一、什麼是flex?
flex是css3中引入的一種佈局方式,可以非常靈活高效控制元素的排列與對齊方式,大多數人稱之為彈性佈局.
二、怎麼使用flex?
任何一個容器都可以指定為flex佈局
1 #box {
2 display:flex;
3 }登入後複製
三、flex的基本術語

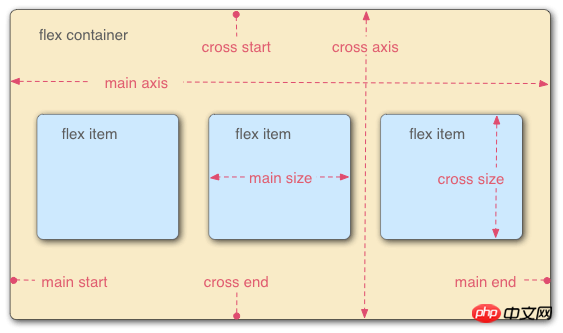
#採用flex佈局的元素稱為flex容器(flex container), 它的子元素即為flex元素(flex item).
#flex容器中包含兩個相互垂直的軸, 即主軸( main axis)和副軸(cross axis).
#flex元素沿主軸從主軸起點(main start)到主軸終點(main end)依序排布.
如果flex容器包含多行flex元素, 則flex行(flex lines)沿副軸從副軸起點(cross start)到副軸終點(cross end)依序排布.
- ##單一flex元素佔據的主軸空間叫做
主軸長度(main size), 佔據的副軸空間叫做副軸長度(cross size).
四、有六個屬性設定在父容器上,來控制子元素的顯示方式:
#flex-direction | 主軸方向 |
flex-wrap | #換行樣式 |
flex-flow | 前兩者的簡寫形式 |
justify-content | #主軸對齊方式 |
align-items | 單行的副軸對齊方式 |
align-content | 多行的副軸對齊方式 |
五、flex-direction,设置主轴的对齐方向,有四个值:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flex布局 - by ghostwu</title>
<style>
#box {
display: flex;
flex-direction: row;
}
#box p {
width: 100px;
height: 100px;
background: #09f;
margin: 10px;
}
</style>
</head>
<body>
<p id="box">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
<p>9</p>
<p>10</p>
<p>11</p>
<p>12</p>
<p>13</p>
<p>14</p>
</p>
</body>
</html>登入後複製
flex-direction设置为row:

flex-direction设置为row-reverse
flex-direction设置为column,下面的示意图我只截取了前面5个p,后面如果截取的话,图片占的位置太多了,影响体验.

flex-direction设置为column-reverse:

六、flex-wrap :定义子元素超过一行,如何换行,常用属性值:
1 #box {
2 display: flex;
3 flex-direction: row;
4 flex-wrap: nowrap;
5 }登入後複製
flex-wrap:nowrap;
flex-wrap: wrap;

flex-wrap: wrap-reverse;
七、flex-flow:是flex-direction 和flex-wrap的简写形式,默认是 row nowrap
#box {
display:flex;
/* flex-flow: row nowrap; */
/* flex-flow: row wrap; */
/* flex-flow: row wrap-reverse; */
/* flex-flow: row-reverse wrap-reverse; */
flex-flow: column wrap;
}登入後複製
八、 justify-content: 子元素在主轴对齐方式
#box {
display:flex;
flex-flow: row wrap;
/* justify-content: flex-start; */
/* justify-content: flex-end; */
/* justify-content: center; */
/* justify-content: space-between; */
justify-content: space-around;
}登入後複製
这里主要搞清楚space-between和space-around的区别
justify-content: space-between;

justify-content: space-around;

以上是css3彈性盒模型flex知識的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
作者最新文章
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
2023-03-16 16:56:01
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
2023-03-16 13:36:01