在專案中碰到多個ajax加載,loading加載出現問題,沒有能第一時間加載出來。
主要原因是因為:瀏覽器的渲染(UI)執行緒和js執行緒是互斥的,在執行js耗時操作時,頁面渲染會被阻塞掉。當我們執行非同步ajax的時候沒有問題,但當設定為同步請求時,其他的動作(ajax函數後面的程式碼,還有渲染線程)都會停止下來。即使我的DOM操作語句是在發起請求的前一句,這個同步請求也會「迅速」將UI執行緒阻塞,不給它執行的時間。這就是程式碼失效的原因。
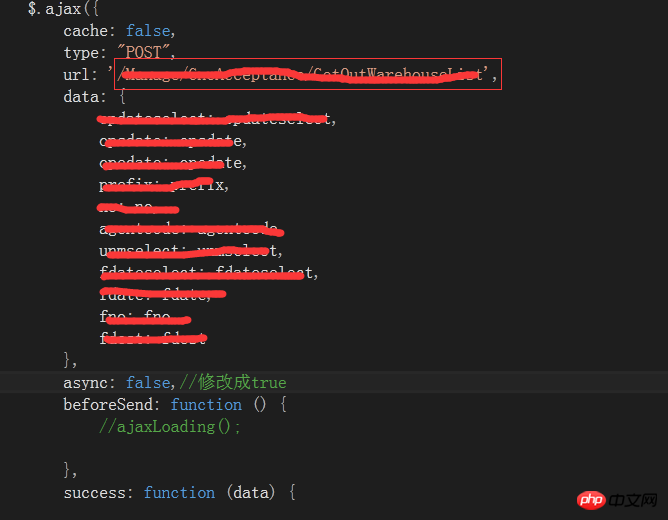
#1.是把同步改寫成異步,並且把多個ajax請求嵌套在一起。  ,在成功之後再去呼叫另外一個ajax請求,這樣子就不會因為第一個請求先結束,把第二個請求loading給屏蔽掉。
,在成功之後再去呼叫另外一個ajax請求,這樣子就不會因為第一個請求先結束,把第二個請求loading給屏蔽掉。

2.是使用jquery的Deferred對象,jQuery在1.5版本之後,引入了Deferred對象,提供的很方便的廣義異步機制。
3.用定時器setTimeout() 或setinterval()函數去定時查看是否ajax都回傳成功。
以上是如何解決多個ajax頁面請求,頁面loading阻塞問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!




