JS高階相關知識
繼承:目前物件沒有的屬性和方法,別人有,拿來給自己用,就是繼承
1 混入式繼承
var I={ };
var obj = {
name: 'jack',
age:18,
sayGoodbye : function () {
console.log("goodbye") ;
}
}// 混入式继承, a中 将继承obj的所有属性
for (var k in obj ) {
a[k] = obj [k] ;
}2.原型繼承
利用原型中的成員可以被其相關物件共享此特性,可以實現繼承
實作步驟
a) 為原型物件新增成員(透過物件的動態特性),不是嚴格意義上的繼承,,,,實例物件繼承了原型
#建構子.prototypr = 新物件
- 直接取代原型物件
如果物件原本有屬性和方法,使用替換的方法會覆寫原有的屬性和方法
- 利用混入的方式為原型物件新增成員
混入,遍歷一個物件的屬性與方法,賦值給另一個物件for...in...
js
var 物件1 = Object.creat(物件2) ;
- 這時候,建立出來的物件1 繼承自物件2
Object.creat方法有相容性問題
解決: 1.偵測瀏覽器是否支援Object.create方法,如果不支援,直接手動為新增化方法方法加入新增功能方法。 2.自訂函數,在函數內部判斷瀏覽器是否支援Object.create方法,如果不支持,則手動建立物件返回,否則直接呼叫
- 如何更安全的拓展內建物件
function creat(obj) {
if (object.creat){
return Object.creat(obj);
}else{
function F(){
}
F.prototype = obj;
return new F();
}
}function MyArray() {
this.name = "我是数组"
}
var arr = new Array();
MyArray.prototype =arr ; // 继承后,我的数组中 就有了原生数组对象的所有属性和方法
var myArr = new MyArray() ; // myArr 这个对象就继承自arr原型鏈
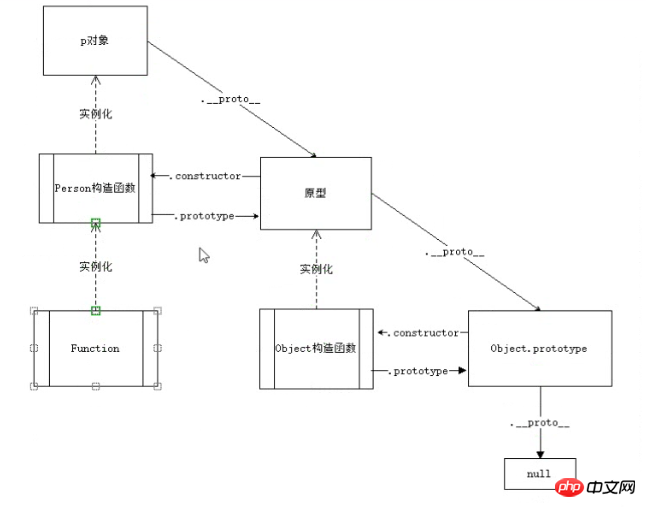
什麼是原型鏈 每個建構函式都有原型對象,每個物件都有建構函數,每個建構函數的原型物件都是對象,也就有建構函數
每個建構函式都有原型對象,每個物件都有建構函數,每個建構函數的原型物件都是對象,也就有建構函數
然後就形成一個鍊式的結構,我們稱之為原型鏈
原型繼承是什麼?
透過修改原型鏈的結構,實現繼承的方式就是原型繼承
屬性搜尋原則
當存取一個物件的成員的時候,先在自身找有沒有,如果有,直接使用
如果沒有找到,則去當前物件的原型物件中去找,如果有,直接使用
#如果沒有找到,則去原型物件的原型物件中去找,如果有,直接使用
#指導Object,如果還是沒有,則回傳null
#透過修改原型鏈繼承結構實現的繼承就叫原型繼承
function Person() { } ;var p = new Person() ;
constructor : 指向和該原型相關的建構子
hasOwnProperty 方法: 判斷獨享本身是否擁有某個屬性##able# properj 四 屬性。物件本身,2.判斷屬性是否可以遍歷 toString toLocalString: 將物件轉換成字串 toLocalString轉換成字串的時候應用的本地的設定模式
valueOf 運算的時候,先呼叫valueOf方法取得物件的值,若該值無法參與運算,將會調 用原型的物件方法# 用原型物件:1. Function
3種建立函數的方式:
直接宣告
函數表達式
#可以用Function 來建立函數:
函数名 = Function ( ) ; 函数名 = Function(); 函数名 = Function(,,,...
var distinct = new Function(`
var arr = [];
for (var i = 0; i < arguments.length; i++) {
if(arr.indexOf(arguments[i])==-1){
arr.push(arguments[i]);
}
}
return arr;
`);//可以使用Ese下边的符号 来连接字符串进行换行操作 但是存在兼容性问题
console.log(distinct(1, 2, 34, 34, 5, 5));
以上是JS高階相關知識的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






