template.js入門使用的技巧
template.js插件在表格渲染方面还是极其出色的,当数据在异步加载后不用使用传统的方式,在ajax里面拼接html语句加载表格,直接用这个插件将ajax传回来的json数组直接渲染在前端中,省下了不少时间。
我使用template.js主要是满足项目实现为目的,不是深入探究,总结一下我在项目里基本使用这个插件哪些功能,主要是数据的展示,each循环以及if语句简单使用。
基本上会了这些,使用ajax异步加载出来一个表格是没什么问题的。
1、引入template.js插件
引用jquery.template.js
2、基本使用方法:在.jsp中需要用到此模板渲染表格的地方,标记id:
<table class="table-form" id="demoTable"></table>
一般在jsp的底部使用:
<script type="text/html" id="demoTableTemp">
<tr>
<td>\${index}</td>
<td>\${name}</td>
<td>\${sex}</td>
<td>\${age}</td>
</tr>
</script>在js中使用异步加载一般得到的数据格式需要是一个数组,组装格式如下:
[{
"index":1,
"name":"张三",
"sex":"男",
"age":"18"
},{
"index":2,
"name":"李四",
"sex":"女",
"age":"18"
}]js中将此data引入jsp中时应用:(不仅可以使用id,也可以使用.class)
$('#demoTableTemp').tmpl(data).appendTo('#demoTable');
此时会按照数组的格式,循环渲染表格模板。
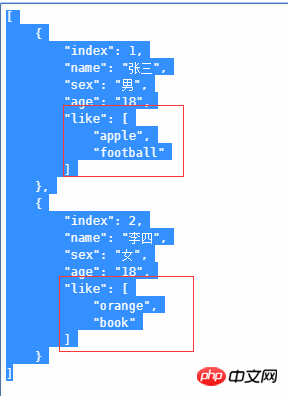
3、each循环:表格行中单元格是数组的情况,需要用到循环嵌套的方法:(暂时没有很好的方法)
如果组装的data中,此项是数组时,需要将它再次组装,组装成对象内嵌套对象的模式,比如:

此时应将它组装为:
[
{
...
"likes": {
"like": "apple",
"like": "football"
}
},
{
...
"likes": {
"like": "orange",
"like": "book"
}
}
]View Code
此时在jsp的底部应当使用each循环:
<script type="text/html" id="demoTableTemp">
<tr>
<td>\${index}</td>
<td>\${name}</td>
<td>\${sex}</td>
<td>\${age}</td><td>
{{each likes}}
<p>\${like}</p>
{{/each}}
</td>
</tr>
</script>4:使用if判断语句:
比较简单的属于单双行不一致问题:
使用{{if (index+1)%2 == 0 }}{{/if}}和{{if (index+1)%2 == 1 }}{{/if}}可以满足基本的判断语句
以上是template.js入門使用的技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Win11小技巧分享:一招跳過微軟帳號登入
Mar 27, 2024 pm 02:57 PM
Win11小技巧分享:一招跳過微軟帳號登入
Mar 27, 2024 pm 02:57 PM
Win11小技巧分享:一招跳過微軟帳號登入Windows11是微軟最新推出的作業系統,具有全新的設計風格和許多實用的功能。然而,對於某些用戶來說,在每次啟動系統時都要登入微軟帳戶可能會感到有些煩擾。如果你是其中一員,不妨試試以下的技巧,讓你能夠跳過微軟帳號登錄,直接進入桌面介面。首先,我們需要在系統中建立一個本機帳戶,來取代微軟帳戶登入。這樣做的好處是
 老手必備:C語言中*與&的技巧與注意事項
Apr 04, 2024 am 08:21 AM
老手必備:C語言中*與&的技巧與注意事項
Apr 04, 2024 am 08:21 AM
C語言中,表示指針,儲存其他變數的位址;&表示位址運算符,傳回變數的記憶體位址。指針的使用技巧包括定義指針、解引用指針,需確保指針指向有效地址;地址運算符&的使用技巧包括取得變數地址,取得數組元素地址時返回數組第一元素地址。實戰案例說明了使用指標和位址運算子反轉字串。
 新手製作表格有哪些技巧
Mar 21, 2024 am 09:11 AM
新手製作表格有哪些技巧
Mar 21, 2024 am 09:11 AM
我們經常在excel中製作和編輯表格,但是作為一個剛剛接觸軟體的新手來講,如何使用excel製作表格,並沒有我們使用起來那麼輕鬆。下邊,我們針對新手,也就是初學者需要掌握的表格製作的一些步驟進行一些演練,希望對需要的人有些幫助。新手錶格範例樣板如下圖:我們看看如何完成! 1,新建excel文檔,有兩種方法。可以在【桌面】空白位置,點選滑鼠右鍵-【新建】-【xls】檔。也可以【開始】-【所有程式】-【MicrosoftOffice】-【MicrosoftExcel20**】2,雙擊我們新建的ex
 VSCode入門指南:初學者必讀,快速掌握使用技巧!
Mar 26, 2024 am 08:21 AM
VSCode入門指南:初學者必讀,快速掌握使用技巧!
Mar 26, 2024 am 08:21 AM
VSCode(VisualStudioCode)是一款由微軟開發的開源程式碼編輯器,具有強大的功能和豐富的插件支持,成為開發者的首選工具之一。本文將為初學者提供一個入門指南,幫助他們快速掌握VSCode的使用技巧。在本文中,將介紹如何安裝VSCode、基本的編輯操作、快捷鍵、插件安裝等內容,並為讀者提供具體的程式碼範例。 1.安裝VSCode首先,我們需
 PHP程式設計技巧:如何實現3秒內跳轉網頁
Mar 24, 2024 am 09:18 AM
PHP程式設計技巧:如何實現3秒內跳轉網頁
Mar 24, 2024 am 09:18 AM
標題:PHP程式設計技巧:如何實現3秒內跳轉網頁在Web開發中,經常會遇到需要在一定時間內自動跳到另一個頁面的情況。本文將介紹如何使用PHP實作在3秒內實現頁面跳轉的程式設計技巧,並提供具體的程式碼範例。首先,實現頁面跳轉的基本原理是透過HTTP的回應頭中的Location欄位來實現。透過設定該欄位可以讓瀏覽器自動跳到指定的頁面。下面是一個簡單的例子,示範如何在P
 深入理解Go語言中的函數重構技巧
Mar 28, 2024 pm 03:05 PM
深入理解Go語言中的函數重構技巧
Mar 28, 2024 pm 03:05 PM
在Go語言程式開發中,函數重構技巧是十分重要的一環。透過優化和重構函數,不僅可以提高程式碼品質和可維護性,還可以提升程式的效能和可讀性。本文將深入探討Go語言中的函數重構技巧,結合具體的程式碼範例,幫助讀者更能理解和應用這些技巧。 1.程式碼範例1:提取重複程式碼片段在實際開發中,經常會遇到重複使用的程式碼片段,這時就可以考慮將重複程式碼提取出來作為一個獨立的函數,以
 Laravel表單類別使用技巧:提高效率的方法
Mar 11, 2024 pm 12:51 PM
Laravel表單類別使用技巧:提高效率的方法
Mar 11, 2024 pm 12:51 PM
在編寫網站或應用程式時,表單是不可或缺的一部分。 Laravel作為一個流行的PHP框架,提供了豐富而強大的表單類,使得表單處理變得更加簡單和高效。本文將介紹一些Laravel表單類別的使用技巧,幫助你提升開發效率。下面透過具體的程式碼範例來詳細講解。建立表單要在Laravel中建立表單,首先需要在檢視中編寫對應的HTML表單。在處理表單時,可以使用Laravel
 Win11技巧大揭密:如何繞過微軟帳號登入
Mar 27, 2024 pm 07:57 PM
Win11技巧大揭密:如何繞過微軟帳號登入
Mar 27, 2024 pm 07:57 PM
Win11技巧大揭密:如何繞過微軟帳號登入近期,微軟公司推出了全新的作業系統Windows11,引起了廣泛關注。相較於之前的版本,Windows11在介面設計、功能改進等方面做出了許多新的調整,但也引發了一些爭議,其中最引人注目的一點就是強制要求用戶使用微軟帳戶登入系統。對於某些用戶來說,他們可能更習慣於使用本地帳戶登錄,而不願意將個人資訊與微軟帳戶綁定。






