超實用的大神級雲端設計神器!
神器1:介面設計與協作的法寶
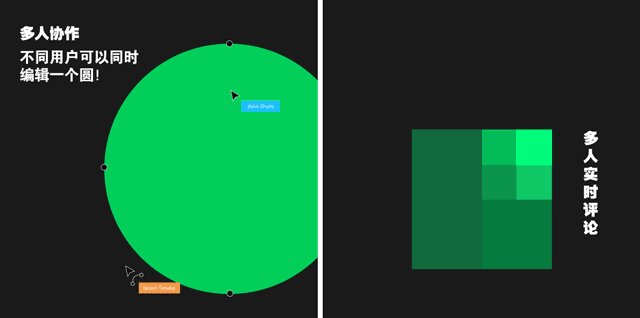
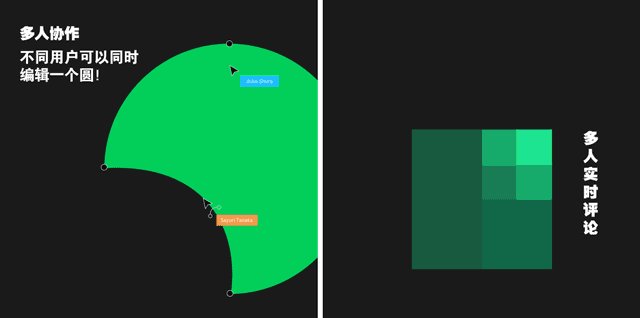
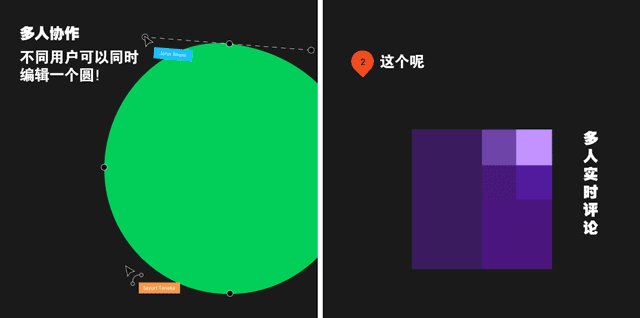
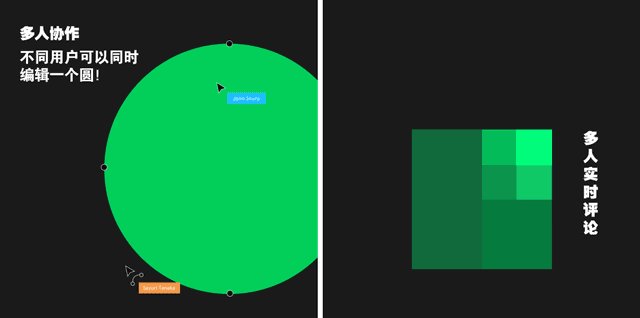
Figma,15年底開始興起的介面設計協作神器,圖形設計功能強大、支援多人編輯與多人即時評論,還可以隨意保存歷史版本,簡直堪稱設計界的Google Docs。隨便截幾張操作動圖讓你感受一下-

網路上有人說它像Photoshop,但其實它不具備影像處理功能,真正有得一拼的反而是Adobe Illustrator、Sketch,都支援複雜的錨點變化──但我們去下載AI也要接近1G記憶體吧? Sketch還只支援Mac系統!

如果你要設計行動廣告介面,強烈建議嘗試一下,可以匯出成jpg、png、svg等多種格式。
另外,純設計稿的雲端協作還有國內的白板、國外的Red Pen。 你可以把你的頁面設計稿上傳,把連結發給上司&同事就可以進行即時的點評甚至是吐槽!

神器2:一秒產生靜態示範圖
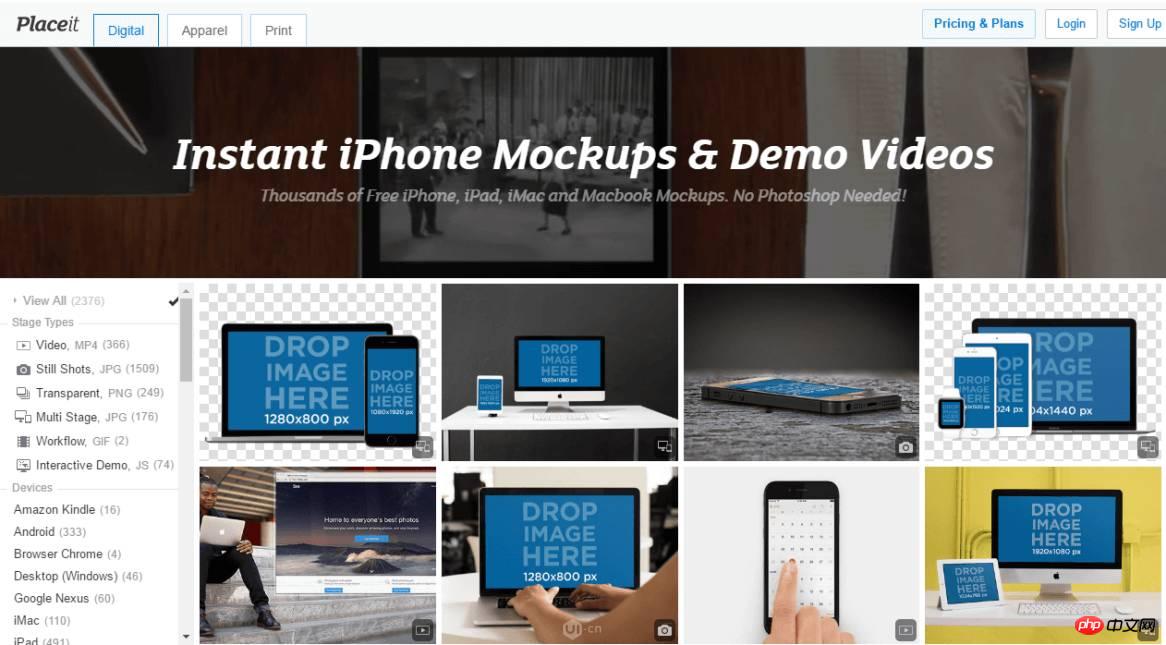
有了Place it 這個產生各種靜態頁面示範的工具,如果你又要做那種手握手機、或在電腦裡顯示介面的示範圖,不必到處找素材P圖了,操作示意如下-

挑範本-->上傳圖片-->截取圖片尺寸-->完成!
每個示範用的模板上都附有標準尺寸,你也可以先在PS等軟體處理好尺寸再上傳,立即生成各種手拿iPhone、iMac,開著Macbook的圖片,來示範你設計的靜態圖效果。

神器3:一流的H5設計參考網站
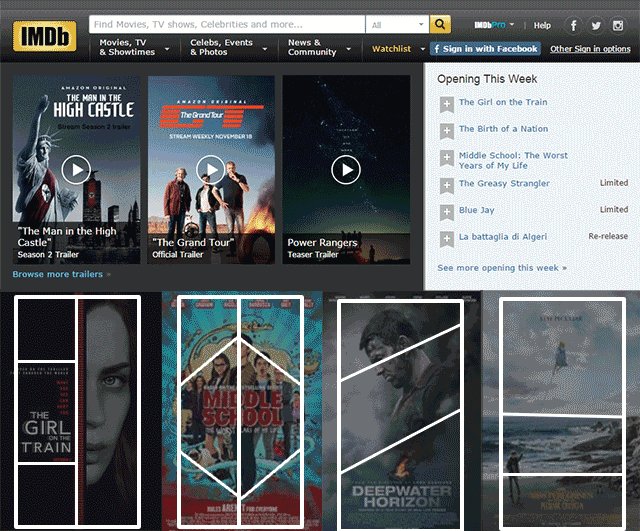
http://www.imdb. com/?ref_=nv_home

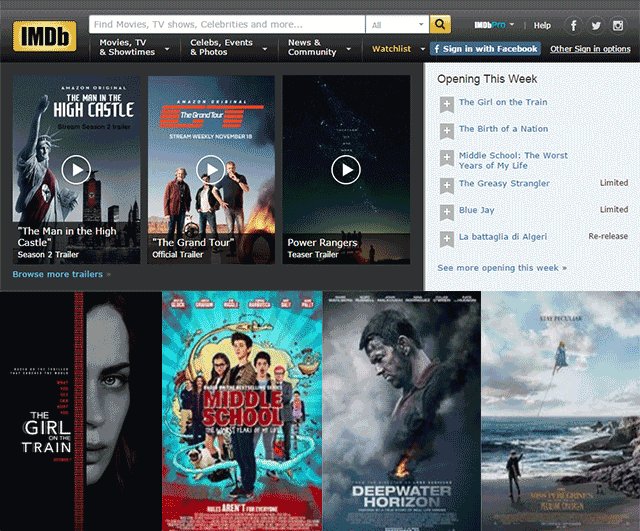
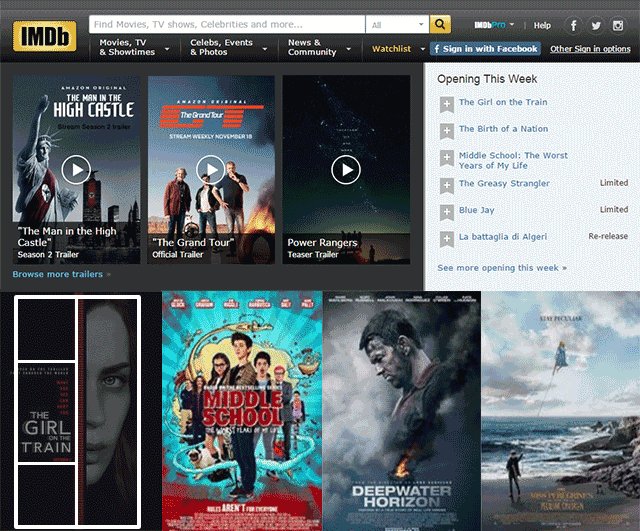
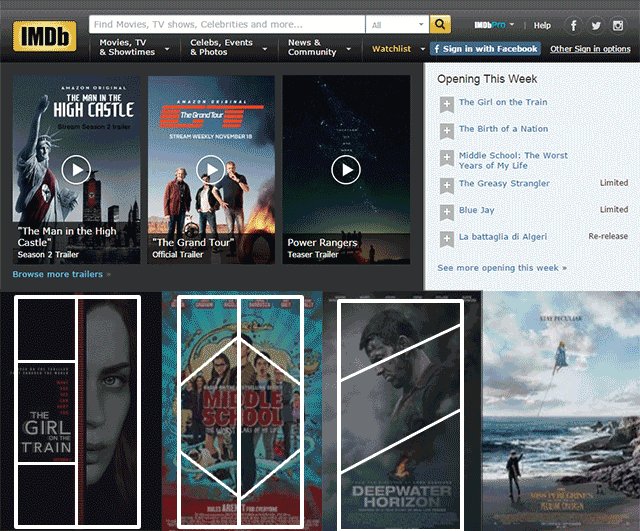
你絕對沒想到,平日我們常看電影評分資訊的IMDb其實是可供我們參考構圖、設計風格的神器!那些海報絕不止於宣傳片,許多都是國際一流設計師的藝術結晶,用來作為構圖以及設計風格的參考再合適不過了。
看上面這張我精心製作的還原設計框架的動圖,你會不會瞬間覺得自己浪費了很多藉鏡大師風範的機會? IMDb上的電影宣傳海報比例跟手機頁面相似,剛好可以用來當做行動頁面設計的絕佳參考來源。
同理,國內的豆瓣電影網也是如此。挑電影的同時,也能學習。
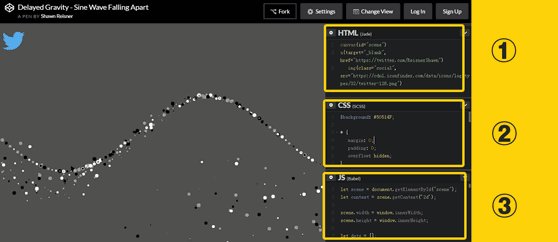
神器4:視覺爆炸的程式碼最完整收錄
#http://codepen.io/



神器5:H5音效的最完整收錄
#http://www.gamepix.com/blog/the-big-list-of- sound-and-music-assets-for-your-html5-game/

這張合輯作了分類,FREE(免費)、FREE/PAID(半免費半收費)、PAID(收費)三種類型,免費的也照樣很好用。
但如果你需要的音效主要針對遊戲,那麼建議你來Open Game Art找,更新快,更可貴的是音頻格式比較全,大部分為熱心網友上傳。
http://opengameart.org
神器6:交互動效的最完整收錄
http://www. elasticode.com/allapps.php

如果想在H5上參考各種豐富的交互動效,可以用Elasticode。它有很多供你借鏡的交互動效,包括按鈕的點擊、頁面切換/跳轉、文字、圖片素材出現/消失、元素變換等等。
【優勢】這些動效著重在使用者體驗的互動上,你可以直接感受互動的過程。
神器7:專業的配色,找大師

專業配色,國內比較多用Adobe Kuler,調色板方便,方案也很多。但如果你英文程度還過得去,可以試試Coolors,配色方案強大,也支援上傳圖片取色。
它還有一個優點:點擊「Generate」(生成),會得到隨機推薦的一套配色方案,你可以拖曳調換顏色位置,調出相近色階列表,調整整體方案的色調、飽和度、亮度、冷暖度。
另外也可以使用Google開發的自動顏色搭配網站Material palette,勾選兩個主色,自動產生色階相近、協調度高的配色清單。
https://www.materialpalette.com
神器8:設計材料最強壓縮

#行動頁面素材壓縮上,推薦騰訊ISUX前端團隊開發的智圖圖片壓縮工具。與眾所周知的tinypng壓縮神器相比,壓縮效果和效率會相對優化(注意:上傳的檔案上限是5MB)。

【優勢】可以轉換成webp格式的圖片(比起PNG和JPEG在不降低圖片品質的同時,減少約三分之一的體積),可以控制圖片輸出質量,而且可以拖曳設定條對比壓縮前後的效果。
神器9:最方便的H5案例搜尋引擎

在行動頁面的設計靈感和創意的借鑒上,推薦199case,這裡對H5進行了具體的分類——行業、形式、節日、風格等,讓我們能更簡單、精準地找到自己想要藉鏡的H5類型。
設計師想找些參考案例,網路上雖很多素材,但是都是不完整的,不成系統的,從這個可以看到完整的鮮活的設計,從加載動效、到交互到分享指引的每個細節都值得借鏡。
神器10:行動頁H5製作工具

功能和服務持續保持市場最高水準。使用iH5製作的H5作品,具有跨平台、快速迭代、持續交付、開發成本低、開源生態系統發達、資料互動開放、易於推廣等優點。
以上是超實用的大神級雲端設計神器!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 首發649元 酷比魔術方塊小酷平板2 Lite來了:11吋護眼大螢幕+8000mAh大電量
Mar 05, 2024 pm 05:34 PM
首發649元 酷比魔術方塊小酷平板2 Lite來了:11吋護眼大螢幕+8000mAh大電量
Mar 05, 2024 pm 05:34 PM
3月4日消息,酷比魔方將於3月5日推出「小酷平板2Lite」平板電腦,首發價649元。據悉,新款平板搭載紫光展銳T606處理器,採用12nm工藝,由兩顆1.6GHz的ArmCortex-A75CPU和六顆ArmCortex-A55處理器組成。螢幕採用的是10.95吋IPS護眼屏,解析度為1280x800,亮度高至350尼特。影像方面,小酷平板2Lite後置1300萬像素主攝,前置500萬像素自拍鏡頭,另支援4G上網/通話、藍牙5.0、Wi-Fi5。此外,官方宣稱,這款平板電腦&l
 復古潮流! HMD與喜力聯合推出翻蓋手機:透明外殼設計
Apr 17, 2024 pm 06:50 PM
復古潮流! HMD與喜力聯合推出翻蓋手機:透明外殼設計
Apr 17, 2024 pm 06:50 PM
4月17日消息,HMD攜手知名啤酒品牌喜力以及創意公司Bodega,聯袂推出了一款獨特的翻蓋手機-無聊手機(TheBoringPhone)。這款手機不僅在設計上充滿新意,更在功能上返璞歸真,旨在引領人們回歸真實的人際交往,享受與朋友暢飲的純粹時光。無聊手機採用了獨特的透明翻蓋設計,展現出簡約而不失優雅的美感。其內部配備了2.8英寸QVGA顯示屏,外部則是一塊1.77英寸的顯示屏,為用戶提供了基本的視覺交互體驗。在攝影方面,雖然僅搭載了30萬畫素的鏡頭,但足以應付日常的簡
 首發899元 中興5G隨身Wi-Fi U50S開賣:最高網速500Mbps
Apr 26, 2024 pm 03:46 PM
首發899元 中興5G隨身Wi-Fi U50S開賣:最高網速500Mbps
Apr 26, 2024 pm 03:46 PM
4月26日消息,中興5G隨身Wi-FiU50S目前已經正式開賣,首發899元。外觀設計上,中興U50S隨身Wi-Fi簡約時尚,易於手持和包裝。其尺寸為159/73/18mm,攜帶方便,讓您隨時隨地暢享5G高速網絡,實現暢行無阻的行動辦公與娛樂體驗。中興5G隨身Wi-FiU50S該設備支援先進的Wi-Fi6協議,峰值速率高達1800Mbps,依托驍龍X55高效能5G平台,為用戶提供極速的網路體驗。不僅支援5G雙模SA+NSA網路環境與Sub-6GHz頻段,實測網速更可達驚人的500Mbps,輕鬆滿
 榮耀Magic V3首發AI離焦護眼技術:有效緩和近視發展
Jul 18, 2024 am 09:27 AM
榮耀Magic V3首發AI離焦護眼技術:有效緩和近視發展
Jul 18, 2024 am 09:27 AM
7月12日消息,榮耀MagicV3系列今日正式發布,搭載全新榮耀視力舒緩綠洲護眼屏,在屏幕本身俱備高規格和高素質的同時,還開創性的引入AI主動式護眼技術。據悉,傳統的緩解近視的方式是“近視鏡”,近視眼鏡度數均勻分佈,保證了視線中心區域成像在視網膜之上,但周邊區域成像在視網膜後,視網膜感應到成像在後,促進眼軸向後生長,從而使度數加深。目前主要的緩解近視發展的方式之一是“離焦鏡”,其中心區域度數正常,週邊區域透過光學設計分區調整,從而使周邊區域成像落在視網膜前,
 台電M50 Mini小平板來了:8.7吋IPS螢幕、5000mAh電池
Apr 04, 2024 am 08:31 AM
台電M50 Mini小平板來了:8.7吋IPS螢幕、5000mAh電池
Apr 04, 2024 am 08:31 AM
4月3日消息,台電即將推出的M50Mini平板電腦是一款功能豐富、效能強大的裝置。這款8吋小平板新品搭載了8.7吋的IPS螢幕,為用戶提供了出色的視覺體驗。其金屬機身設計不僅美觀,也增強了設備的耐用性。在性能方面,M50Mini搭載了紫光展銳T606八核心處理器,擁有兩個A75核心和六個A55核心,確保了流暢且高效的運作體驗。同時,該平板還配備了6GB+128GB的儲存方案,並支援8GB記憶體擴展,滿足了用戶對於儲存和多任務處理的需求。在續航上,M50Mini配備了5000mAh的電池,支援Ty
 ppt結束頁如何設計才夠吸引人
Mar 20, 2024 pm 12:30 PM
ppt結束頁如何設計才夠吸引人
Mar 20, 2024 pm 12:30 PM
在工作中,ppt是職場人士常使用的辦公室軟體。一個完整的ppt必須有一個好的結束頁。不同的職業要求賦予不同的ppt製作特色。關於結束頁的製作,如何才能設計的比較吸引人呢?下邊我們一起看一看,如何設計ppt結束頁吧! ppt結束頁的設計可以在文字和動畫方面進行一些調整,根據需要選擇簡潔或炫目的風格。接下來,我們將重點放在如何透過創新的表達方式來打造出符合要求的ppt結束頁。那我們就開始今天的教學吧。 1.對於結束頁的製作上,使用圖片中的任何文字都可以,結束頁重要的是表示我的簡報結束了。 2、除了這些文字,
 1399元起 榮耀X60i手機開售:視覺四等邊OLED直屏
Jul 29, 2024 pm 08:25 PM
1399元起 榮耀X60i手機開售:視覺四等邊OLED直屏
Jul 29, 2024 pm 08:25 PM
7月29日消息,榮耀X60i手機今日正式開售,先發1,399元。設計上,榮耀X60i手機採用居中挖孔直屏設計,四邊近乎無界的超窄邊框,大大拓寬了視野邊界。榮耀X60i參數顯示器:6.7吋高清顯示器電池:5000mAh大容量電池處理器:天璣6080處理器(台積電6nm,2x2.4G的A76+6×2G的A55)系統:MagicOS8.0系統其他功能: 5G訊號增強靈動膠囊螢幕下指紋雙MIC降噪知識問答攝影能力:後置雙攝系統:5000萬像素主攝200萬像素輔助鏡頭前置自拍鏡頭:800萬像素價格:8GB
 華為Pocket 2首創超冷立體散熱系統:整體導熱面積提升80%
Feb 22, 2024 pm 08:04 PM
華為Pocket 2首創超冷立體散熱系統:整體導熱面積提升80%
Feb 22, 2024 pm 08:04 PM
2月22日消息,華為Pocket2折疊旗艦今日正式登場,採用靈巧身型設計,推出大溪地灰、洛可可白、芋紫、雅黑四款配色。據介紹,華為Pocket2首創超冷立體散熱系統,業界首創中框VC+立體散熱結構,並且採用業界最高導熱石墨烯材料,等效導熱係數達1800W/m·K,整體導熱面積提升80%。對於大家關心的摺痕問題,華為Pocket2搭載業界首創玄武水滴鉸鏈,螢幕長時間使用依然平整,雙力臂槓桿齒輪,輕巧開合。通訊方面,華為Pocket2支援超強靈犀通信,也是首款支援雙向北鬥衛星訊息的小折疊。操






