解決vue+Java後端進行偵錯時的跨域問題
今天在開發中遇到有點小問題,vue+Java後端進行調試時如何解決跨域問題,下面小編給大家分享解決方法,有興趣的朋友一起看看吧
#今天在開發過程中遇到一個問題,拿到了一套vue程式碼,計畫對這套程式碼的部分樣式進行調整,Java後端程式碼已經寫好並且部署到了線上。這時命令列執行vue專案時存取會受限,取不下資料來,遇到了跨網域存取失敗的問題,這時可以怎麼做呢?
首先,要了解什麼叫做跨網域存取?
跨網域,指的是瀏覽器不能執行其他網站的腳本。它是由瀏覽器的同源策略造成的,是瀏覽器對javascript施加的安全限制。
所謂同源是指,域名,協議,端口均相同,舉例:
http://www.123.com/index.html 調用http://www.123.com/server.php (非跨網域)
http://www.123.com/index.html 呼叫http://www.456.com /server.php (主網域不同:123/456,跨網域)
#http://abc.123.com/index.html 呼叫http://def.123.com/server .php(子網域不同:abc/def,跨網域)
http://www.123.com:8080/index.html 呼叫http://www.123.com:8081 /server.php (連接埠不同:8080/8081,跨域)
#http://www.123.com/index.html 呼叫https://www.123.com/server. php (協定不同:http/https,跨域)
請注意:localhost和127.0.0.1雖然都指向本機,但也屬於跨域。
知道了跨域的概念之後我們要如何解決他呢?
我這裡的情況是這樣的,後端在伺服器上,但是vue在本地運行,網路上有很多的跨域代理工具,但是都比較麻煩。因為vue-cli 鷹架工具已經幫我們做了處理,只要稍微設定一下,就可以輕鬆解決跨網域問題。
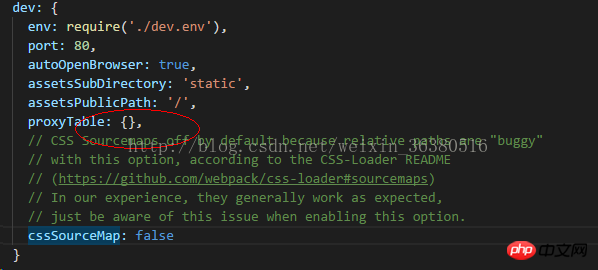
我們打開config/index.js 文件,找到以下程式碼:

#在proxyTable: {}配置代理,設定訊息如下:
proxyTable: {
'/project_dzff/': {
target: 'http://120.92.45.71/', //域名
secure: false,
changeOrigin: false,
}
},代理程式配置之後,再去修改專案的呼叫介面位址的信息,讓他呼叫我們配置好的東西。
serverRoot: env === 'development' ? '/project_dzff' : env === 'production' ? '/project_dzff' : 'https://debug.url.com'
這裡由原先造訪http://120.92.45.71/調整為存取project_deff,也就是我們自己定義的名字了。
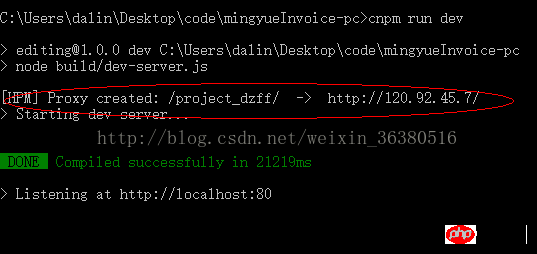
這時我們運行vue項目,如圖:

#這時基本上訪問已經成功代理到本地了,這時就可以使用本地的vue專案存取伺服器端的資料了!
總結
以上是解決vue+Java後端進行偵錯時的跨域問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 C++ 函式偵錯詳解:如何偵錯多執行緒函數中的問題?
May 02, 2024 pm 04:15 PM
C++ 函式偵錯詳解:如何偵錯多執行緒函數中的問題?
May 02, 2024 pm 04:15 PM
C++多執行緒偵錯可使用GDB:1.啟用偵錯資訊編譯;2.設定斷點;3.使用infothreads查看執行緒;4.用thread切換執行緒;5.使用next、stepi、locals調試。實戰案例調試死鎖:1.使用threadapplyallbt列印堆疊;2.檢查執行緒狀態;3.單步執行主執行緒;4.使用條件變數協調存取來解決死鎖。
 如何使用LeakSanitizer調試C++記憶體洩漏?
Jun 02, 2024 pm 09:46 PM
如何使用LeakSanitizer調試C++記憶體洩漏?
Jun 02, 2024 pm 09:46 PM
如何使用LeakSanitizer調試C++記憶體洩漏?安裝LeakSanitizer。透過編譯標誌啟用LeakSanitizer。運行應用程式並分析LeakSanitizer報告。識別記憶體分配類型和分配位置。修復記憶體洩漏,確保釋放所有動態分配的記憶體。
 如何在Java lambda表達式中進行有效的偵錯?
Apr 24, 2024 pm 12:03 PM
如何在Java lambda表達式中進行有效的偵錯?
Apr 24, 2024 pm 12:03 PM
有效調試Lambda表達式:IntelliJIDEA調試器:在變數宣告或方法上設定斷點,檢查內部變數和狀態,查看實際實作類別。 Java9+JVMTI:連接到運行時JVM取得標識符,檢查字節碼設定斷點,監視執行期間變數和狀態。
 Java 並發程式設計如何進行並發測試與除錯?
May 09, 2024 am 09:33 AM
Java 並發程式設計如何進行並發測試與除錯?
May 09, 2024 am 09:33 AM
並發測試和調試Java並發程式設計中的並發測試和調試至關重要,以下技術可供使用:並發測試:單元測試:隔離並測試單一並發任務。整合測試:測試多個並發任務之間的交互作用。負載測試:評估應用程式在高負載下的效能和可擴展性。並發調試:斷點:暫停線程執行並檢查變數或執行程式碼。日誌記錄:記錄線程事件和狀態。堆疊追蹤:識別異常源頭。視覺化工具:監視執行緒活動和資源使用情況。
 golang 函數調試和分析的捷徑
May 06, 2024 pm 10:42 PM
golang 函數調試和分析的捷徑
May 06, 2024 pm 10:42 PM
本文介紹了Go函數調試和分析的捷徑,包括:內建偵錯器dlv,用於暫停執行、檢查變數、設定斷點。日誌記錄,使用log包記錄訊息,在調試時查看。效能分析工具pprof,產生呼叫圖並分析效能,使用gotoolpprof分析資料。實戰案例:透過pprof分析記憶體洩漏,產生呼叫圖顯示導致洩漏的函數。
 如何調試 PHP 非同步程式碼
May 31, 2024 am 09:08 AM
如何調試 PHP 非同步程式碼
May 31, 2024 am 09:08 AM
調試PHP非同步程式碼的工具包括:Psalm:靜態分析工具,可發現潛在錯誤。 ParallelLint:檢查非同步程式碼並提供建議的工具。 Xdebug:用於偵錯PHP應用程式的擴展,可透過啟用會話並逐步執行程式碼來偵錯。其他技巧還包括使用日誌記錄、斷言、局部運行程式碼和編寫單元測試。
 PHP 偵錯錯誤:常見錯誤的指南
Jun 05, 2024 pm 03:18 PM
PHP 偵錯錯誤:常見錯誤的指南
Jun 05, 2024 pm 03:18 PM
常見的PHP偵錯錯誤包括:語法錯誤:檢查程式碼語法,確保沒有錯誤。未定義變數:在使用變數之前,請確保已將其初始化並賦值。缺少分號:為所有程式碼區塊加上分號。函數未定義:檢查函數名稱拼字是否正確,並確保已載入正確的檔案或PHP擴充。







