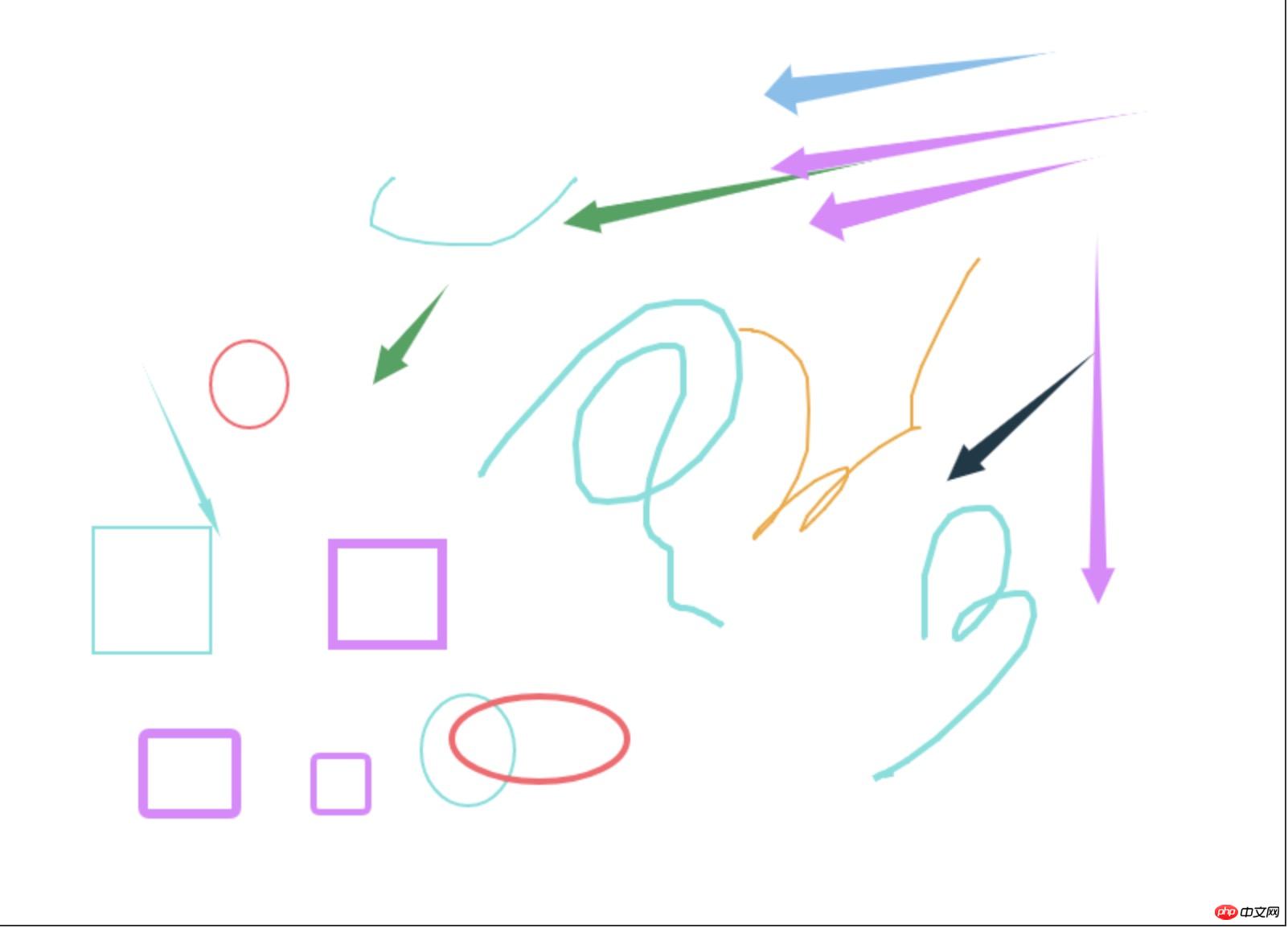
使用canvas 實作了用滑鼠拖曳繪製各種圖形
其中包含矩形,圓形,箭頭,畫筆
使用方法
var paint = Ypaint(canvas)
paint.chooseCircle()
圓形的粗細paint.outerParams. circle.lineWidth
圓形的顏色paint.outerParams.circle.color
##paint.chooseRect()
矩形的圓角paint.outerParams.rect.radius
矩形的顏色paint.outerParams.rect.color
paint.chooseArrow()
箭頭的大小paint.outerParams.arrow.color
#paint.chooseCircle()
畫筆的顏色paint.outerParams.line.color

以上是canvas製作滑鼠拖曳繪製圖形的詳細內容。更多資訊請關注PHP中文網其他相關文章!




