們也是互動的。不使用時,macOS桌面小工具會採用單色樣式淡入背景,從而減少干擾,並允許您專注於活動應用程式或視窗中手邊的任務。但是,當您單擊桌面時,它們將恢復為全彩色。如果您喜歡單調的外觀,並且希望在桌面上保留這一方面的統一性,那麼有一種方法可以使其永久化。以下步驟示範了它是如何完成的。開啟“系統設定”應用
 此工作簿包含指向一個或多個可能不安全的外部來源的鏈接
Feb 26, 2024 am 11:07 AM
此工作簿包含指向一個或多個可能不安全的外部來源的鏈接
Feb 26, 2024 am 11:07 AM
Excel是否繼續拋出此工作簿包含指向一個或多個外部來源的鏈接,這些外部來源在開啟工作簿時可能會顯示不安全警告訊息?許多用戶報告說,無論何時打開Excel文件都會收到此警告。雖然該警告指示工作簿中存在潛在的惡意鏈接,但即使您已包含受信任的外部來源,也可能會觸發該警告此工作簿包含指向一個或多個可能不安全的外部來源的鏈接如果打開Excel文件時出現警告提示“此工作簿包含指向一個或多個可能不安全的外部來源的連結”,您可以嘗試以下解決方案來解決該問題:檢查工作簿中的外部連結並刪除不受信任的鏈接。使用編輯連結功能
 如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一種可自由存取的JavaScript平台,用於建立動態應用程式。它允許您透過擴展HTML的語法作為模板語言,以快速、清晰地表示應用程式的各個方面。 Angular.js提供了一系列工具,可協助您編寫、更新和測試程式碼。此外,它還提供了許多功能,如路由和表單管理。本指南將討論在Ubuntu24上安裝Angular的方法。首先,您需要安裝Node.js。 Node.js是一個基於ChromeV8引擎的JavaScript運行環境,可讓您在伺服器端執行JavaScript程式碼。要在Ub
 如何使用PHP和Angular進行前端開發
May 11, 2023 pm 04:04 PM
如何使用PHP和Angular進行前端開發
May 11, 2023 pm 04:04 PM
隨著網路的快速發展,前端開發技術也不斷改進與迭代。 PHP和Angular是兩種廣泛應用於前端開發的技術。 PHP是一種伺服器端腳本語言,可以處理表單、產生動態頁面和管理存取權限等任務。而Angular是一種JavaScript的框架,可以用來開發單一頁面應用程式和建構元件化的網頁應用程式。本篇文章將介紹如何使用PHP和Angular進行前端開發,以及如何將它們
 淺析angular中怎麼使用monaco-editor
Oct 17, 2022 pm 08:04 PM
淺析angular中怎麼使用monaco-editor
Oct 17, 2022 pm 08:04 PM
angular中怎麼使用monaco-editor?以下這篇文章記錄下最近的一次業務中用到的 monaco-editor 在 angular 中的使用,希望對大家有幫助!
 淺析Angular中的獨立組件,看看怎麼使用
Jun 23, 2022 pm 03:49 PM
淺析Angular中的獨立組件,看看怎麼使用
Jun 23, 2022 pm 03:49 PM
這篇文章帶大家了解Angular中的獨立元件,看看怎麼在Angular中建立一個獨立元件,怎麼在獨立元件中導入已有的模組,希望對大家有幫助!








