IIS如何實作部署asp.net mvc網站的方法
這篇文章主要為大家詳細介紹了IIS部署asp.net mvc網站的方法,具有一定的參考價值,有興趣的小夥伴們可以參考一下
iis配置簡單的ASP.NET MVC網站,供大家參考,具體內容如下
編譯器:VS 2013
本地IIS:IIS 7
作業系統:win 7
MVC版本:ASP.NET MVC4
sql server版本: 2008 r2
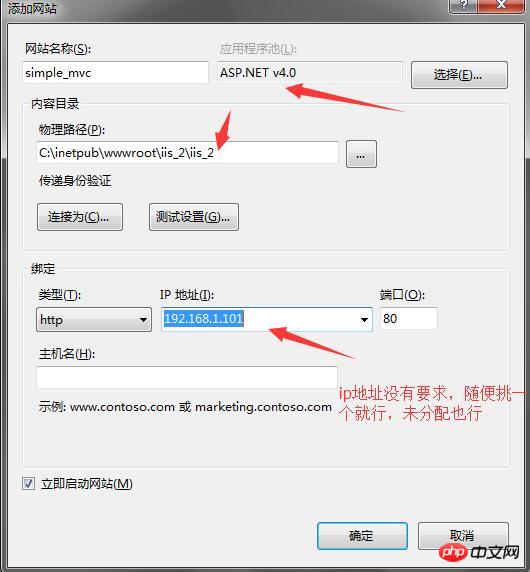
開啟VS 2013,新建一個MVC專案(Internet版的),然後在本機上執行測試下,應該可以。接著配置iis 7:

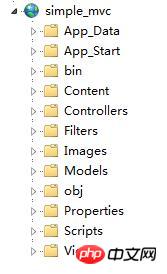
看看simple_mvc 下的內容(如果這裡沒有配置正確,就會出現分析器問題!):

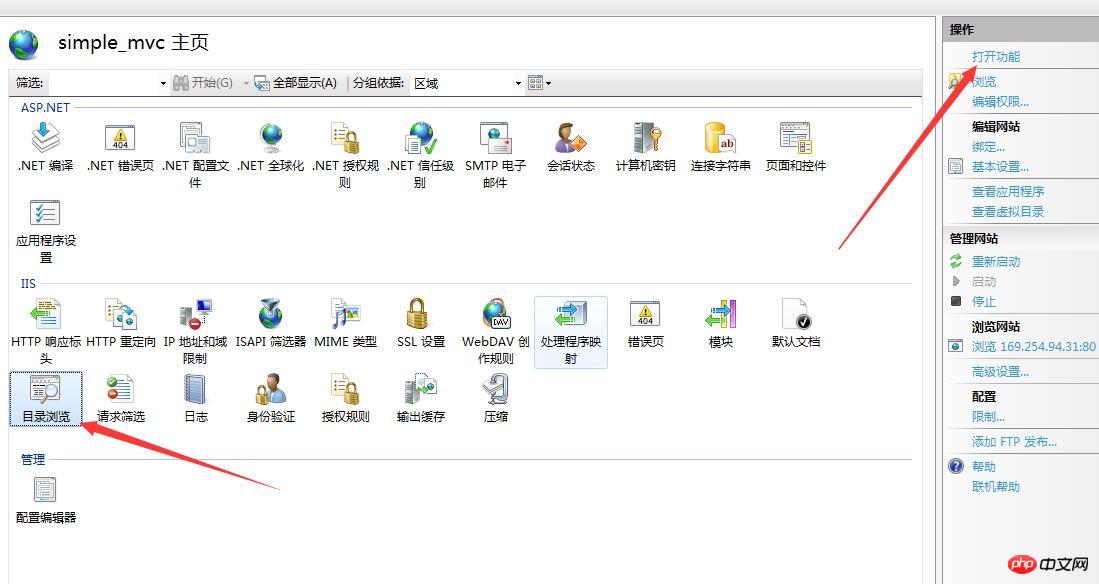
先配置下目錄瀏覽:

#由於是MVC項目,我們可以不用設定預設文件
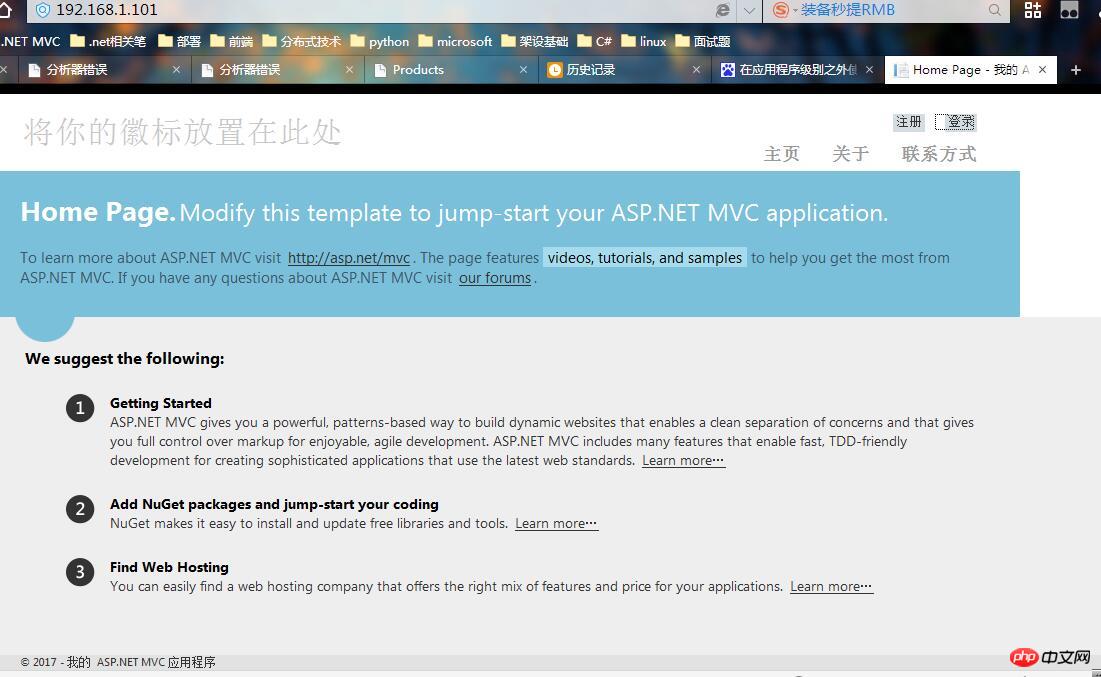
然後我們瀏覽下就可以了:

IIS配置已有的ASP.NET MVC專案(精通asp.net mvc 4裡的專案)
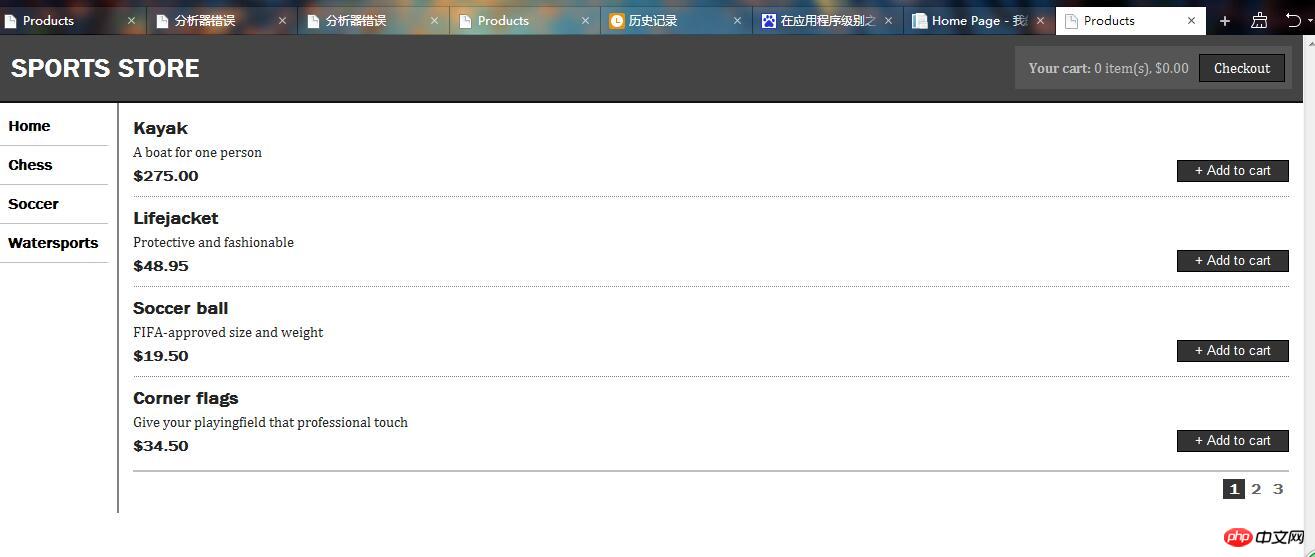
此專案是<<精通ASP.NET MVC4>>裡面的SportStore 網站,首先,需要在本地上架起sql server資料庫.
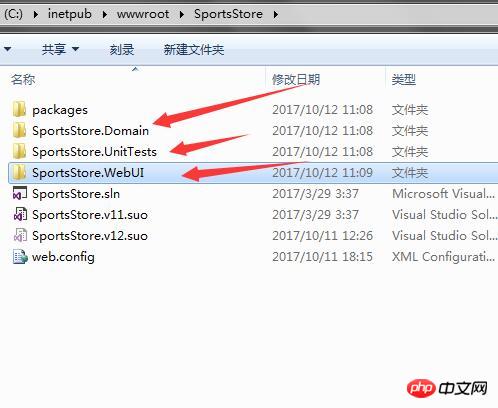
接著我們看看此專案的架構:

三個資料夾:
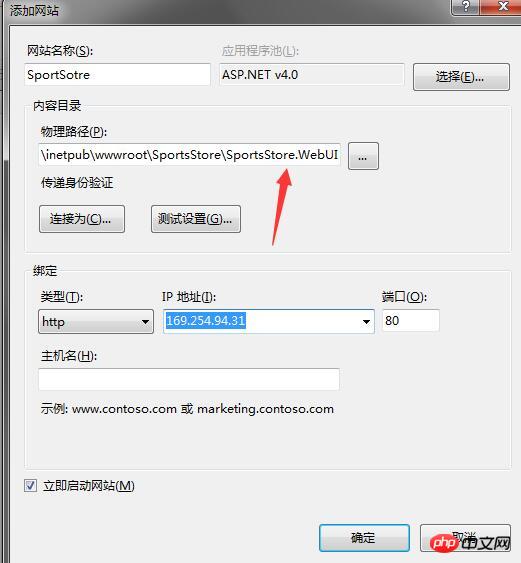
第一個是與資料庫相關的,第二個是單元測試模組,第三個是UI模組。這裡要注意,IIS中新建一個網站,指向的實體路徑只需要是此專案中的webUI資料夾就行:


以上是IIS如何實作部署asp.net mvc網站的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用Jenkins Pipeline建置PHP程式的持續打包部署流程?
Jul 30, 2023 pm 07:41 PM
如何使用Jenkins Pipeline建置PHP程式的持續打包部署流程?
Jul 30, 2023 pm 07:41 PM
如何使用JenkinsPipeline建置PHP程式的持續打包部署流程? Jenkins是一款非常受歡迎的持續整合和部署工具,它提供了豐富的插件和功能,使得建置和部署流程變得簡單且有效率。而JenkinsPipeline是Jenkins最新推出的插件,它允許我們使用完整的、可擴展的DSL(DomainSpecificLanguage)來定義持續整合和部
 如何在Linux伺服器上部署可信賴的Web介面?
Sep 09, 2023 pm 03:27 PM
如何在Linux伺服器上部署可信賴的Web介面?
Sep 09, 2023 pm 03:27 PM
如何在Linux伺服器上部署可信賴的Web介面?簡介:在現今資訊爆炸的時代,Web應用已成為了人們獲取資訊和進行交流的主要途徑之一。為了確保使用者的隱私安全和資訊的可靠性,我們需要在Linux伺服器上部署一個可信賴的Web介面。本文將介紹如何在Linux環境下進行Web介面的部署,並提供相關的程式碼範例。一、安裝和設定Linux伺服器首先,我們要準備一個Li
 Yolov10:詳解、部署、應用一站式齊全!
Jun 07, 2024 pm 12:05 PM
Yolov10:詳解、部署、應用一站式齊全!
Jun 07, 2024 pm 12:05 PM
一、前言在过去的几年里,YOLOs由于其在计算成本和检测性能之间的有效平衡,已成为实时目标检测领域的主导范式。研究人员探索了YOLO的架构设计、优化目标、数据扩充策略等,取得了显著进展。同时,依赖非极大值抑制(NMS)进行后处理阻碍了YOLO的端到端部署,并对推理延迟产生不利影响。在YOLOs中,各种组件的设计缺乏全面彻底的检查,导致显著的计算冗余,限制了模型的能力。它提供了次优的效率,以及相对大的性能改进潜力。在这项工作中,目标是从后处理和模型架构两个方面进一步提高YOLO的性能效率边界。为此
 解決Tomcat部署war包後無法存取的問題的方法
Jan 13, 2024 pm 12:07 PM
解決Tomcat部署war包後無法存取的問題的方法
Jan 13, 2024 pm 12:07 PM
如何解決Tomcat部署war包後無法成功存取的困擾,需要具體程式碼範例Tomcat作為一個廣泛使用的JavaWeb伺服器,允許開發人員將自己開發的網路應用程式打包為war檔進行部署。然而,有時我們可能會遇到部署war包後無法成功存取的問題,這可能是由於配置不正確或其他原因引起的。在本文中,我們將提供一些解決這個困擾的具體程式碼範例。一、檢查Tomcat服務
 Web專案部署在Tomcat上的最佳實務和常見問題解決方案
Dec 29, 2023 am 08:21 AM
Web專案部署在Tomcat上的最佳實務和常見問題解決方案
Dec 29, 2023 am 08:21 AM
Tomcat部署Web專案的最佳實踐和常見問題解決方法引言:Tomcat作為一個輕量級的Java應用伺服器,在Web應用開發中得到了廣泛應用。本文將介紹Tomcat部署Web專案的最佳實務和常見問題解決方法,並提供具體的程式碼範例,幫助讀者更好地理解和應用。一、專案目錄結構規劃在部署Web專案之前,我們需要規劃專案的目錄結構。一般來說,我們可以按照以下方式組織
 Flask應用的Gunicorn部署指南
Jan 17, 2024 am 08:13 AM
Flask應用的Gunicorn部署指南
Jan 17, 2024 am 08:13 AM
如何使用Gunicorn部署Flask應用程式? Flask是一個輕量級的PythonWeb框架,被廣泛應用於開發各種類型的Web應用。而Gunicorn(GreenUnicorn)是一個基於Python的HTTP伺服器,用於運行WSGI(WebServerGatewayInterface)應用程式。本文將介紹如何使用Gunicorn部署Flask應用,並附
 如何在FastAPI中使用Docker容器化部署應用程式
Jul 28, 2023 pm 01:25 PM
如何在FastAPI中使用Docker容器化部署應用程式
Jul 28, 2023 pm 01:25 PM
如何在FastAPI中使用Docker容器化部署應用程式引言:Docker是一種容器化技術,它可以將應用程式及其依賴項打包成一個獨立的、可移植的容器,從而實現快速部署和擴展。 FastAPI是一個基於Python的現代、高效能的Web框架,它提供了簡單且快速的API開發體驗。本文將介紹如何在FastAPI中使用Docker容器化部署應用程序,並提供對應的程式碼示
 如何在Linux上部署Web應用程式
Jul 05, 2023 am 09:09 AM
如何在Linux上部署Web應用程式
Jul 05, 2023 am 09:09 AM
如何在Linux上部署Web應用程式隨著互聯網的發展,Web應用程式的開發和部署變得越來越流行。而Linux是Web伺服器的首選作業系統。本文將介紹如何在Linux上部署Web應用程序,並附上一些常見的程式碼範例。安裝必要的軟體在開始之前,我們需要安裝一些必要的軟體,包括Web伺服器(如Apache、Nginx等)、PHP解釋器(如果你的應用程式使用了PHP)






