這篇文章主要為大家詳細介紹了java設計模式學習之代理模式的相關資料,具有一定的參考價值,有興趣的小夥伴們可以參考一下
代理模式(Proxy):為其他物件提供一種代理以控制對這個物件的存取。
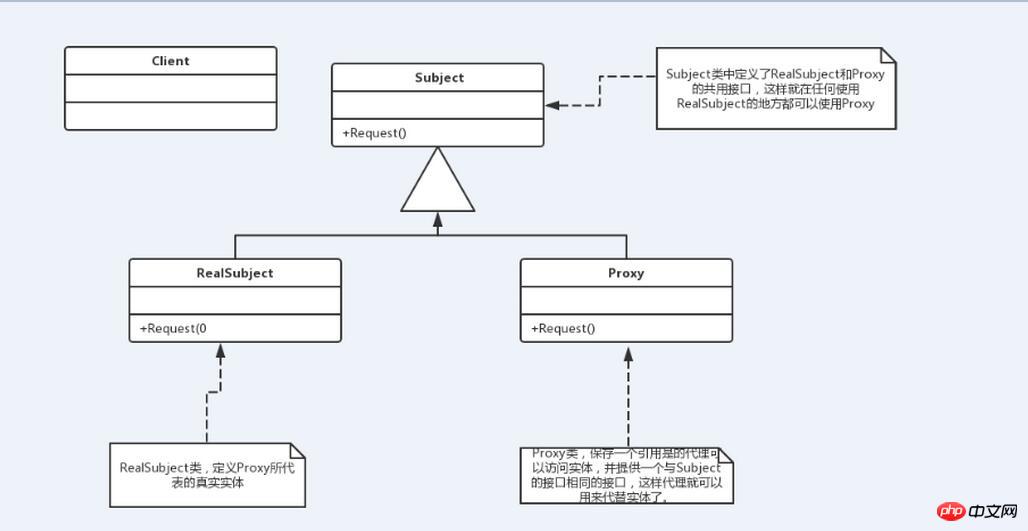
代理模式結構圖

模擬需求:3班小張喜歡1班小紅,但是不認識小紅,委託1班小明送給小紅禮物。
1:建立一個小張和小明都能實現的介面。
package ProxyModel;
/**
* 总的接口
* @author 我不是张英俊
*
*/
interface ISendGift {
void GiveDolls();
void GiveFlowers();
void GiveChocolate();
}2:實現小張送禮物。
package ProxyModel;
/**
*
* 小张是送鲜花的本体,送其实是小张送的,小明只是借助小张的送的鲜花去给小红
* @author 我不是张英俊
*
*/
public class Pursuit implements ISendGift{
String mm;
public Pursuit(String mm){
this.mm=mm;
}
@Override
public void GiveDolls() {
// TODO Auto-generated method stub
System.out.println("送"+mm+"洋娃娃");
}
@Override
public void GiveFlowers() {
// TODO Auto-generated method stub
System.out.println("送"+mm+"鲜花");
}
@Override
public void GiveChocolate() {
// TODO Auto-generated method stub
System.out.println("送"+mm+"巧克力");
}
}3:實現小明透過小張送的禮物,轉交給小紅。
package ProxyModel;
/**
* 小明转送小红礼物的完成方法,其实是借助小张送的礼物来完成的,此处小明即为代理
* @author 我不是张英俊
*
*/
public class Proxy implements ISendGift{
Pursuit gg;
public Proxy(String mm){
gg=new Pursuit(mm);
}
@Override
public void GiveDolls() {
// TODO Auto-generated method stub
gg.GiveDolls();
}
@Override
public void GiveFlowers() {
// TODO Auto-generated method stub
gg.GiveFlowers();
}
@Override
public void GiveChocolate() {
// TODO Auto-generated method stub
gg.GiveChocolate();
}
}4:測試類別:
package ProxyModel;
/**
* 需求,3班小张喜欢1班小红,但是不认识小红,委托1班小明给小红送东西
* 总结:小张送小红礼物,小张送,然后小明通过小张接过送的礼物,给小红,
* 其实小明是借助小张送的礼物,来代理完成送礼物的操作。
* 代理模式
* @author 我不是张英俊
*
*/
public class test {
public static void main(String[] args) {
String mm="小红";
Proxy xiaoming=new Proxy(mm);
xiaoming.GiveDolls();
xiaoming.GiveFlowers();
xiaoming.GiveChocolate();
}
}5:控制台
送小紅洋娃娃
送小紅花
送小紅巧克力
總結:
代理模式適用場景
1:遠端代理,也就是為一個物件在不同的位址空間提供局部代表。這樣可以隱瞞一個物件存在於不同位址空間的事實。
2:虛擬代理,是根據需要創建開銷很大的物件。透過它來存放實例化需要很長時間的真實物件。
3:安全代理,用來控制真實物件存取時的權限。
4:智慧指引,是指當調用真實的對象時,代理處理另外一些事。
優點:
1:代理模式能夠協調呼叫者和被呼叫者,在一定程度上降低了系統的耦合度;
##2:代理物件可以在客戶端和目標物件之間起到中介的作用,這樣就起到了保護目標對象的作用。 缺點:1:由於在客戶端和真實對象之間增加了代理對象,因此有些類型的代理模式可能會造成請求的處理速度變慢;2:實作代理模式需要額外的工作,有些代理模式的實作非常複雜。以上是Java之代理模式學習的詳細內容。更多資訊請關注PHP中文網其他相關文章!




