一、資料和類型
俗話說物以類聚,人以群分;這裡將人和物都按類別進行了區分。我們數據也是一樣,使用電腦我們能處理數值,也可以處理文字還可以處理圖形、音訊、視訊等各種各樣的數據,不同的數據有著各自所屬的類型。這就是我們說的數據類型。
JavaScript則為弱型別語言。我們會在各種JS入門書中看到這句話;通俗解釋,當我們在JavaScript定義一個變數時,是不會預先設定好這個變數裡面儲存什麼類型的資料(可參考js變數中和java的比較),統統只能使用 var 來宣告變量,此時以不變應萬變,任何類型的資料都可存入該變數中。注意:在JavaScript中,變數沒有類別之分,但資料有。 
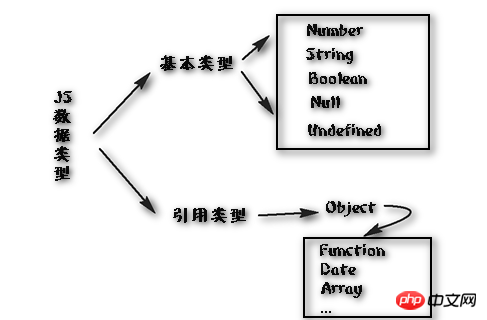
#下面就來看看JS中的資料型別,在js中定義如下幾種資料型別:大方向上分為基本資料型別(簡單資料型別) 和引用資料型別(複雜資料型別)。今天介紹以下幾種基本資料類型。 
JavaScript不區分整數和浮點數,統一使用Number來表示數值。
321; // 整数321 3.24 ; // 浮点数 3.14 1.1314e5; // 科学计数法表示 1.1314*100000,结果为113140 NaN ; // NaN表示Not a Number,当无法计算结果时,使用NaN表示 Infinity ; // 表示无限大,当数值超过了JavaScript的数值型能表示的最大范围时,使用Infinity表示 登入後複製 |
#數值型資料主要用來做四則運算,數值型資料可以直接做四則運算,規則與數學一致:
1+1; // 2 (3+5)*0.5; //4 1/0 ; // Infinity 0/0; //NaN 1%2; //1 %取余 登入後複製 |
# 2、String(字串)
字串是用單引號(')或雙引號(”)括起來的任意文字
#‘hello’ ; // hello 文本 “world”; // world 文本 登入後複製 |
注意:單引號或雙引號並不是文字內容,只是一種表示方式而已。稱邏輯型別只有兩個值,true或false;做邏輯判斷時只能是布林值(直接布林值或轉換為布林值)。
true ; // 这是一个true值 false; //这是一个false值 1>2 ; // 这是一个 false值 0<=1 ; // 这是一个 true值
4、null和undefined
| # |
以上是JavaScript中js資料類型的詳細內容。更多資訊請關注PHP中文網其他相關文章!




