script標籤中的async和defer用法
script標籤用來載入腳本與執行腳本,在前端開發中可以說是非常重要的標籤了。
直接使用script腳本的話,html會按照順序來載入並執行腳本,在腳本載入&執行的過程中,會阻塞後續的DOM渲染。
現在大家習慣在頁面中引用各種的第三方腳本,如果第三方服務商出現了一些小問題,例如延遲之類的,就會使得頁面白屏。
好在script提供了兩種方式來解決上述問題,async和defer,這兩個屬性使得script都不會阻塞DOM的渲染。
但既然會存在兩個屬性,那就說明,這兩個屬性之間一定是有差異的。
defer
如果
script標籤設定了該屬性,則瀏覽器會異步的下載該檔案並且不會影響到後續DOM的渲染;
如果有多個設定了defer的script標籤存在,則會依照順序執行所有的script;
defer腳本會在文件渲染完畢後,DOMContentLoaded事件呼叫前執行。
我們做了一個測試頁面,頁面中包含了兩個script標籤的加載,給他們都加上defer標識。
P.S. 為了更直觀,我們為script1.js新增了1s的延遲,新增了2s 的延遲。
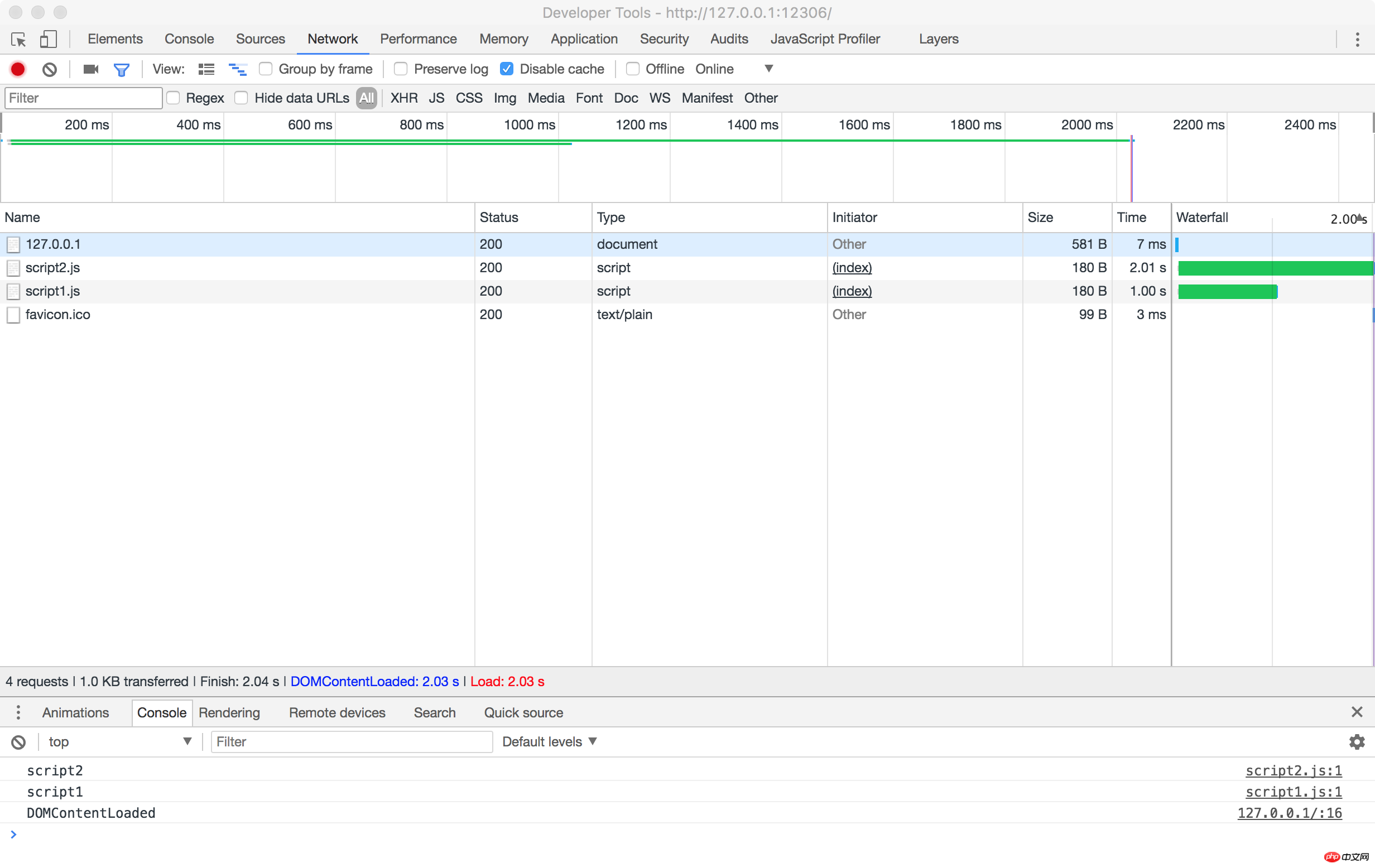
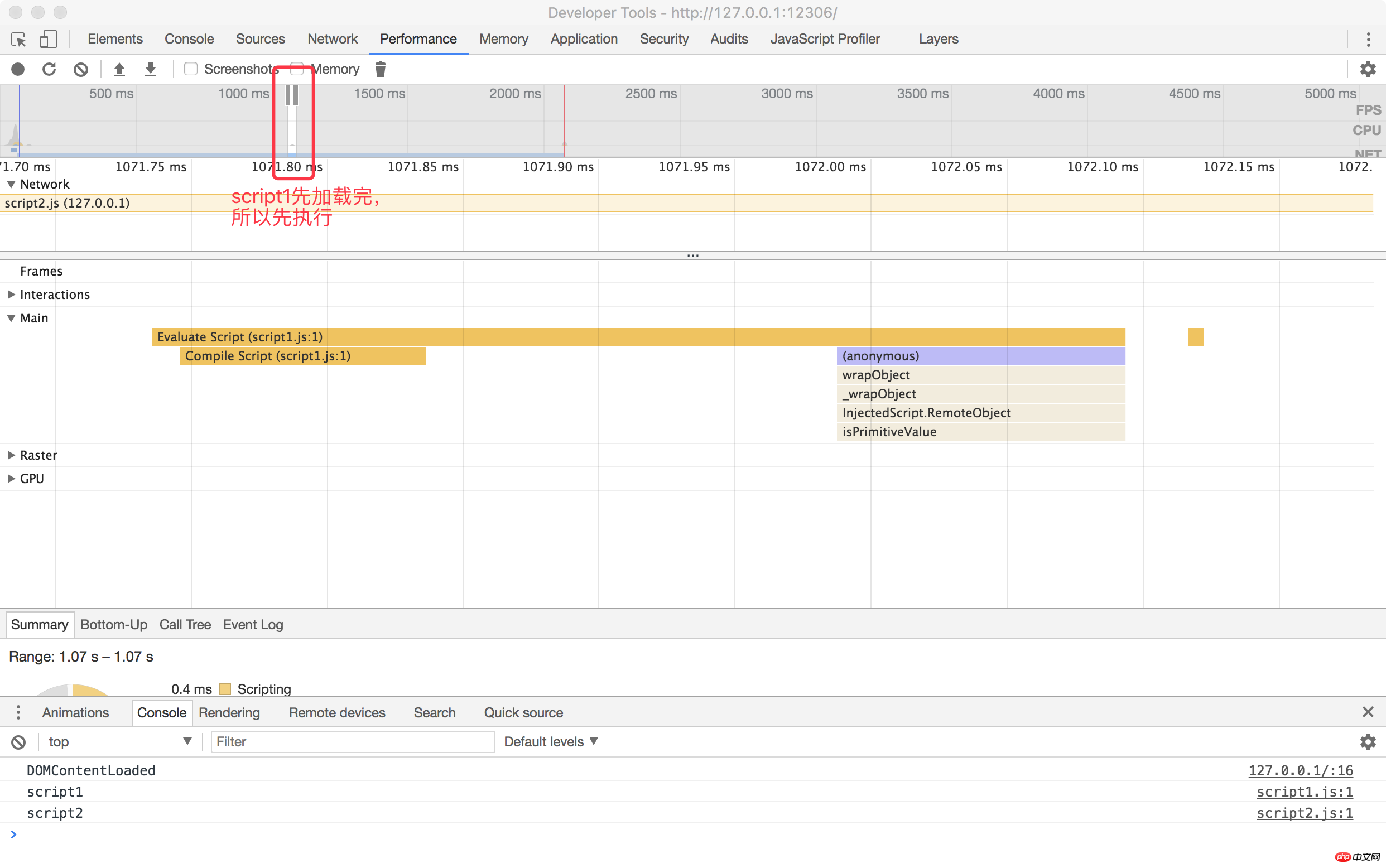
下圖是頁面載入的過程& script
script
腳本的輸出順序。 不難看出,雖然script1
載入用時雖然比script2短,但因為defer的限制,所以Ta只能等前邊的腳本執行完畢後才能執行。 
 async
async
async的設置,會使得
我們修改測試頁面如下:script腳本異步的載入並在允許的情況下執行async
的執行,並不會按著script在頁面中的順序來執行,而是誰先載入完誰執行。
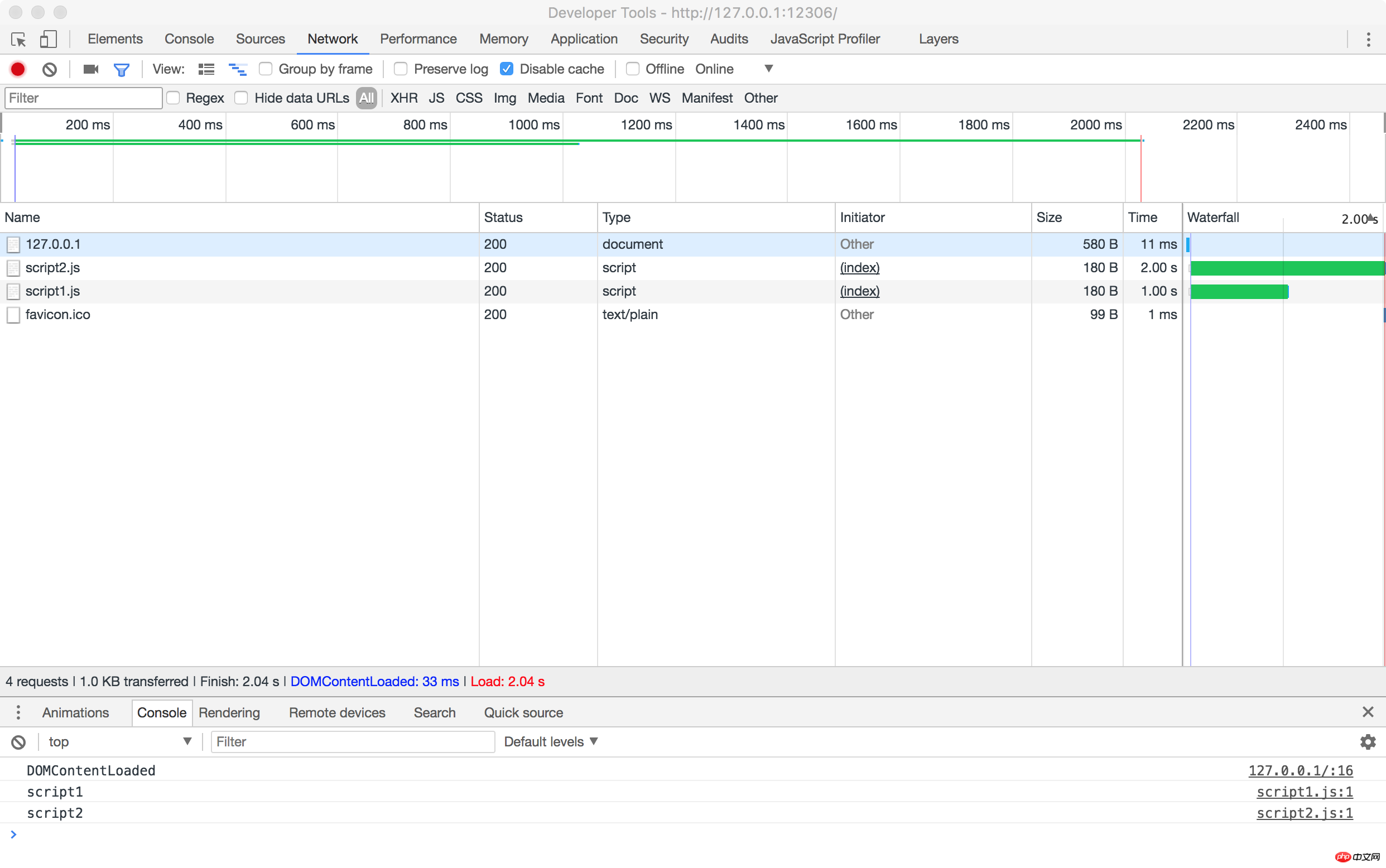
遂得到如下的結果,頁面載入時長上,並沒有什麼變化,畢竟都是非同步載入的腳本。  但是我們可以看到一個小細節,
但是我們可以看到一個小細節,
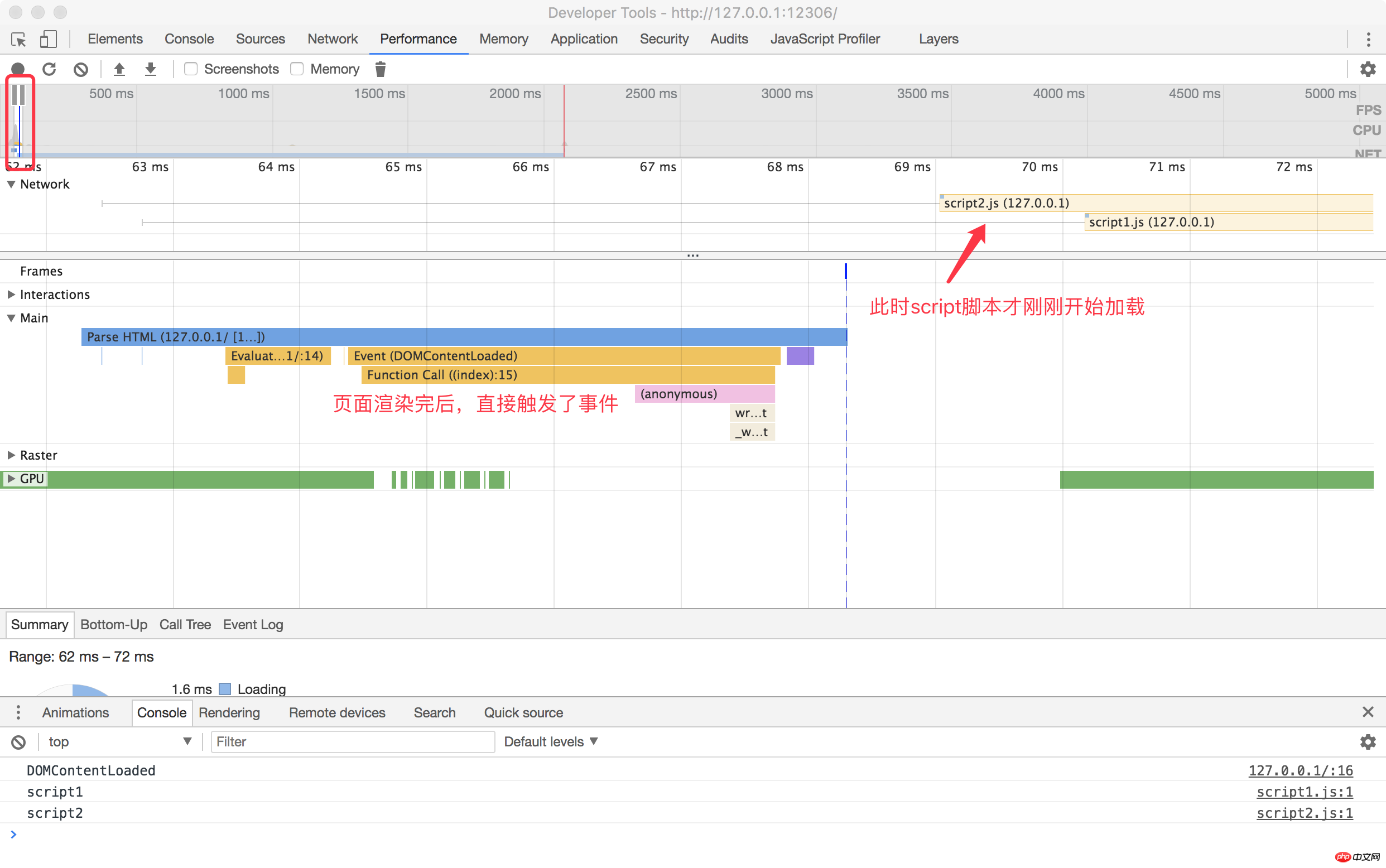
DOMContentLoaded事件的觸發並不受async腳本加載的影響,在腳本加載完之前,就已經觸發了DOMContentLoaded。 


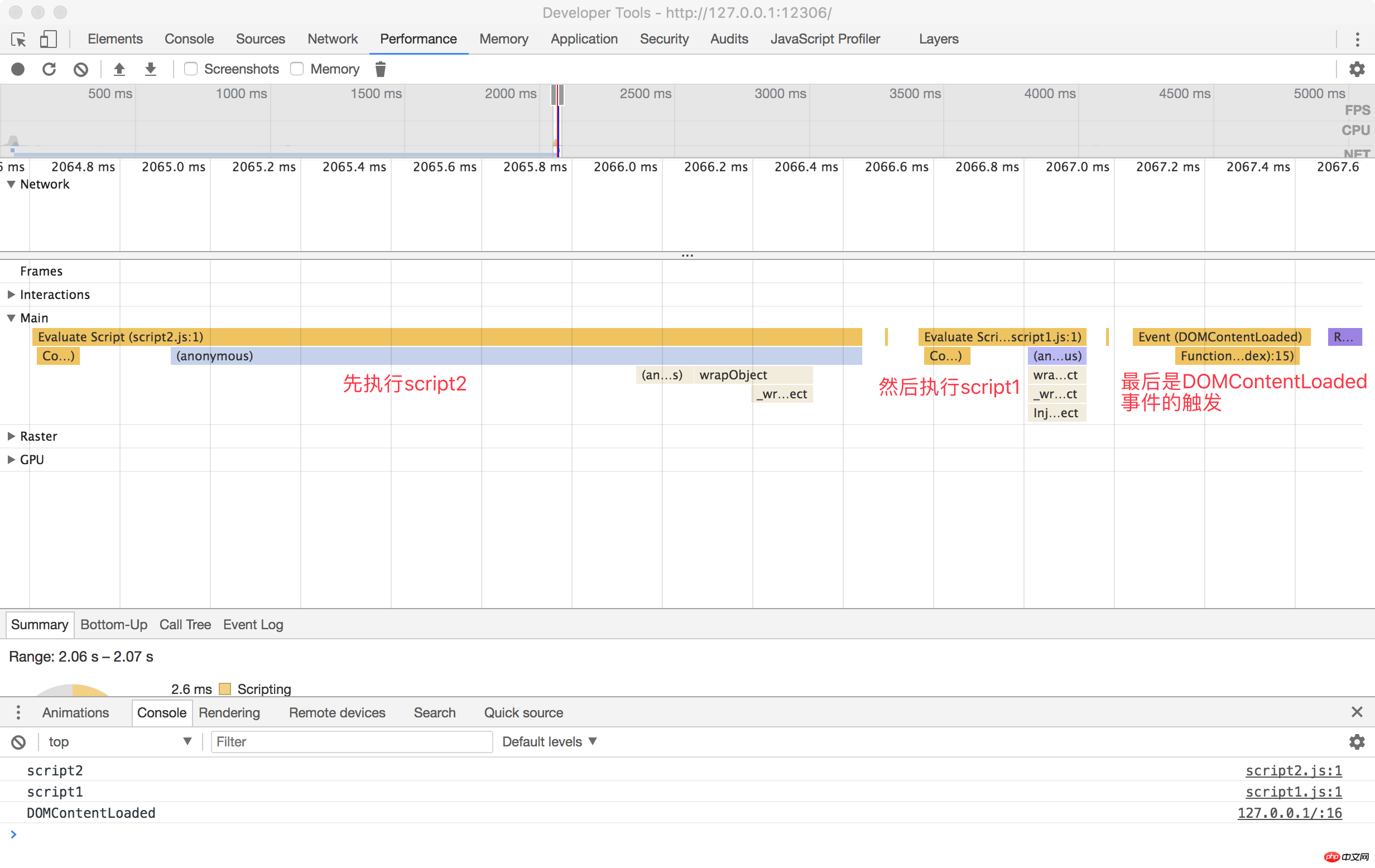
我們接著修改測試頁面。載入一個沒有延遲的script腳本,使得腳本可以即時的載入完畢。
我們要測試一下,如果async腳本載入的夠快,是否會在DOMContentLoaded之前就執行(這個實驗是基於對async的描述「在允許的情況下執行」的論點)。
同時為了確保測試的穩定性,我們在script腳本引入的後邊添加了數千個空的p節點,用來延長文件的渲染時間。 
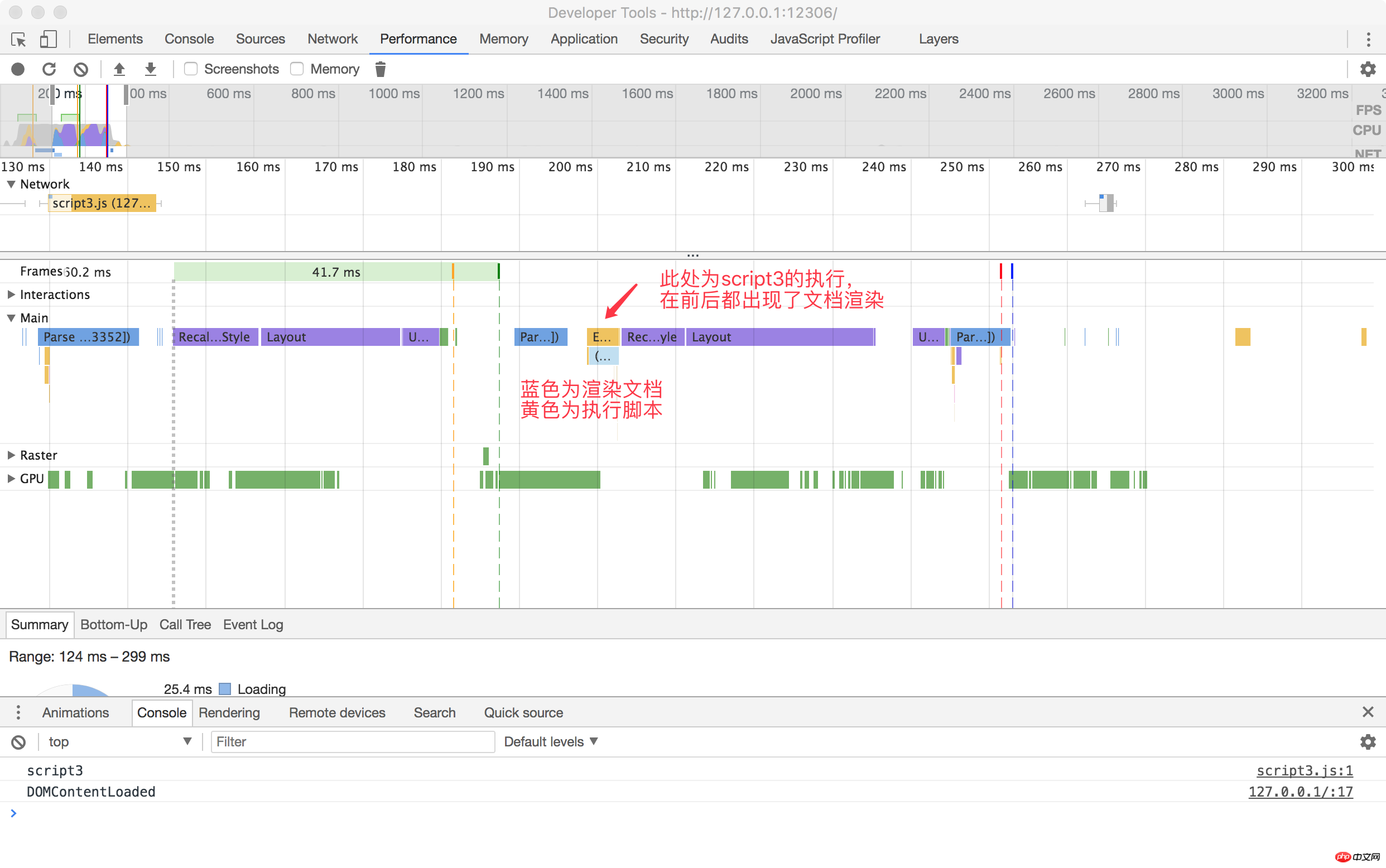
執行結果不出所料,如果給async一定的時間,是有可能在DOMContentLoaded事件之前就執行的。 
P.S. 從上圖中左上角的火焰圖中,我們也能看到,出現了多段的藍色(更新:晚上寫的時候懵了,紫色的才是渲染,藍色的是解析)文檔渲染。以及下邊Console的順序。
說明的確,async的執行是載入完成就會去執行,而不是像defer那樣要等待所有的腳本載入完後依照順序執行。
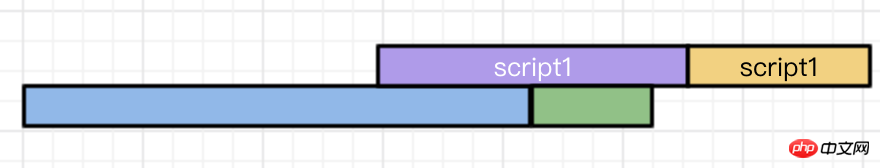
畫幾張圖簡單說明
網路上有了不少這種類似的圖,但是基本上都是拿一個script就舉例的
未免太過寒酸, so咱們來一個豪華版,來畫一下多個腳本加載時的甘特圖
就像近年來各大手機廠商,出新機都喜歡來一個X+X plus
拿四個不同的顏色來標示各自代表的意義
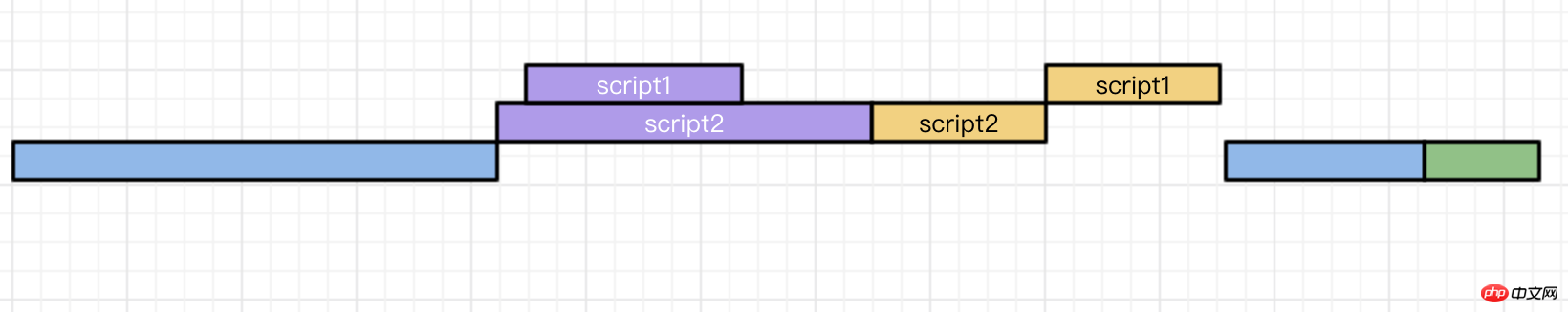
在普通script
#文件解析的過程中,如果遇到script#腳本,就會停止頁面的渲染進行下載(但是並不會影響後續的解析,解析和渲染是兩碼事兒)。
資源的下載是在解析過程中進行的,雖然說script1腳本會很快的載入完畢,但是他前邊的script2並沒有載入&執行,所以他只能處於一個掛起的狀態,等待script2執行完畢後再執行。
當這兩個腳本都執行完畢後,才會繼續渲染頁面。 
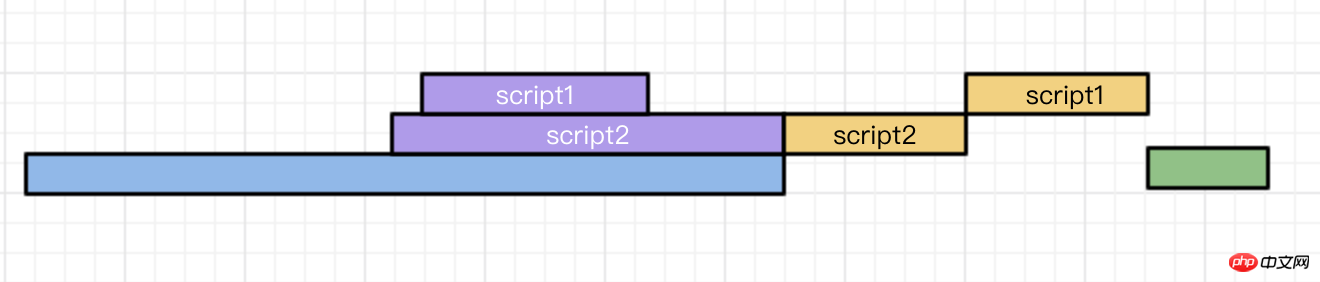
defer
文檔解析時,遇到設定了defer的腳本,就會在後台進行下載,但是並不會阻止文檔的渲染,當頁面解析&渲染完畢後。
會等到所有的defer腳本載入完畢並按照順序執行,執行完畢後會觸發DOMContentLoaded事件。 
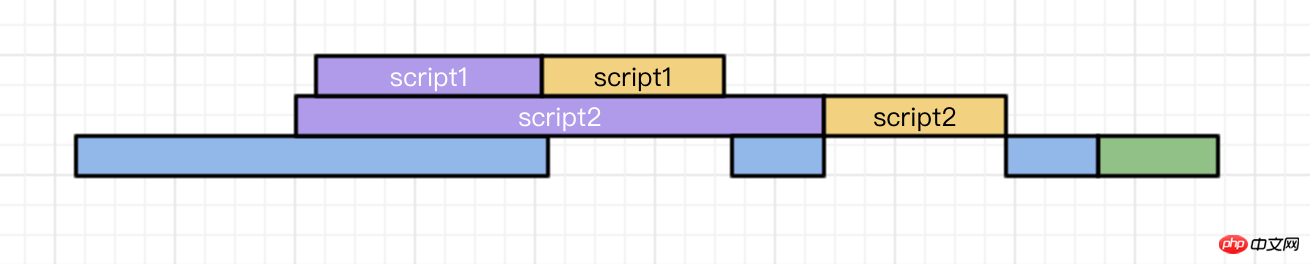
async
async腳本會在載入完畢後執行。 async腳本的載入不計入DOMContentLoaded事件統計,也就是說下圖兩種情況都是有可能發生的


推薦的應用程式場景
defer
如果你的腳本程式碼依賴頁面中的DOM元素(文件是否渲染完畢),或者被其他腳本檔案依賴。
範例:
評論方塊
#程式碼語法高亮
-
#程式碼語法高亮
polyfill.js
以上是script標籤中的async和defer用法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 async是es6還是es7的
Jan 29, 2023 pm 05:36 PM
async是es6還是es7的
Jan 29, 2023 pm 05:36 PM
async是es7的。 async和await是ES7中新增內容,是對於非同步操作的解決方案;async/await可以說是co模組和生成器函數的語法糖,用更清晰的語意解決js非同步程式碼。 async顧名思義是「非同步」的意思,async用於聲明一個函數是異步的;async和await有一個嚴格規定,兩者都離不開對方,且await只能寫在async函數中。
 script的意思是什麼
Aug 29, 2023 pm 02:00 PM
script的意思是什麼
Aug 29, 2023 pm 02:00 PM
script是指劇本或腳本的意思。在電影、電視、戲劇等藝術形式中,script用來描述角色的對話、動作和場景,以及故事的發展和結構。 script的編寫需要一定的技巧和經驗,而且應該生動、有力,能夠吸引觀眾的注意力,並傳達出故事的情感和主題。 script在電影和電視產業中特別重要,是創作的基礎,決定了電影的故事情節、角色發展和對話內容。 script是藝術家創作和表達的重要工具。
 vue3+async-validator如何實作表單驗證
May 11, 2023 am 09:55 AM
vue3+async-validator如何實作表單驗證
May 11, 2023 am 09:55 AM
搭建vue3的專案建立專案前這裡我們首先要說明的是,我們使用的版本狀況Nodejs:v17.5.0pnpm:7.0.0Vue:3.2.25首先我們Vite建立一個vue3的專案demo,名字就叫FormValidate,我們在命令列輸入命令pnpmcreateviteFormValidate回車然後選擇vue繼續回車,說明我們已經初步創建了FormValidate(表單驗證)項目根據命令行的提示,我們進入項目根目錄,然後使用命令pnpminstall安裝項目需要的依賴,當然這裡使用pnpm是比n
 script是什麼
Oct 12, 2023 am 10:04 AM
script是什麼
Oct 12, 2023 am 10:04 AM
在電腦科學領域中,"script"通常表示一種腳本語言或腳本檔案,腳本語言是一種解釋性程式語言,通常用於自動化、批次和快速原型開發等任務。
 Go 語言中的 defer 關鍵字是什麼?
Jun 11, 2023 am 09:10 AM
Go 語言中的 defer 關鍵字是什麼?
Jun 11, 2023 am 09:10 AM
Go語言中的defer關鍵字是什麼?在編寫程式時,我們經常需要在某個函數或方法執行完畢後,執行一些清理或資源釋放工作。這個時候,Go語言提供了一種方便的機制,透過使用defer關鍵字,可以將這些清理或資源釋放工作推遲到函數或方法返回之前執行。 defer關鍵字是一個編譯時解析的語法糖,它透過將一個函數或方法的呼叫推遲到當前函數或方法傳回之前執行,
 scripterror怎麼解決
Oct 18, 2023 am 09:44 AM
scripterror怎麼解決
Oct 18, 2023 am 09:44 AM
scripterror的解決方法有檢查語法、檔案路徑、檢查網頁連線、瀏覽器相容性、使用try-catch語句、使用開發者工具進行偵錯、更新瀏覽器和JavaScript程式庫或尋求專業協助等。詳細介紹:1、檢查語法錯誤:Script Error可能是由於JavaScript程式碼中存在語法錯誤導致的,使用開發者工具來檢查程式碼並修復語法錯誤,確保程式碼中的括號、引號、分號等都是正確的等等。
 Python async模組如何使用
May 30, 2023 pm 11:43 PM
Python async模組如何使用
May 30, 2023 pm 11:43 PM
協程:協程(Coroutine),也可以稱為微線程,是一種使用者態內的上下文切換技術。簡而言之,其實就是透過一個執行緒實作程式碼區塊相互切換執行Python對協程的支援是透過generator實現的。在generator中,我們不但可以透過for迴圈來迭代,還可以不斷呼叫next()函數來取得由yield語句傳回的下一個值。但是Python的yield不但可以傳回一個值,它還可以接收呼叫者發出的參數。一、什麼是generator(生成器)在Python中,這種一邊循環一邊計算的機制,稱為生成器:gene
 在Vue中如何使用async/await處理非同步操作
Jun 11, 2023 am 09:18 AM
在Vue中如何使用async/await處理非同步操作
Jun 11, 2023 am 09:18 AM
在Vue中如何使用async/await處理非同步操作隨著前端開發的不斷發展,我們需要在Vue中處理更複雜的非同步操作。雖然Vue已經提供了很多便捷的方式來處理非同步操作,但是在某些情況下,我們可能需要使用更簡單、直覺的方式來處理這些非同步操作。這時候,async/await就成為了一個非常好的選擇。什麼是async/await?在ES2017中,async和






