高度已知,左右寬度固定,實現三欄佈局的5種方法
俗話說好記性不如爛筆頭,寫程式也是一樣的道理,看過的東西如果不寫一遍真的在腦子裡呆不了多久。所以工作這麼久慢慢把以前記錄過的知識搬上來,一是為了分享,二是更好的總結!好了話不多說,進入正題。
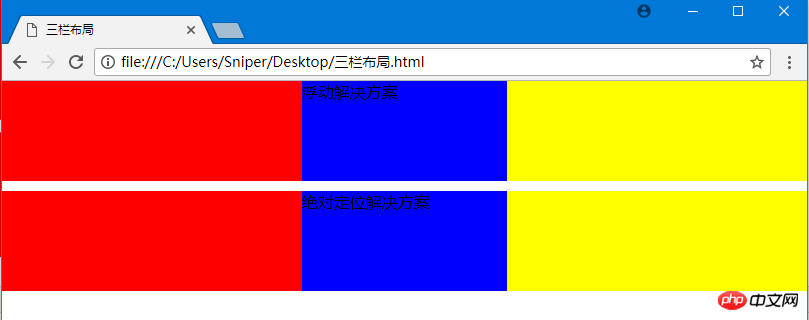
第一種方法:float
<style>
*{
padding:0;
margin:0;
}
.big div{
height:100px;
}
.big .left{
width:300px;
float:left;
background:red;
}
.big .right{
width:300px;
float:right;
background:yellow;
}
.big .center{
background:blue;
}
</style>
<body>
<div class="big">
<div class="left">
</div>
<div class="right">
</div>
<div class="center">
浮动解决方案
</div>
</div>
第一個解決方案基本上沒有什麼難度,平常應該也會用很多!
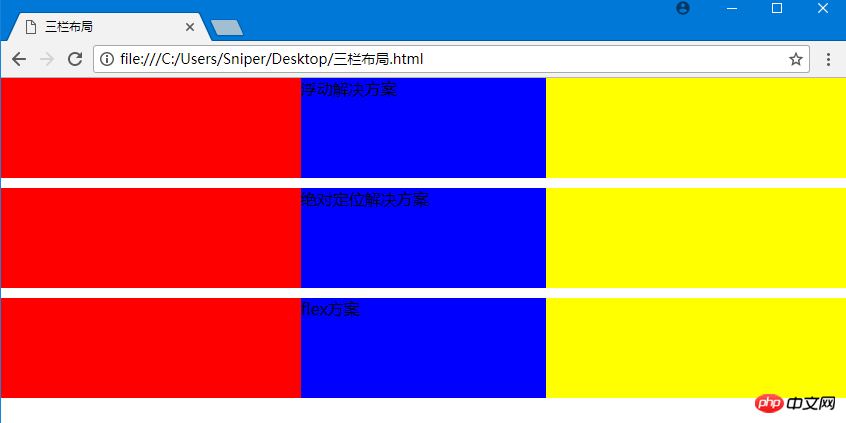
第二種方法:絕對定位
<span style="color: #008080"> <style><br/> .position{<br/> margin-top:10px;<br/> }<br/> .position>div{<br/> position:absolute;<br/> height:100px;<br/> }<br/> .position .left{<br/> left:0;<br/> width:300px;<br/> background:red;<br/> }<br/> .position .right{<br/> right:0;<br/> width:300px;<br/> background:yellow;<br/> }<br/> .position .center{<br/> left:300px;<br/> right:300px;<br/> background:blue;<br/> }<br/></style><br/><body><br/><div class="position"><br/> <div class="left"><br/> <br/> </div><br/> <div class="right"><br/> <br/> </div><br/> <div class="center"><br/> 绝对定位方案2<br/> </div><br/></div><br/></body></span><span style="color: #0000ff"></span>
#第二種方法也是輕鬆實現效果。
第三種方法:flexbox
<style>
.flex{
margin-top:120px;
display:flex;
}
.flex>p{
height:100px;
}
.flex .left{
width:300px;
background:red;
}
.flex .center{
flex:1;
background:blue;
}
.flex .right{
width:300px;
background:yellow;
}</style><body><p class="flex">
<p class="left">
</p>
<p class="center">
flex方案 </p>
<p class="right">
</p></p></body>
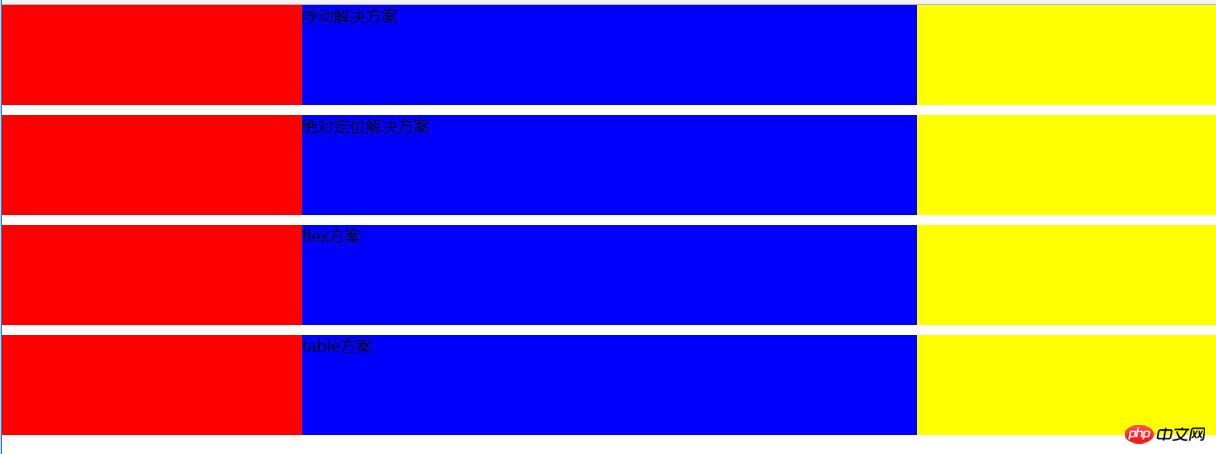
第四種方法:表格版面配置
<span style="color: #0000ff"><</span><span style="color: #800000">style</span><span style="color: #0000ff">></span><span style="background-color: #f5f5f5; color: #800000">.table</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
margin-top</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">10px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">100%</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
display</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">table</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
height</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">100px</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.table>p</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
display</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">table-cell</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.table .left</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">300px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
background</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">red</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.table .center</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
background</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">blue</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.table .right</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">300px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
background</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">yellow</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="color: #0000ff"></</span><span style="color: #800000">style</span><span style="color: #0000ff">></span><br/><br/><span style="color: #0000ff"><</span><span style="color: #800000">body</span><span style="color: #0000ff">></span><span style="color: #0000ff"><</span><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="table"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="left"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="center"</span><span style="color: #0000ff">></span><span style="color: #000000">
table方案 </span><span style="color: #0000ff"></</span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="right"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">p</span><span style="color: #0000ff">></span><span style="color: #0000ff"></</span><span style="color: #800000">p</span><span style="color: #0000ff">></span><span style="color: #0000ff"></</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
table方案同樣實現,只是現在我們可能已經很少使用表格佈局了。
第五種方法:網格佈局grid
<style>
.grid{
margin-top:10px;
display:grid;
width:100%;
grid-template-rows:100px;
grid-template-columns: 300px auto 300px;
}
.grid .left{
background:red;
}
.grid .center{
background:blue;
}
.grid .right{
background:yellow;
}</style><body><p class="grid">
<p class="left">
</p>
<p class="center">
grid方案 </p>
<p class="right">
</p></p></body>
#網格佈局方法也是實作了,CSS3的網格佈局有點類似bootstrap的柵格化佈局,都是以網格的方式來劃分元素所佔的區塊。
問題沒有結束,我們繼續討論。五種解決方案哪一個比較好呢?筆者一直認為科技沒有好壞之分,完全取決於你用在什麼地方。
個人認為五種方法的優缺點:
1.浮動:相容性好,如果對相容性有明確的要求使用浮動應該滿足需求,但是一定要處理好與週邊元素的關係,因為一不注意浮動就可能造成頁面佈局混亂等問題,不過解決浮動帶來的副作用方法也不少這裡我們不做討論。
2.絕對定位:簡單直接,但是會使父元素脫離正常文檔流裡面的子元素也會跟著脫離。
3.flex:目前看來比較完美,不過現在稍微完美一點的技術都存在或多或少的兼容性問題,同樣這個樣式IE8下是不支持的! (IE呀!)
4.表格佈局:表格佈局雖然沒有什麼大的問題,但是在我們要細化結構的時候會顯得很繁瑣,同時表格佈局三個單元格的高度會一起變動也不利於我們進行佈局。
5.網格佈局:程式碼優美簡潔,不過還是相容性問題。但未來是美好的!
以上是高度已知,左右寬度固定,實現三欄佈局的5種方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 耳機左右怎麼分rl 耳機左右怎麼戴
Feb 22, 2024 pm 05:10 PM
耳機左右怎麼分rl 耳機左右怎麼戴
Feb 22, 2024 pm 05:10 PM
L表示著left,戴在左耳朵上,R表示著right,戴在右耳上。解析1通常耳機上邊都是會有標識,英文字母的簡稱L和R,L表示著left,戴在左耳朵上,R表示著right,戴在右耳上。 R、L標示的具體位置不固定,以具體耳機為標準。一部分耳機會把R標示為紅色的。手機原廠配送的耳機,通常有麥克風和按鈕的一邊為右。補充:耳機的種類1耳機是人的隨身攜帶音響的象徵。耳機可分為兩種規範:OMTP規範一般稱為國家標準,CTIA一般稱為國際標準。耳機依其換能方法分類,具體有:動圈方式、動鐵方式、靜
 將VirtualBox固定磁碟轉換為動態磁碟,反之亦然
Mar 25, 2024 am 09:36 AM
將VirtualBox固定磁碟轉換為動態磁碟,反之亦然
Mar 25, 2024 am 09:36 AM
在建立虛擬機器時,系統會要求您選擇磁碟類型,您可以選擇固定磁碟或動態磁碟。如果您選擇了固定磁碟,後來意識到需要動態磁碟,或者相反,該怎麼辦?好!你可以把一種轉換成另一種。在這篇文章中,我們將看到如何將VirtualBox固定磁碟轉換為動態磁碟,反之亦然。動態磁碟是一種虛擬硬碟,它最初具有較小的大小,隨著您在虛擬機器中儲存數據,其大小會相應增長。動態磁碟在節省儲存空間方面非常高效,因為它們只佔用所需的主機儲存空間。然而,隨著磁碟容量的擴展,可能會稍微影響電腦的效能。固定磁碟和動態磁碟是虛擬機器中常用的
 如何設定固定不更換的電腦鎖定螢幕桌布
Jan 17, 2024 pm 03:24 PM
如何設定固定不更換的電腦鎖定螢幕桌布
Jan 17, 2024 pm 03:24 PM
一般來說,計算機的桌面背景圖案是可以由使用者自行調整的。然而,對於部分Windows10用戶而言,他們希望能夠固定電腦桌面背景圖片,但卻不知該如何設定。實際上,操作起來十分簡單易行。電腦鎖定螢幕桌布怎麼固定不換動1、把你要設定的圖片右鍵選擇設定成背景圖片2、win+R開啟執行,然後輸入「gpedit.msc」3、依序展開到:使用者設定-管理範本-控制台-個人化4、點選個人化,再選擇「阻止更改桌面背景」5、選擇已啟用6、之後再開啟設定進入到背景,看到這些小字就表示已經設定好了。
 如何在 Windows 11 中始終保持小工具面板可見
Aug 13, 2023 pm 07:13 PM
如何在 Windows 11 中始終保持小工具面板可見
Aug 13, 2023 pm 07:13 PM
如何始終顯示小部件板在Windows11中開啟?好吧,您可以從下載並安裝最新的Windows更新開始。在預覽體驗計畫的最新更新修補程式中,Microsoft透露,開發和金絲雀頻道中的用戶將能夠將小部件板固定為開啟狀態,因此小部件板始終只需一目了然。如何始終顯示小部件板在Windows11中開啟根據Microsoft,要將板子固定打開,只需點擊板右上角的圖釘圖示即可。一旦您的板被固定打開,小部件板將不再輕視關閉。固定板時,您仍可以透過以下方法將其關閉:透過工作列上的「小工具」按鈕開啟小工具板。當小部件
 功耗測試及評估(rx588功耗測試與評估)
Dec 31, 2023 pm 09:38 PM
功耗測試及評估(rx588功耗測試與評估)
Dec 31, 2023 pm 09:38 PM
rx588功耗250W左右。 rx580看電影耗電,但耗電不多。很多影片都需要硬體來解碼。多多少少都會用得到顯示卡。 xfx深紅色和迪蘭惡魔單卡+7700K的平台功耗在380w左右,7700k算100w,其他設備加一起最多30w,也就是rx588的功耗在250w左右,雙卡整機功耗就是630w到650w ,700w以上的才夠,但這個時候電源的負載太高,影響壽命,按照6成-8成的負載計算,理想的電源額定功率在850到1000w,具體還要看用什麼cpu和超不超頻。 h61主機板支援588顯示卡嗎H61主機板本身是
 電腦便籤怎麼固定在桌面
Feb 15, 2024 pm 04:00 PM
電腦便籤怎麼固定在桌面
Feb 15, 2024 pm 04:00 PM
Windows10作業系統預先植入了便利的便箋功能,讓尊貴的使用者能隨心所欲地撰寫臨時記事或資訊。假設閣下期望以此為工具,快速且輕鬆找到並使用便籤,抑或是希望將這個實用的小程式固定在寬大的螢幕中央以方便查閱,只需簡單幾步即可實現以上願望:電腦便籤怎麼固定在桌面1、點擊開始再點擊這裡的便條2、打開以後便籤就可以直接在這裡輸入對應的內容了,而且也可以點擊上面的加號來添加一個全新的內容3、如果你想要用第三方的便籤軟體的話那麼可以進入到對應的軟體的設定裡面來操作。
 為什麼前端固定定位能夠產生動態效果解析
Feb 02, 2024 pm 12:09 PM
為什麼前端固定定位能夠產生動態效果解析
Feb 02, 2024 pm 12:09 PM
前端固定定位是一種常見的CSS屬性,它可以將元素固定在頁面的特定位置,不隨頁面捲動而改變位置。與普通定位不同,固定定位在頁面中的位置是相對於視窗而言的,而不是相對於父元素。這種固定定位的效果正是因為其動態特性而變得更加吸引人。固定定位產生動態效果的主要原因有以下幾個方面:滾動效果:當頁面發生滾動時,固定定位的元素不會隨頁面一起滾動,而是保持在固定的位置上。這
 解決win11開始功能表無法固定的方法
Jan 06, 2024 pm 08:09 PM
解決win11開始功能表無法固定的方法
Jan 06, 2024 pm 08:09 PM
很多朋友喜歡在開始選單中直接開啟軟體,這就需要將應用程式直接固定到其中,但是發現在win11中無法固定到開始選單,這可能是因為我們操作有誤,下面就一起來看一下正確的方法吧。 win11開始功能表無法固定怎麼辦1、首先我們點選下方工作列中的搜尋按鈕。 2、打開後在上方搜尋想要固定的應用程序,找到後點擊右側的“固定到開始畫面”3、等待系統顯示圖示的以固定提示。 4.完成後就可以發現選擇的程式已經被固定到開始選單了。






