去nodejs下载node.msi安装文件包,里面包含了node.js和npm;
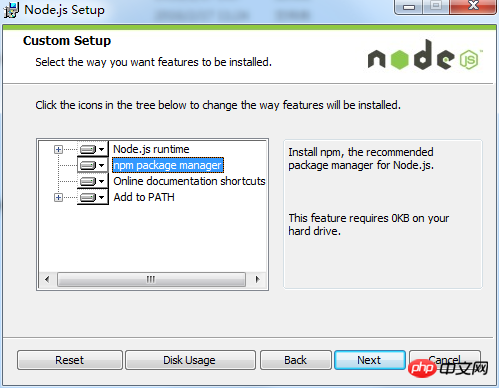
双击node.msi就行了,选择安装路径和npm;

[新版本都不需要设计环境变量了,软件会自动写入环境变量]
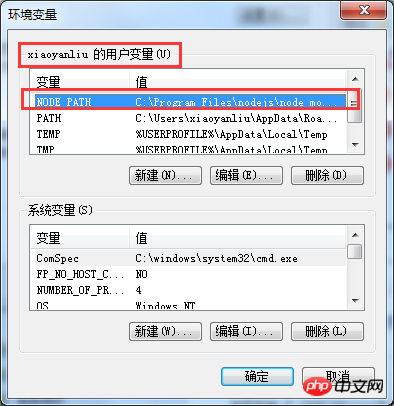
计算机(或者我的电脑)右击属性-》高级系统设置-》环境变量。
新建一个用户变量。
变量名:NODE_PATH
值:C:\Program Files\nodejs\node_modules
注意:值为nodejs安装目录

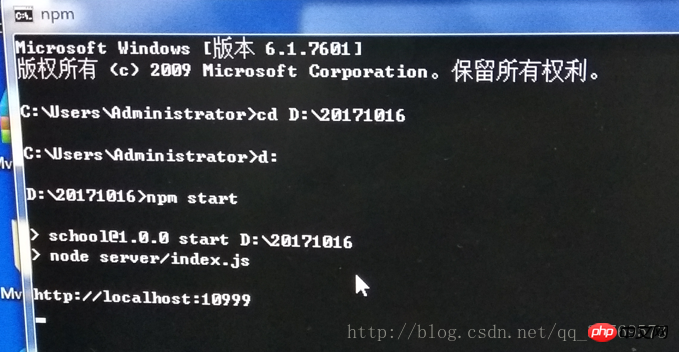
1. cd D:\20171016 //项目文件目录(包含项目文件名) 2. d: 3. npm start 4. 在浏览器中输入http://localhost:10999
随便找个项目文件夹,再里面新建一个service文件夹,我的目录是E:\nodetest\service
注意:此路径不能有中文
再在里面新建一个UTF-8编码的js文件、文件名字随便起、我的文件叫test.js
在js文件里面增加入下代码
var http=require('http');
http.createServer(function (request,response){
response.writeHead(200,{'Content-Type':'text/plain'})
response.end("hello,world\n");
}).listen(8887);
console.log('Server runing at http://127.0.0.1:8887');启动nodejs服务,window键+R,输入cmd然后回车
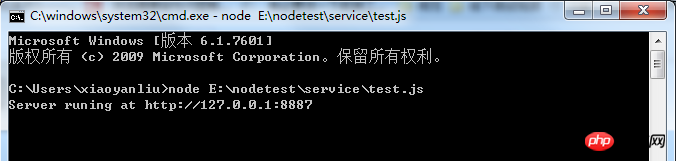
在命令行窗口中输入node E:\nodetest\service\test.js
注意:结尾不用加分号;
成功

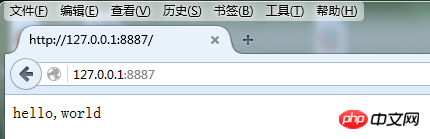
在浏览器中输入http://127.0.0.1:8887/结果如下。


以上是初識 node.js的詳細內容。更多資訊請關注PHP中文網其他相關文章!




