BootStrap基本樣式介紹
Oct 16, 2017 am 10:16 AMBootstrap基本樣式的使用
一、準備工作
1,響應式佈局
Bootstrap是一種響應式佈局框架,可以自動適配不同設備大小的顯示模式,使用方式:在head標籤中引入以下程式碼:
【相關推薦:Bootstrap教學##】
<meta name="viewport" content="width=device-width, initial-scale=1">
其中initial-scale=1 表示縮放比例為1.2,引入bootstrap.css可以將bootstrap.css檔案下載到本地進行本地導入,也可以使用CDN導入,其中CDN導入方法如下:
#
<!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css"> <!-- 可选的 Bootstrap 主题文件(一般不用引入) --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css"> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<!-- jQuery 某些bootstrap插件需要使用 --> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <!-- 所有的bootstrap插件都需要引入 --> <script src="js/bootstrap.min.js"></script>
- 「行(row)」必須包含在
.container
(固定寬度)或.container-fluid(100% 寬度)中,以便為其賦予適當的排列(aligment)和內補(padding)。串流佈局容器(.container-fluid),將最外面的佈局元素 .container修改為.container-fluid,就可以將固定寬度的柵格佈局轉換為100% 寬度的佈局。與.container的差別就是將container的最大寬度始終設定為裝置螢幕的100%。 - 柵格系統中的欄位是透過指定1到12的值來表示其跨越的範圍。例如,三個等寬的欄位可以使用三個
.col-xs-4
來建立。 - 如果一「行(row)」中包含了的「列(column)」大於12,多餘的「列(column)」所在的元素將被當作一個整體另起一行排列。
<p class="container">
//将一行按照8:4分成两列
<p class="row">
<p class="col-md-8">.col-md-8</p>
<p class="col-md-4">.col-md-4</p>
</p>
//将一行三等分为三列
<p class="row">
<p class="col-md-4">.col-md-4</p>
<p class="col-md-4">.col-md-4</p>
<p class="col-md-4">.col-md-4</p>
</p>
//将一行等分为两列
<p class="row">
<p class="col-md-6">.col-md-6</p>
<p class="col-md-6">.col-md-6</p>
</p>
</p>| 超小屏幕 手机 (<768px) | 小屏幕 平板 (≥768px) | 中等屏幕 桌面显示器 (≥992px) | 大屏幕 大桌面显示器 (≥1200px) | |
|---|---|---|---|---|
| 栅格系统行为 | 总是水平排列 | 开始是堆叠在一起的,当大于这些阈值时将变为水平排列C | ||
.container 最大宽度 | None (自动) | 750px | 970px | 1170px |
| 类前缀 | .col-xs- | .col-sm- | .col-md- | .col-lg- |
| 列(column)数 | 12 | |||
| 最大列(column)宽 | 自动 | ~62px | ~81px | ~97px |
| 槽(gutter)宽 | 30px (每列左右均有 15px) | |||
| 可嵌套 | 是 | |||
| 偏移(Offsets) | 是 | |||
| 列排序 | 是 | |||
通过栅格系统的布局方式,可以很简洁的设计出自己需要的响应式布局排版,能够在不同设备上达到不同的显示效果。
通过下面的实例说明栅格布局在手机、平板、电脑设备上的动态布局的强大:
<p class="container"> <p class="row"> <p class="col-xs-12 col-sm-6 col-md-8">.col-xs-12 .col-sm-6 .col-md-8</p> <p class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</p> </p> </p>
其中第三行的class属性值表示的意思是,在超小屏幕(<768px)上显示为12个栅格,在小屏幕(>768px)上显示为6个栅格,在中等屏幕(>=992px)上显示的为8个栅格,大屏幕上未定义,根据栅格的向后兼容,在大屏幕上显示的为中等屏幕的布局。
媒体查询
很容易理解,如下代码:
-width: @screen-sm--width: @screen-md--width: @screen-lg-min) { ... }
e.g:
p{
/* 中等屏幕(桌面显示器,大于等于 992px) 此时执行{}里面的样式*/@media (min-width: @screen-md-min) { width:100% }
/* 大屏幕(大桌面显示器,大于等于 1200px) 此时执行{}里面的样式*/@media (min-width: @screen-lg-min) { width:80%}}2、表格的常用样式
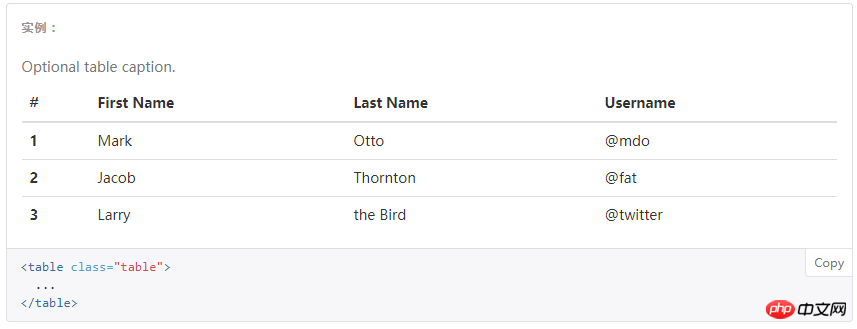
基础样式.table

带条纹区分行的表格.table-striped

带边框的表格.table-border

带鼠标悬停是区分的表格.table-hover

表格行显示的样式,通过设置tr的class属性值来控制,常用属性值有.info/.success/.warning/.active/.danger

以上是BootStrap基本樣式介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱門文章

熱門文章

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
















