webpack+babel+transform-runtime, IE下提示Promise未定義的解決方法
知識需求
babel的基礎知識(推薦阮一峰的babel入門教學)充分理解
babel-plugin-transform-runtime與babel-runtime的作用(推薦github專案首頁)webpack2基礎用法webpack2中babel-loader作用,import非同步載入
#問題說明
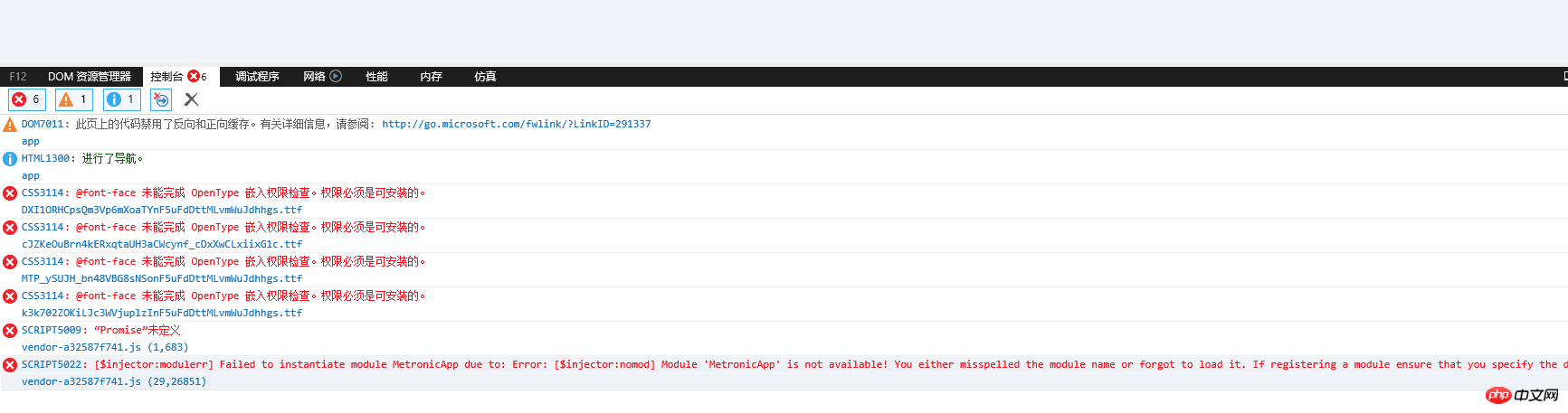
webpack+babel-loader+transform-runtime正常來講應該能實作在沒有原生支援Promise的瀏覽器(如IE)下正常運行,但是實際在IE11下,還是提示Promise未定義的錯誤。網路上找了一圈,沒有切中要害的,於是乾脆自己分析。

分析
先確認babel的transform-runtime是否生效,在自己的 js程式碼中寫var promise = new Promise(resolve, reject)的範例程式碼,發現Promise是有被取代的。所以問題的關鍵在於什麼東西超出了babel的控制?
我想到的是node_modules與webpack本身產生的程式碼。
在使用babel轉換ES6之前, 透過node_modules引用的第三方套件都能正常使用,因此可以排除。
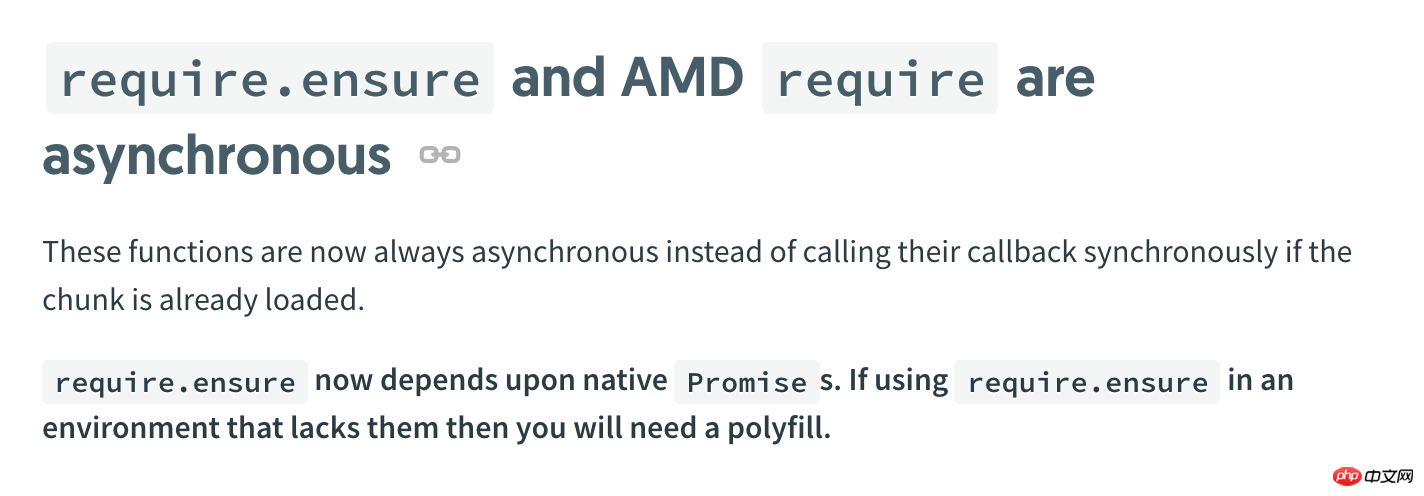
那麼webpack呢,在GOOGLE#中搜尋webpack promise not defined,還真找到了原因,如下圖所示:

#當使用了webpack的非同步載入時,webpack要求原生支援Promise,剛好我們的程式碼有用。至此,原因就找到了:
webpack產生的new Promise相關程式碼, 超出babel的transform-runtime的控制範圍,只有匯出全域的Promise才能解決此問題。
解1
引入
babel-polyfill匯出全域Promise,這種方法並不好;不只Promise被匯出,也拋出大量其他的全域對象,可能有衝突風險,同時檔案體積比較大。
解決方案2
在js檔案開頭加上window.Promise = Promise這句話即可,範例程式碼:
import 'jquery' import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap' // 将Promise抛出为全局对象 window.Promise = Promise 。。。
原理:當babel檢查到js的Promise時,transform-runtime會將Promise做轉換,然後將其拋出為全域物件即可達到跟babel-polyfill一樣的效果。
以上是webpack+babel+transform-runtime, IE下提示Promise未定義的解決方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 言出必行:兌現承諾的好處和壞處
Feb 18, 2024 pm 08:06 PM
言出必行:兌現承諾的好處和壞處
Feb 18, 2024 pm 08:06 PM
在日常生活中,我們常常會遇到承諾與兌現之間的問題。無論是在個人關係中,或是在商業交易中,承諾的兌現都是建立信任的關鍵。然而,承諾的利與弊也常常會引起爭議。本文將探討承諾的利與弊,並給予一些建議,如何做到言出必行。承諾的利是顯而易見的。首先,承諾可以建立信任。當一個人信守承諾時,他會讓別人相信自己是個可信賴的人。信任是人與人之間建立的紐帶,它可以讓人們更加
 如何使用Golang實作網頁應用程式的表單驗證
Jun 24, 2023 am 09:08 AM
如何使用Golang實作網頁應用程式的表單驗證
Jun 24, 2023 am 09:08 AM
表單驗證是Web應用程式開發中非常重要的環節,它能夠在提交表單資料之前對資料進行有效性檢查,避免應用程式出現安全漏洞和資料錯誤。使用Golang可以輕鬆實現網頁應用程式的表單驗證,本文將介紹如何使用Golang來實作網頁應用程式的表單驗證。一、表單驗證的基本要素在介紹如何實作表單驗證之前,我們需要知道表單驗證的基本要素是什麼。表單元素:表單元素是指
 在Vue應用中遇到Uncaught (in promise) TypeError怎麼辦?
Jun 25, 2023 pm 06:39 PM
在Vue應用中遇到Uncaught (in promise) TypeError怎麼辦?
Jun 25, 2023 pm 06:39 PM
Vue是一款受歡迎的前端框架,在開發應用時經常會遇到各種各樣的錯誤和問題。其中,Uncaught(inpromise)TypeError是常見的一種錯誤型別。在本篇文章中,我們將探討它的產生原因和解決方法。什麼是Uncaught(inpromise)TypeError? Uncaught(inpromise)TypeError錯誤通常出現在
 web標準是什麼東西
Oct 18, 2023 pm 05:24 PM
web標準是什麼東西
Oct 18, 2023 pm 05:24 PM
Web標準是一組由W3C和其他相關組織制定的規範和指南,它包括HTML、CSS、JavaScript、DOM、Web可訪問性和性能優化等方面的標準化,透過遵循這些標準,可以提高頁面的兼容性、可訪問性、可維護性和效能。 Web標準的目標是使Web內容能夠在不同的平台、瀏覽器和裝置上一致地展示和交互,提供更好的使用者體驗和開發效率。
 深入了解Promise.resolve()
Feb 18, 2024 pm 07:13 PM
深入了解Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Promise.resolve()詳解,需要具體程式碼範例Promise是JavaScript中一種用來處理非同步操作的機制。在實際開發中,常常需要處理一些需要依序執行的非同步任務,而Promise.resolve()方法就是用來傳回一個已經Fulfilled狀態的Promise物件。 Promise.resolve()是Promise類別的靜態方法,它接受一個
 如何從駕駛艙Web使用者介面啟用管理訪問
Mar 20, 2024 pm 06:56 PM
如何從駕駛艙Web使用者介面啟用管理訪問
Mar 20, 2024 pm 06:56 PM
Cockpit是一個面向Linux伺服器的基於Web的圖形介面。它主要是為了使新用戶/專家用戶更容易管理Linux伺服器。在本文中,我們將討論Cockpit存取模式以及如何從CockpitWebUI切換Cockpit的管理存取。內容主題:駕駛艙進入模式查找當前駕駛艙訪問模式從CockpitWebUI啟用Cockpit的管理訪問從CockpitWebUI禁用Cockpit的管理訪問結論駕駛艙進入模式駕駛艙有兩種訪問模式:受限訪問:這是駕駛艙的默認訪問模式。在這種存取模式下,您無法從駕駛艙Web用戶
 web是什麼意思
Jan 09, 2024 pm 04:50 PM
web是什麼意思
Jan 09, 2024 pm 04:50 PM
web是全球廣域網,也稱為萬維網,是互聯網的一種應用形式。 Web 是一種基於超文本和超媒體的資訊系統,它允許使用者透過超連結在不同的網頁之間跳轉,從而瀏覽和獲取資訊。 Web 的基礎是互聯網,它使用統一、標準化的協定和語言,使得不同電腦之間能夠進行資料交換和資訊共享。
 Golang學習之Web應用程式的資料庫設計實踐
Jun 24, 2023 am 10:33 AM
Golang學習之Web應用程式的資料庫設計實踐
Jun 24, 2023 am 10:33 AM
Golang是一種由Google開發的程式語言,其使用簡單、效能優越和跨平台特性使得它在現代網路應用程式開發中越來越受到歡迎。在Web應用程式開發中,資料庫設計是非常重要的一部分。在這篇文章中,我們將介紹如何使用Golang開發Web應用程式時進行資料庫設計實務。選擇資料庫首先,我們需要選擇一個合適的資料庫。 Golang支援多種資料庫,例如MySQL、Po






