這篇文章主要為大家介紹了關於如何運行Vue在ASP.NET Core應用程式並且部署在IIS上的相關資料,文中透過圖文介紹的非常詳細,對大家的學習或工作有一定的參考學習價值,需要的朋友們下面隨著小編來一起學習學習吧。
前言
從.NET Core 1.0開始我們就將其應用到專案中,但是呢我對ASP.NET Core一些原理也還未開始研究,僅限於會用,不過園子中已有大量文章存在,藉著有點空餘時間,我們來講講如何利用ASP.NET Core結合Vue在IIS上運行。
ASP.NET Core結合Vue部署於IIS
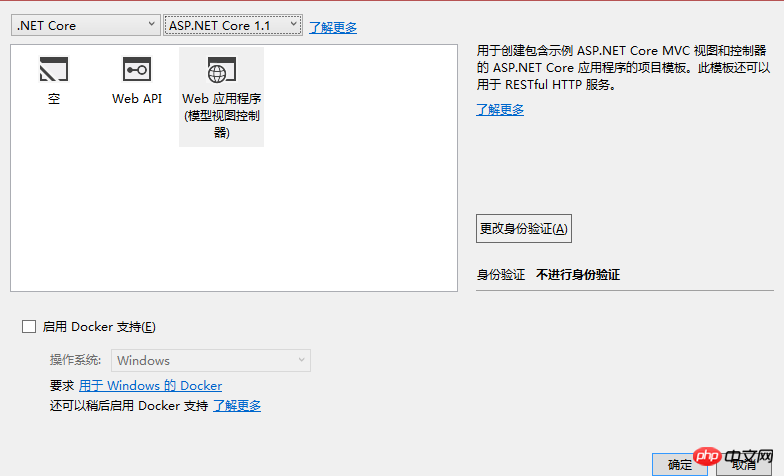
關於安裝Vue和Webpack則不再敘述,我們直接來建立ASP.NET Core應用程式或透過dotnet new mvc建立ASP.NET Core應用程式

#接下來在上述應用程式下透過以下指令建立Vue模板
vue init webpack my-project cd my-project npm install

接下來我們利用npm run dev啟動Vue.

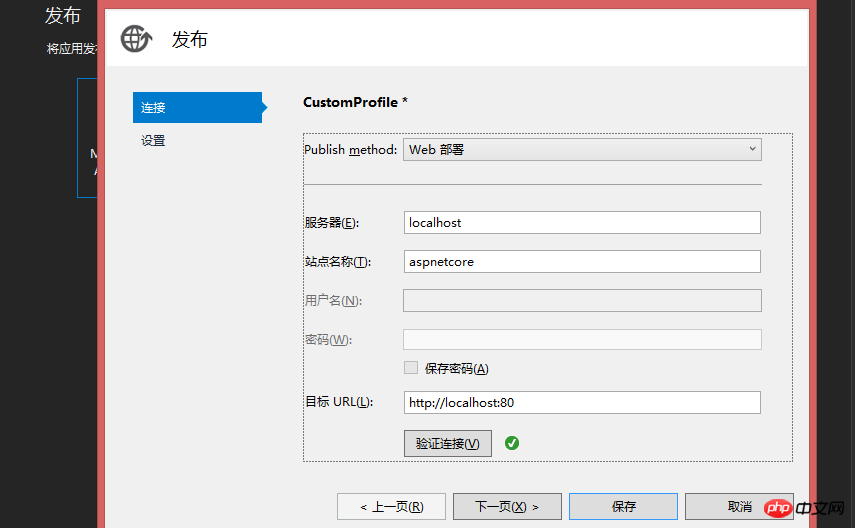
此時Vue也運作起來,我們則可以很嗨森的在本地進行測試了。完成了第一步,然後我們在生產環境實現前後分離,將上述ASP.NET Core應用程式部署到IIS作為一個單獨站點,同時將Vue也作為一個單獨站點。接下來我們將上述應用程式部署到IIS上。

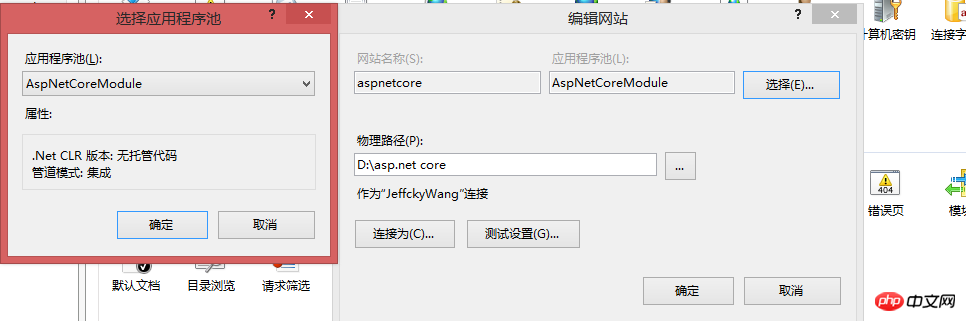
在IIS上建立的網站aspnetcore,其基本設定中應用程式集區當然為無託管程式碼,如果沒有請自行下載.NET Core run time。


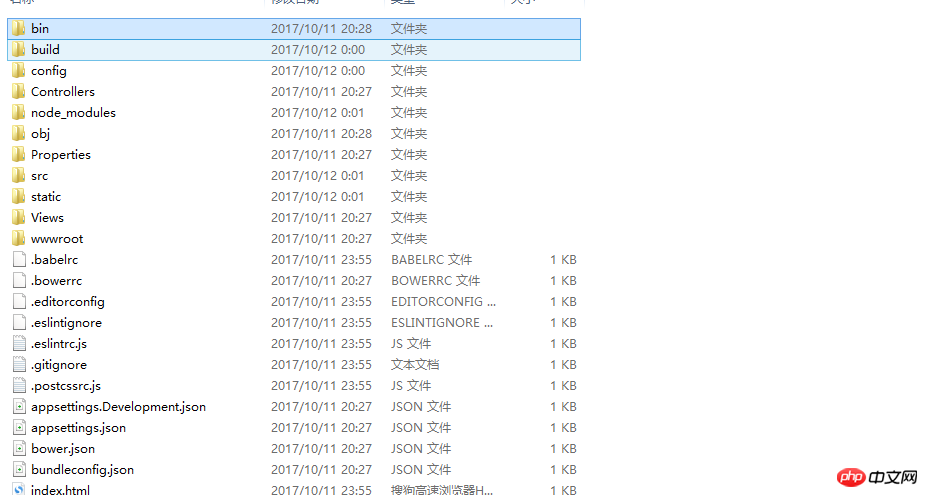
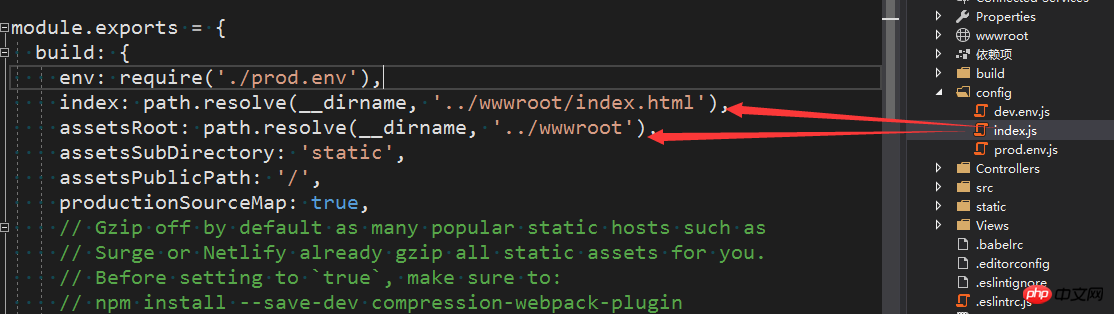
此時我們需要做的則是修改Vue設定文件,修改產生的Vue範本專案config資料夾下的Index. js檔案來設定產生檔案所在目錄,如下:

接下來再執行npm run build指令將在wwwroot資料夾下產生vue檔案。

然後我們建立前端網站將上述產生的檔案放到該網站下,例如我建立的是VueDemo。

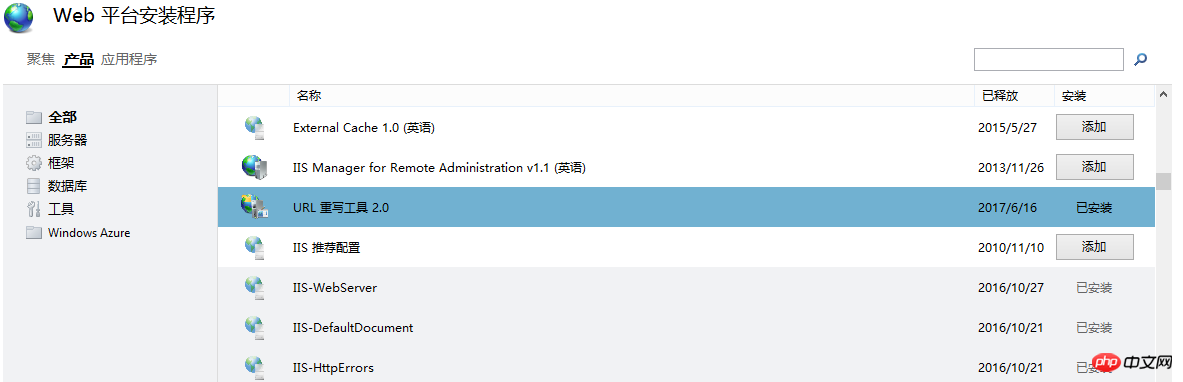
是不是一切看起來都是那麼簡單和easy呢,可能在你進行如上測試時會出現很多問題,我只是未做詳細說明而已,比如沒有權限存取啊,那就給定權限諾,預設情況下站點權限為IIS APPPOOL\DefaultAppPool,如果權限不夠就配置NET SERVICE或EVERY ONE,再要嘛是建立的Vue站點無法存取出現對應的錯誤代碼,此時需透過Web平台安裝路由重寫程式。

總結
#本節我們簡短介紹如何實作ASP.NET Core應用程式與前端框架(如Vue)前後分離,上述完成後接下來則是Vue進行介面呼叫了,有時間會更新利用Vue進行Ajax請求ASP.NET Core介面。
以上是ASP.NET Core應用程式運行Vue並且部署在IIS上的詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




